【JS】手写JS数据深拷贝
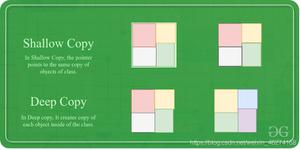
深拷贝与浅拷贝的区别:深拷贝是拷贝的变量改变时不会影响原数据的值,浅拷贝是拷贝的变量改变时原数据也会同时被改变。深拷贝主要是对于引用类型的数据,对于值类型数据的拷贝不涉及到深拷贝。
说明:在写js代码中经常用到关于变量的处理,特别是处理引用类型数据(主要是数组和对象两类)如果只是简单的使用“=”赋值,则会导致改变一个变量时,另外一个变量就会被“偷偷”的改变。这种情况是我们常常头疼的事,我们需要避免这原数据的改变。
深拷贝代码见下:


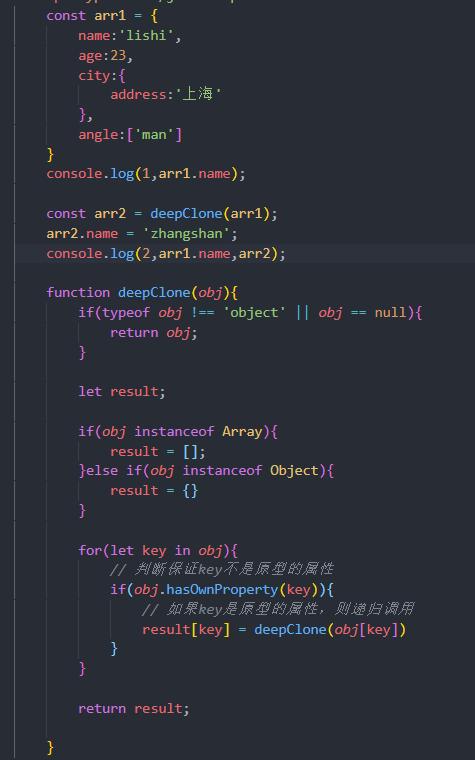
const arr1 = {
name:‘lishi’,
age:23,
city:{
address:‘上海’
},
angle:[‘man’]
}
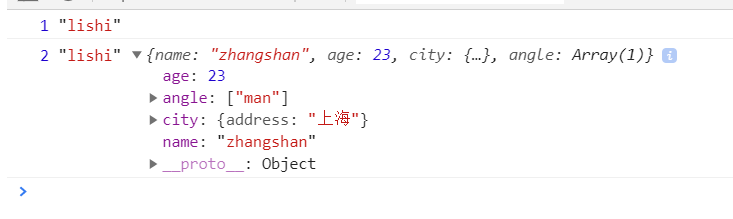
console.log(1,arr1.name);
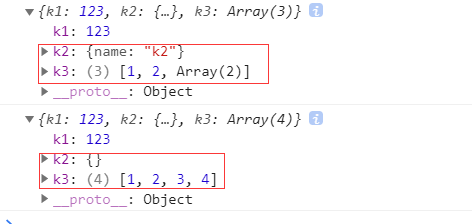
const arr2 = deepClone(arr1);
arr2.name = ‘zhangshan’;
console.log(2,arr1.name,arr2);
function deepClone(obj){
if(typeof obj !== ‘object’ || obj == null){
return obj;
}
let result;
if(obj instanceof Array){
result = [];
}else if(obj instanceof Object){
result = {}
}
for(let key in obj){
// 判断保证key不是原型的属性
if(obj.hasOwnProperty(key)){
// 如果key是原型的属性,则递归调用
result[key] = deepClone(obj[key])
}
}
return result;
}
以上是 【JS】手写JS数据深拷贝 的全部内容, 来源链接: utcz.com/a/68429.html