【JS】NEO4J数据处理及显示功能
这篇博文也算是对最近工作的一个总结吧!
首先NEO4J是一个图形数据库,众所周知的图形,是所有表达语言中表达力最强的一个,声音,文字,肢体语言等都远远不如,所以这也是我认为为什么图形数据库的应用比较广泛,但是更加重要的应该就是他的强大的功能了吧。
大致介绍一下,图形数据库,数据库嘛:存放数据,表达关系的。最简单的图形数据库表示就是:两个节点,一条指向性关系的格式(附带的还有些小的属性,标记等)

首先我的做的工作就是:接收大数据接口中传递过来的数据,数据处理,页面展示。
大数据接口的服务调用:我的只需要在provide.xml配置文件中,配置相应的service服务即可,然后在Controller层进行相应的调用操作即可。
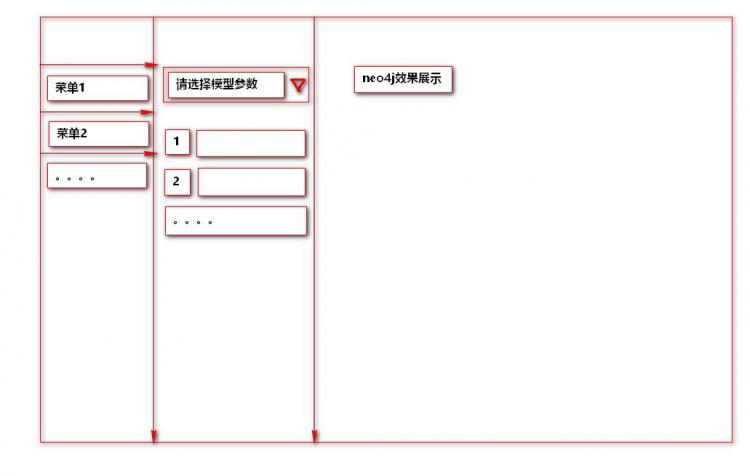
我先大致的展示一下我想要做的效果图及业务执行流程:

大致的执行流程是:访问页面,左边动态菜单,已加载完成,点击neo4j效果图展示,出现上面选择模型参数以及模型效果展示区域(但是并没有效果),当点击菜单按钮的时候,下拉列表也已加载完成,然后选择下拉列表中的选项,下面的参数列表input组才会显示出来,并且显示的数据都是从后台数据库中获取的。
下面是我这次项目的开发流程:
①:首先左侧菜单不用我去写,只需要在数据库中配置好即可(因为已经有程序去查询数据库中的菜单选项,分别判断是否为父/子菜单,然后将数据返回给前台做展示)
②:第一版的时候,我先在下拉框中写死两个模型,然后点击切换下拉菜单,会显示不同数量的输入框效果,并且输入框中有值,这些都是通过ajax结果集拼接样式做出来的,当然参数也都是写死的,只不过不同的下拉选项,产生不同的值,这个就写个if判断就ok
③:做完这个之后,我就试着去连接neo4j的数据服务了,得到了想要的json串或者是其他格式的数据
④:在做neo4j的数据展示的时候,我甚是为难,因为没有玩过前台这种图数据显示,后来写完之后,发现基本的前台样式无非就是表单中的各种格式,还有什么表格什么的,如果其他的前台样式展示,那就是css,js,jquery的封装插件啦,然后就在网上找到了cytoscape.js插件
⑤:原本以为做的只是一个简单的小demo,后来要求需要部署的,后面就是一系列的调整工作了
⑥:第一个修改的就是nep4j的显示方式,通过网上的不太齐全的样板,终于做出来了自己的作品了,我们组长说,用自己的东西,具体的算法都是封装好的,直接调用就好了。
⑦:剩下的动态化调整,也就是ajax请求参数,异步加载下拉菜单中的数据
⑧:当选择不同的下拉选项的时候,动态的显示,不同数量,不同参数的参数组
⑨:将查询到的模型耗时动态化的展示出来
⑩:动态化的展示图数据基本工作已经完成,由于原来项目较为复杂,所以需要将模型数据展示抽取出来,独立形成一个项目
①①:通过idea创建maven工程,配置pom.xml,web.xml,spring.xml,mybatis.xml,springMVC.xml等配置文件,导入文件
①②:使用bootstrap对页面进行布局
下面将具体阐述具体功能实现遇到的一些问题:
②:按照上面的项目流程实现没有问题,主要的就在于对于具体功能实现过程中遇到的一些特点的问题。
<select id="selects" onchange="onChange(this)">
<option value="0"checked>请选择</option>
<option value="1">选项一</option>
<option value="2">选项二</option>
</select>
问题一:我写了一个function函数方法用来实现ajax请求,并使用结果集来拼接显示样式,这时候遇到了一个下拉框很普遍的类缓存问题
解决方案:
$("select > option:gt(0)").remove();
问题二:页面中显示或者隐藏某些组件
解决方案:
使用具体的选择器(jquery)
$("#select").hide();
$("#select").show();
问题三:如何根据ajax结果集拼接样式展示数据
使用具体的选择器(jquery)
$("select").append("<option value="ret[i].mid+">"+ret[i].modelName+"</option>")
$("select").after("<option value="ret[i].mid+">"+ret[i].modelName+"</option>")
③:程序猿的单元测试模型junit
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration("classpath:spring-context.xml")
public class JunitTest{
@Autowird
private DemoMapper demoMapper;
@Test
public void methodTest(){
