浅拷贝的问题
为什么我的浅拷贝能实现深拷贝的效果?
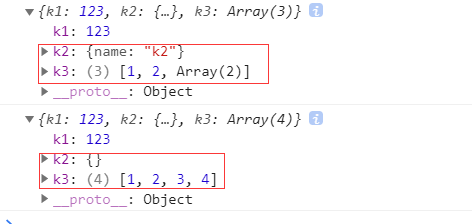
如图,改变obj2的k2和k3属性,obj1完全不受影响啊!!!
function shallowClone(obj){let newObj = {};
for(const key in obj){
newObj[key] = obj[key];
}
return newObj;
}
let obj1 = {
k1:123,
k2:{name:'k2'},
k3:[1,2,[3,4]]
};
let obj2 = shallowClone(obj1);
obj2.k2 = {};
obj2.k3 = [1,2,3,4];
console.log(obj1);
console.log(obj2);

回答
我懂了,是我检验的方式出现了问题。修改的不应该是变量的引用,而是引用的那个对象中的属性值
以上是 浅拷贝的问题 的全部内容, 来源链接: utcz.com/a/67568.html