【TS】基于cappedcript 的vuexe-fvi3
上一个上目告一段落,下一个项目还在原型讨论阶段,所以正好利用空挡期,仔细研究研究vue基于typescript开发的vue-cli3.0。
上一个项目是基于vue-cli2.x+typescript,环境是自己配的,对于2.x和3.x,最大的区别就是,3.x变得简洁许多,它去除了build和config目录,新增了public目录,index.html文件也移动至public目录中。至于,之前所有在build和config中的配置项,都可以在vue.config.js文件中配置,这个文件是存在与根目录下的,而不是存在与src目录中的。我配置的源码已上传github
1、如果没有安装 Vue CLI 就先安装
npm install –global @vue/cli
2、 创建一个新工程
vue create my-project-name
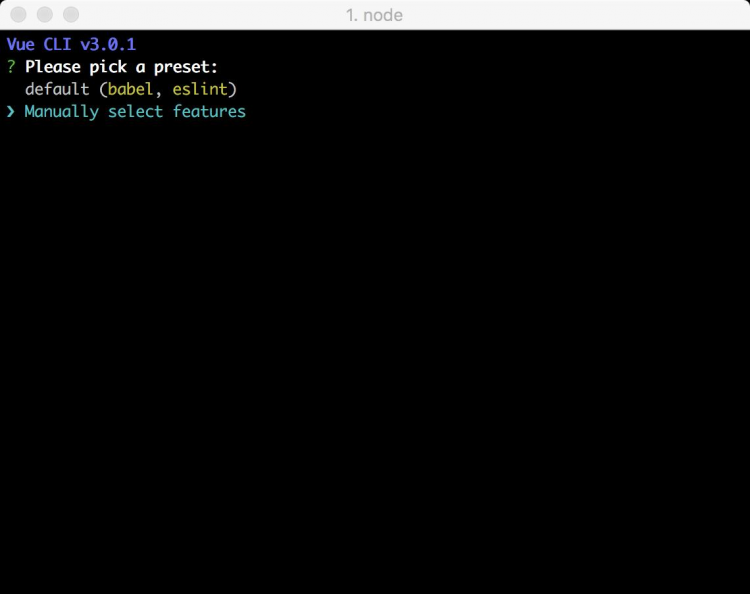
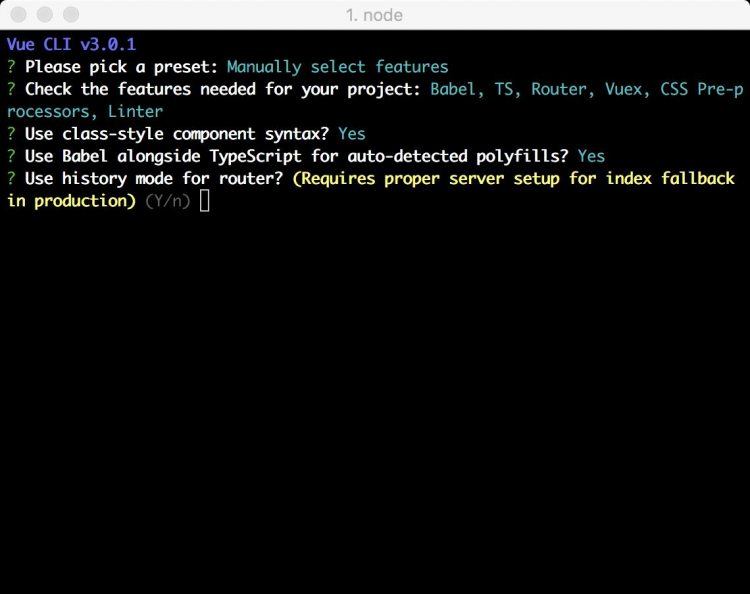
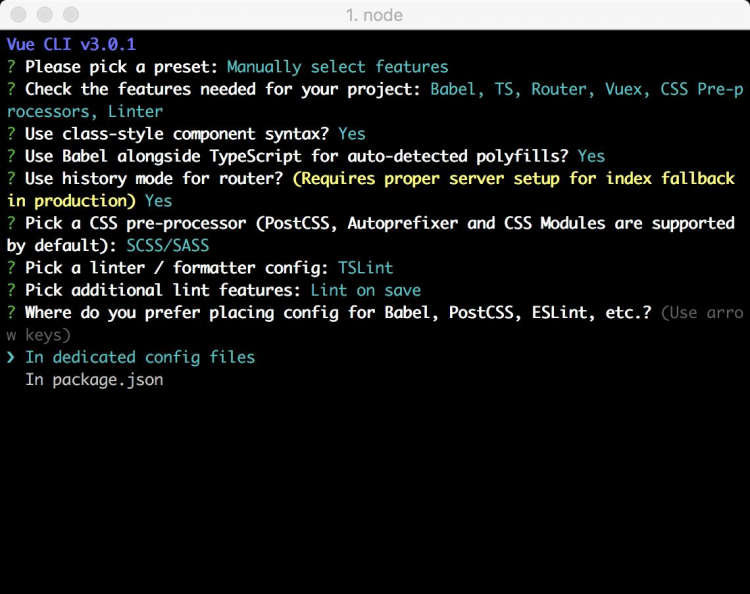
选择默认还是手动,这里我选择手动预置