System.out.println("This is the junit test example");
}
//需要注意的是:junit测试类的名字不能是Test,环境是spring
首先引入的文件
<script type="text/javascript" src="https://www.pianshen.com/article/71391879709/${pageContext.request.contextPath}/js/jquery-2.0.3.min.js"></script>
<script src="https://www.pianshen.com/article/71391879709/${pageContext.request.contextPath}/js/graph/cytoscape.js"></script>
下面是定式样版(写死了的模板)
<script>
$(function(){
cytoscape({
//选择div
container: document.getElementById('cy'),
//给两个节点和一条关系增加样式
style: [
{ selector: 'node[label = "Person"]',
css: {'background-color': '#6FB1FC', 'content': 'data(name)'}},
{ selector: 'node[label = "Movie"]',
css: {'background-color': '#F5A45D', 'content': 'data(title)'}},
{ selector: 'edge',
css: {'content': 'data(relationship)', 'target-arrow-shape': 'triangle'} }
],
//显示节点和关系的数据源
elements: {
nodes: [
{data: {id: '172', name: 'Tom Cruise', label: 'Person'}},
{data: {id: '183', title: 'Top Gun', label: 'Movie'}}
],
edges: [
{data: {source: '172', target: '183', relationship: 'Acted_In'}}]
},
//图数据显示的布局排版
layout: { name: 'grid'}
});
});
</script>
<body>
<div id="cy">
</div>
</body>
//需要注意的是:动态获取数据源的时候,需要对返回的json格式进行调整,总的来说返回来的是一个整体的对象就可以
不能是这样: nodes:[ {data:{id:'172'},name:'Tom Cruise',label:'Person'} ]
必须这样: nodes:[ {data:{id:'172',name:'Tom Cruise',label:'Person'}} ]
具体的cytoscape.js的动态使用方法,我会在我博文中的neo4j的文章分类中详细介绍

⑧:手动提交表单,并根据结果集动态的添加不同数量不同参数的输入框组
function subOnclick(){
/*组装params对象参数*/
var params =$("#fromData").serializeArray();
$.param(params);
$.ajax({
url:"${pageContext.request.contextPath}/*/*",
type:"get",
data:params,
dataType:"json",
success:function(ret,status){
$("table td").remove();
for(var i=0;i<ret.length;i++){
$("#tbody").after("<tr>");
$("#tbody").after("<td>"+ret[i].text+"</td>");
$("#tbody").after("<td>"+ret[i].from+"</td>");
$("#tbody").after("<td>"+ret[i].to+"</td>");
$("#tbody").after("<tr>")
}
})
⑨:问题四:如何提交form表单
var params =$("#fromData").serializeArray();
$.param(params); /*组装params对象参数*/copy/*组装params对象参数*/
copy/*组装params对象参数*/
遍历寻找from表单中的value//遍历查询form表单参数
var data = {mid:$("#selects").val()};
$("#formData").find("input[type='text'].each(function(){
var paraValue = $(this).val().trim();
