【JS】select2.js插件支持拼音搜索(最新版-4.0.6)
通过两天的研究,学会使用select2.js,并且修改了select2.js的源代码,实现拼音搜索的功能(pinyin.js链接,将中文转换成拼音),下面主要讲解如何实现拼音搜索功能:
1.从https://select2.org/官网上下载最新的select2.js,学习新版本插件的用法(PS:学习一个新的事物,最好通过官方文档进行了解,这样获得的知识是最准确,少走弯路)
2.把select2.js、select2.css拷入自己项目的相应位置
问题一:从github下载的文件怎么阅读,那个文件夹下存放的select2.js和select2.css文件
github目录结构说明:
dist 是指编译后的文件,可以理解为压缩发布版(select2.js和select2.css在那个文件下)
src 源码文件,适合动手能力强的童鞋
docs 文档
examples 示例文件
test 测试脚本
.gitignore 告诉git哪些文件不要上传到 GitHub,比如数据库配置文件等
LICENSE.txt 授权协议
README.md 自述文件,整个项目的简介、使用方法等
bower.json Bower 包管理器配置文件
package.json npm 包管理器配置文件
3.在select2.js源代码中进行修改,支持拼音搜索:
拼音搜索的原理:
将下拉框选项中的中文转换成汉语拼音,然后与输入的字母进行比较,如果包含则被检索出来。
修改代码:
在select2.js中找到matcher 方法,对此方法进行修改。
function matcher (params, data) {// Always return the object if there is nothing to compare
if ($.trim(params.term) === '') {
return data;
}
// Do a recursive check for options with children
if (data.children && data.children.length > 0) {
// Clone the data object if there are children
// This is required as we modify the object to remove any non-matches
var match = $.extend(true, {}, data);
// Check each child of the option
for (var c = data.children.length - 1; c >= 0; c--) {
var child = data.children[c];
var matches = matcher(params, child);
// If there wasn't a match, remove the object in the array
if (matches == null) {
match.children.splice(c, 1);
}
}
// If any children matched, return the new object
if (match.children.length > 0) {
return match;
}
// If there were no matching children, check just the plain object
return matcher(params, match);
}
//支持中文拼音搜索 2018-09-30
var original = '';
//搜索输入的字母
var term = stripDiacritics(params.term).toUpperCase();
if (stripDiacritics(data.text).toPinYin != undefined){
original = stripDiacritics(data.text).toPinYin().toString().indexOf(term);
if(original==-1){
//此处是在中文没有匹配时,匹配对应的拼音
original = stripDiacritics(data.text).toUpperCase().indexOf(term);
}
}
// 修改
if (original> -1) {
return data;
}
// If it doesn't contain the term, don't return anything
return null;
}
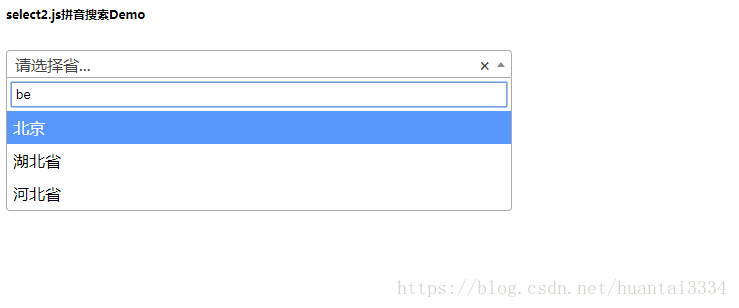
4.实现的Demo(Demo下载链接):

以上是 【JS】select2.js插件支持拼音搜索(最新版-4.0.6) 的全部内容, 来源链接: utcz.com/a/67798.html







