【JS】Vue2 生命周期
最近使用Vue2做了一个项目,在使用的过程中对数据的请求发生在实例创建哪个阶段有点不清楚,在论坛查阅资料后,对Vue2实例创建生命周期做一个总结。
在最开始,想把数据放在created钩子上进行请求,发现请求的数据并不能挂载到data里面。因为data还没有进行初始化,数据的初始化是在created和beformount之间发生的。所以请求放在mounted钩子,然后将请求到的数据更新到已经初始化了的数据上。
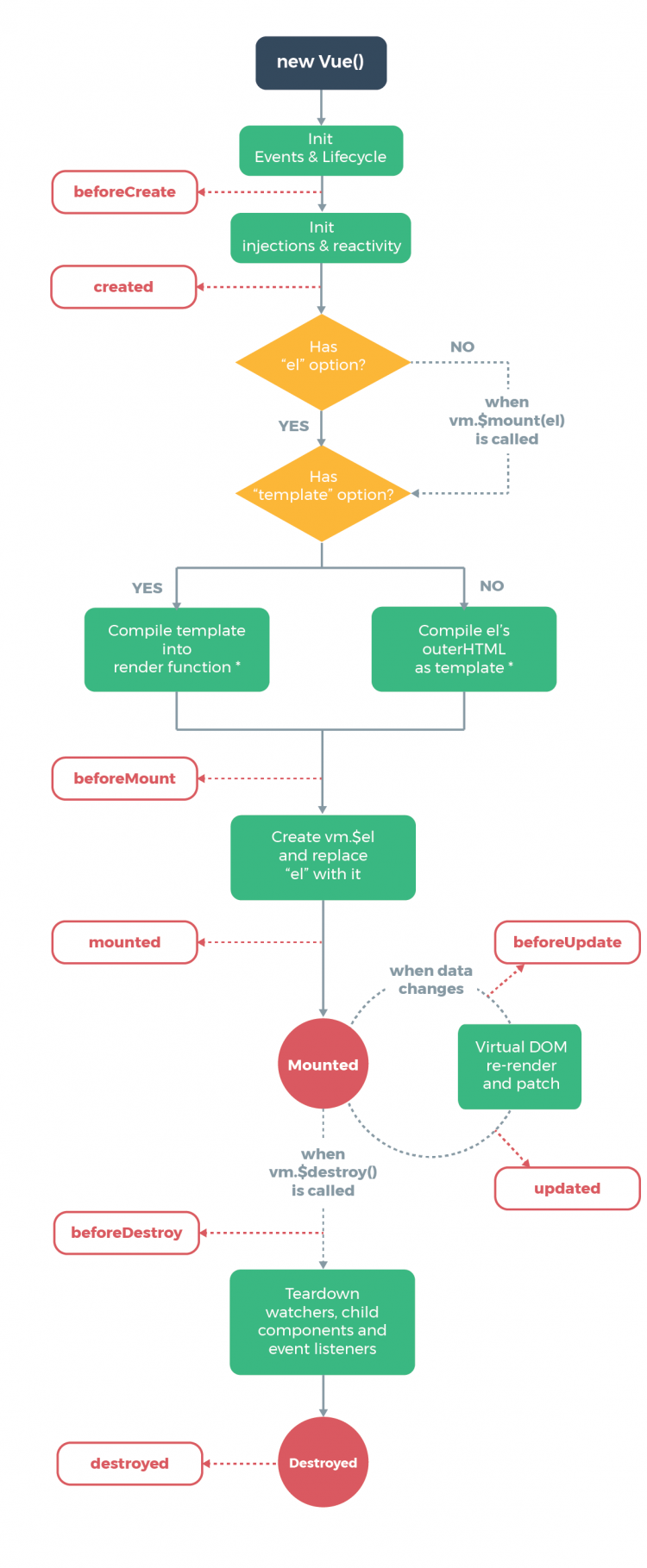
Vue2生命周期图在官方文档中如下:

在Vue2中,生命周期钩子分别是:
beforeCreate:实例刚创建,属性绑定之前
created:实例创建完成,属性绑定,但是还未将实例挂载到'el'上,也就是挂载元素上。
在created之后会进行一个判断,实例创建中是否是具有'el'这个选项(option),如果有,那么判断是否具有template模板这个选项,如果没有,那么当实例被创建后使用vm.$mount(el)手动进行挂载再进行判断是否具有template。在判断template时,如果具有template那么将template编译进渲染函数,如果没有就将'el'的外部HTML作为template。
beforeMount:模板编译/挂载前
在beforeMount和mounted之间会创建一个$el用来替换'el',也就是将编译好的模板挂载到对应的挂载元素上。
mounted:模板编译/挂载之后
在mounted请求数据时,将数据更新到已经初始化后的数据里。在这个过程中,会先执行beforeUpdate后执行updated,在这两个生命钩子间执行DOM的重新渲染和patch(不知道怎么去形容,原意是补丁的意思,按我理解就是将原来data没有的数据添加到data里面)
在执行手动销毁(实例名.$destroy())后执行beforeDestroy
在beforeDestroy和destroyed之间会将数据监听(watchers),事件监听(listeners)和子组件(components)拆除。
再执行destroyed。
举例对生命钩子的使用:
beforCreate:在加载DOM创建实例时插入loading等
created:结束loading
mounted:发起数据请求,更新数据
beforeDestory:在这可以询问是否是删除某某某
以上是 【JS】Vue2 生命周期 的全部内容, 来源链接: utcz.com/a/67854.html