var paraName = $(this).attr("name");
var paraText = $(this).attr("placeholder");
data[paraName] = paraValue;
})")
⑩:如何清空下拉菜单切换显示数据造成的类冗余 cop
在哪一个选择器后面append/after,就选择谁清空
$("#tbody").empty();
问题五:jsp向controller发送一个对象,controller使用什么参数接受,不适用实体类对象的情况下(request,我竟然把作用域给忘记了) copy
@ResponseBody
@RequestMapping("/testGraph")
public Map<String,List<Map>> testGraph (HttpServletRequest request){
Enumeration enu = request.getParameterNames();
HashMap map = new HashMap();
while(enu.hasMoreElements()){
String paraName = (String)enu.nextElement();
map.put(paraName,request.getParameter(paraName));
}
Map<String,List<Map>> listMap = null;
try{
listMao = Neo4jService.RunModel(map);
}catch(Exception e){
e.printStackTrace();
}
return listMap;
}
问题六:如何解析后台传来的String数据
后台传递过来的值:
modelInfo:{
modelName:"",
modelParam:[{paraName:"QD",paraText:"起点",paraValue:""},{paraName:"ID",paraText:"ID",paraValue:""}],
parentName:""
}
具体的解析操作:
@ResponseBody
@RequestMapping("/queryModelParams")
public JSONArray queryModelParams(Integer mid){
List<ModelParams> lists = demoService.queryMenuParams(mid);
//现将结果转为jsonArray的形式
JSONArray jsonArray = JSONArray.fromObjrct(lists);
JSONArray params = null;
for(int i=0;i<jsonArray.size();i++){
//获得jsonObject对象
JSONObject jsonObject = (JSONObject)jsonArray.get(i);
//获得modelpara数组
Object o = jsonObject.get("modelpara");
//获得modelpara
params = JSONArray.fromObject(o);
}
return params;
}
首先class=“row”是一个整体的类比于body
然后bootstrap是12网栅格,所以上面的和不能大于12
①③问题八:对select/option下拉框进行样式调整,我当时直接查询bootstrap按照上面的写,就不会写改变事件了,后来在网上看到一个方法,顿时惊醒梦中人,在此做下记录
在select中添加class="form-control"
如果学过easyui或者其他框架的话,都会知道,这些框架的总结就是大致是根据class=“*”来调用框架封装的div样式即可,
看到这个我才想起来。在这里分享给大家吧问题
.col-xs- 超小屏幕 手机 (<768px)
.col-sm- 小屏幕 平板 (≥768px)
.col-md- 中等屏幕 桌面显示器 (≥992px)
.col-lg- 大屏幕 大桌面显示器 (≥1200px)
选中下拉框中的下拉选项
$("select>option:gt(0)").hide();
<select>中<option>选项中第一个元素以后的option进行显示/异常。。。其他操作
选中div中的input-group
$("#formData>.input-group:gt(2)").show();
在formData这个div中的input-group组中的第三个input框以后的显示
对输入框进行赋值
$("input[name='id']").valueOf().attr("value")//获取值
$("input[name='id']").valueOf().attr("value",3);//赋值
以上是 【JS】NEO4J数据处理及显示功能 的全部内容, 来源链接: utcz.com/a/68156.html