【TS】LAYA和TypeScript制作H5——准备工作
查看上一篇:
Laya和TypeScript制作H5——开始
第一步:
打开引擎,新建项目,选择layaair空项目,类型为typescript。
第二步:
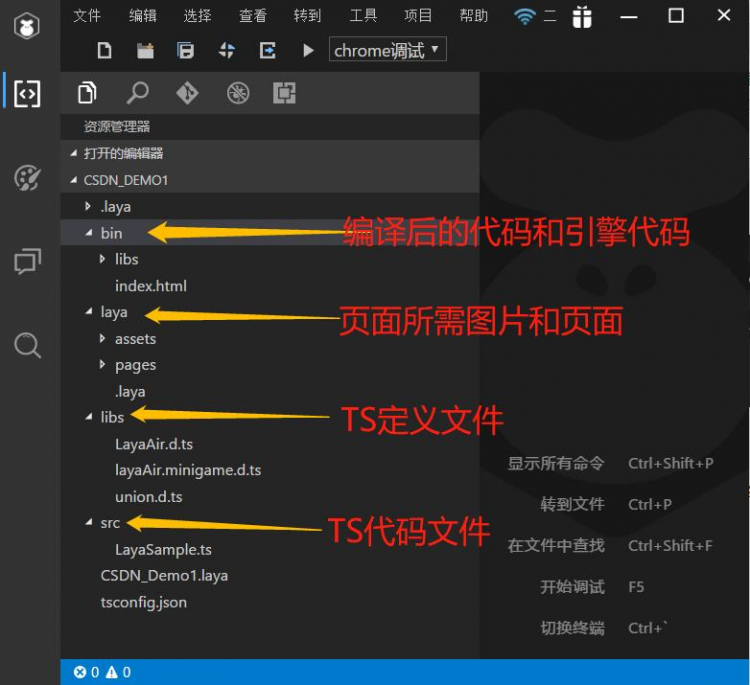
熟悉和了解一个laya ts空项目的组成和他的功能。
上图中标出了四个需要重点关注的文件夹。下面会分别介绍:
1. src文件夹:
我们编写H5时的核心文件夹,所有的TS代码都在这里。包括引擎页面发布后的页面代码也会在这里。
目前文件夹中只有一个名为LayaSample.ts的文件。
这个文件是ts代码的起始位置。
2. libs文件夹:
由于使用的是typescript。所以需要添加ts的类型定义文件。这个文件夹就是存放ts类型定义文件的。有了这个文件,我们ts的代码才不会报错。
由于我们只涉及到laya1的2d项目,不涉及小游戏所以这个文件夹里的union.d.ts和laya.minigame.d.ts均可以删除。(union.d.ts文件是laya为了做多平台适配的代码,在laya1中会引起报错,可以直接删除)大多数时候,我们不需要修改libs文件夹。
3. laya文件夹:
主要是用来存放页面所需的图片以及页面的page文件。我们在需要制作H5页面时,需要将页面所需的资源放到assets文件夹下。才能直接使用到页面当中。
4. bin文件夹
bin文件夹是一个需要重点关注的文件夹,他是整个项目的集合之地:
1,用来存放编译后的ts代码。
2,用来存放发布和压缩后的页面素材。
3,用来存放引擎js源代码。
4,用来存放index.html文件,这个文件是项目在本地运行时的启动文件。
以上是 【TS】LAYA和TypeScript制作H5——准备工作 的全部内容, 来源链接: utcz.com/a/67810.html