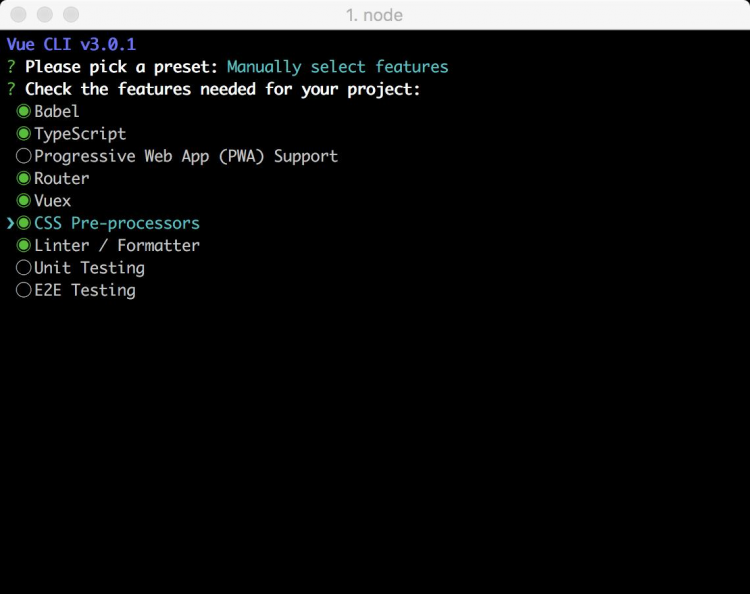
这里根据项目需求选择

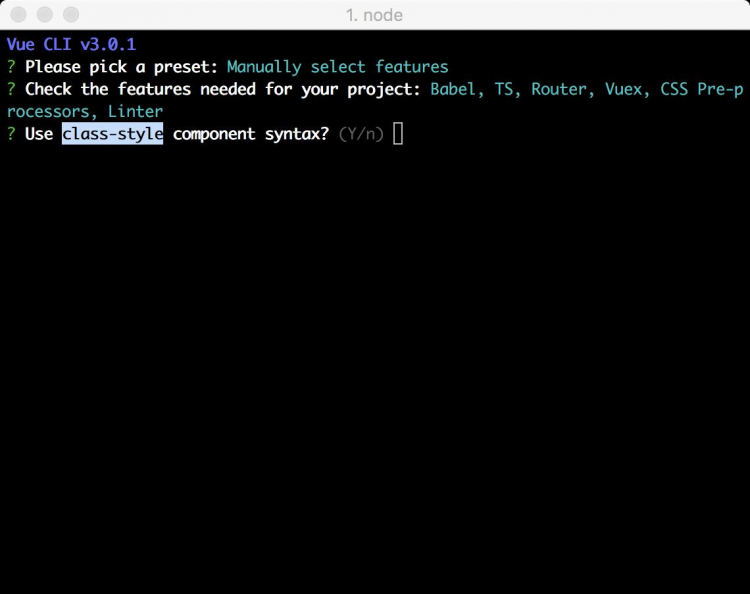
这里我选择是

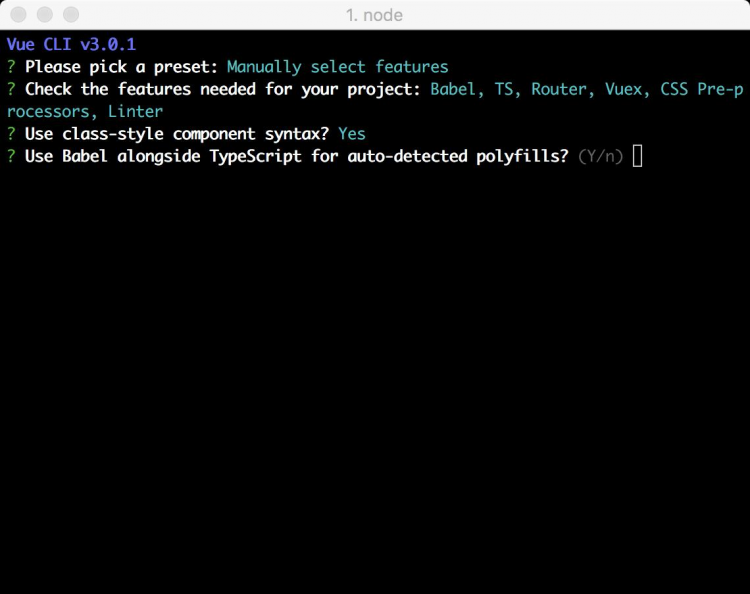
这里我选择是

需要路由

