在vue项目中,如何在js文件中获取静态文件?

我想在 js 中获取一个静态文件,使用上面的写法我获取不到。
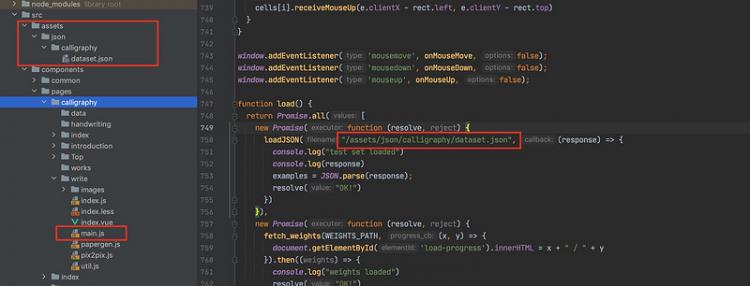
我尝试了很多路径书写方式,试过绝对路径,相对路径,@ 等,但是,都不行,我的 loadJSON() 是在同级目录下的一个文件中的方法,其代码为
function loadJSON(filename, callback) {var xobj = new XMLHttpRequest();
xobj.overrideMimeType("application/json");
xobj.open('GET', filename, true);
xobj.onreadystatechange = function () {
if (xobj.readyState == 4 && xobj.status == "200") {
callback(xobj.responseText);
}
};
xobj.send(null);
}
并且,在上面代码中 response 的内容为
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>traditionalchina</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<script type="text/javascript" src="https://segmentfault.com/app.js"></script></body>
</html>
回答
'@/assets/....'
路径没写对../../../../asset/
使用require,并且是相对路径

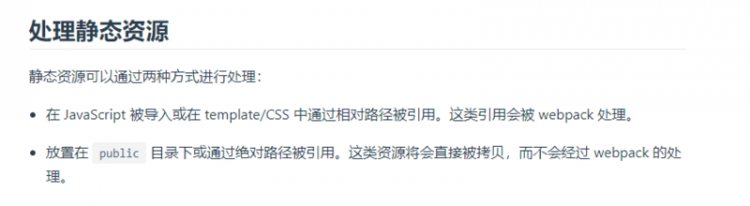
vuejs.org/zh/guide/html-and-static-assets.html#%E5%A4%84%E7%90%86%E9%9D%99%E6%80%81%E8%B5%84%E6%BA%90" rel="nofollow noreferrer">vue-cli处理静态资源
以上是 在vue项目中,如何在js文件中获取静态文件? 的全部内容, 来源链接: utcz.com/a/68592.html