为什么我的浅拷贝实现了深拷贝的效果?
改变obj2的k2和k3属性,为什么obj1完全不受影响?
function shallowClone(obj){let newObj = {};
for(const key in obj){
newObj[key] = obj[key];
}
return newObj;
}
let obj1 = {
k1:123,
k2:{name:'k2'},
k3:[1,2,[3,4]]
};
let obj2 = shallowClone(obj1);
obj2.k2 = {};
obj2.k3 = [1,2,3,4];
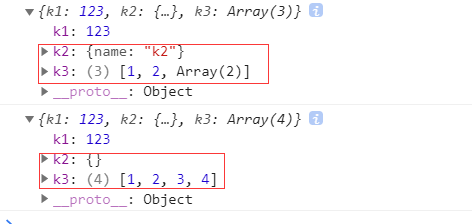
console.log(obj1);
console.log(obj2);

回答
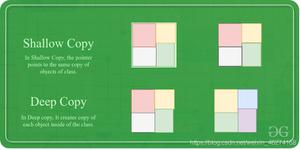
两个概念:
浅拷贝与深拷贝都是针对引用类型,浅拷贝是只复制了这份引用,导致对拷贝后的值作出的修改,也会影响原对象- 对象的赋值操作(eg: obj2.k2 = {}),实际上改变了变量的引用
所以,你对深浅拷贝的检验方式本质上是有问题的:
let obj2 = shallowClone(obj1);obj2.k2.name = 'gaarahan';
obj2.k3.push(5);
这个才是正确的检验方式
得先搞明白浅拷贝和深拷贝的概念吧————其实只用了解“引用”,这两者就都明白了。
在你的代码里,你可以尝试拷贝后修改obj2.k3[0],再打印比对。
并没有,你对什么是引用类型理解错误。
你这都给 obj2.k2、obj2.k3 重新赋值了,根本也不是原来的对象引用了。
抛开浅拷贝的外壳,你这段代码跟下面的没有本质区别:
let obj1 = { value: 'foo' };let obj2 = obj1;
obj2 = { value: 'bar' };
console.log(obj1); // 'foo'
console.log(obj2); // 'bar'
以上是 为什么我的浅拷贝实现了深拷贝的效果? 的全部内容, 来源链接: utcz.com/a/68165.html