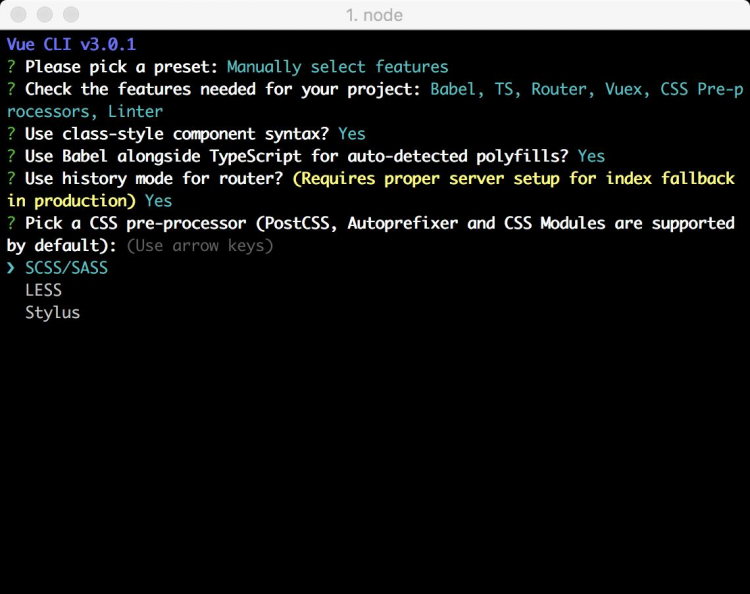
这个随意

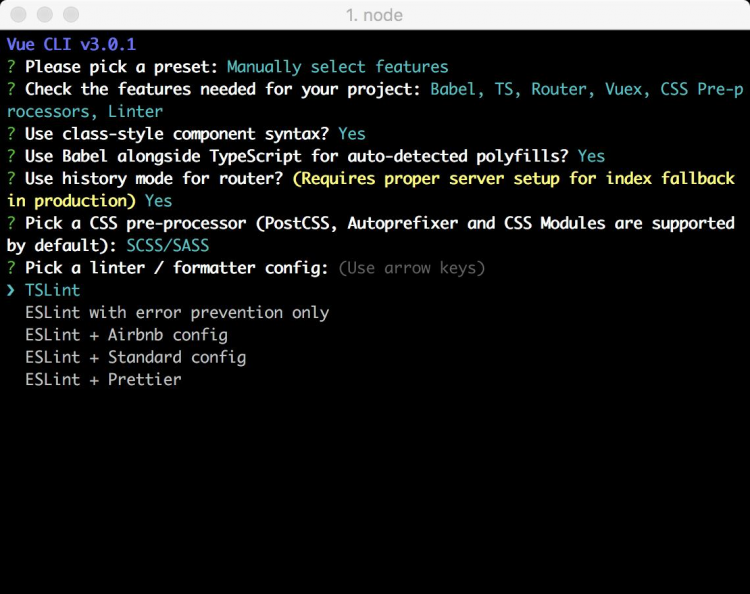
这里我选择TSLint校验

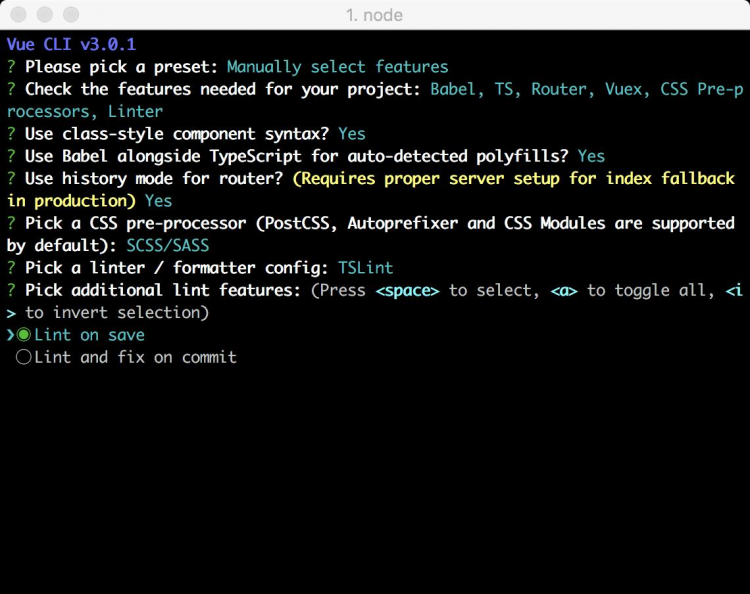
这里保存的时校验还是提交时校验,我选择保存时

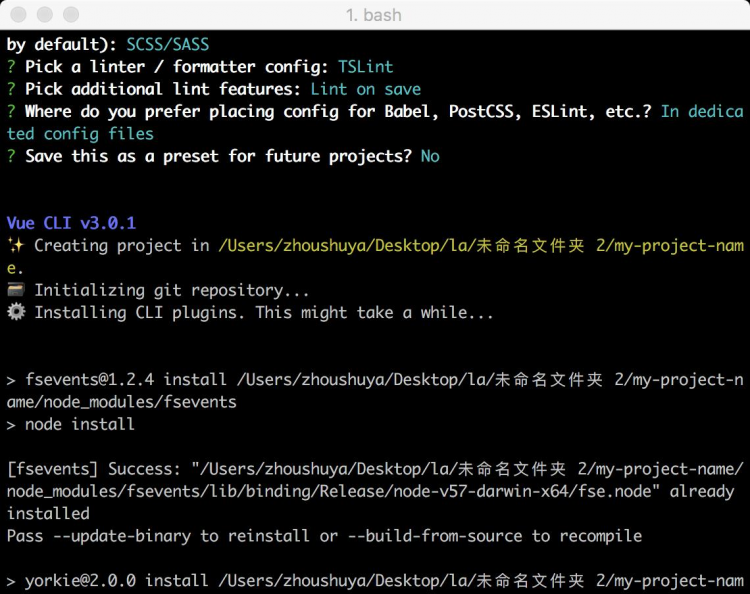
这里单独存放还是集成在package.json,我选择单独存放

安装完毕

以上是 【TS】基于cappedcript 的vuexe-fvi3 的全部内容, 来源链接: utcz.com/a/67711.html









