vue项目,axios请求为localhost开头,vue.config.js配置了无效问题
请求的路径为http://106.14.175.81/oauth/token
vue.config.js配置
module.exports = {// local Laravel server address for api proxy
devServer: {
proxy: {
'/api': {
target: 'http://106.14.175.81',
changeOrigin: true,
}
}
},
// outputDir should be Laravel public dir
outputDir: '../../../public/',
publicPath: '/',
// for production we use blade template file
indexPath: process.env.NODE_ENV === 'production'
? '../resources/views/icustomer.blade.php'
: 'index.html',
}
代码是放于php框架里,下面那一部分为配合框架的配置
request.js配置
import axios from 'axios'const request = axios.create({
baseURL: '', // 基础路径
withCredentials: true // 表示请求可以携带cookie
})
export default request
请求配置
import request from '../util/request'export const getToken = data => {
return request({
method: 'post',
url: 'oauth/token',
data: data
})
}
使用
const arr = {grant_type: 'password',
client_id: '1',
client_secret: '7VTqL26ZqDLsCuT1PtSiwuol5BrYB5yZ3GCRHwQW',
username: this.form.username,
password: this.form.password,
scope: ''
}
const data = await getToken(arr)
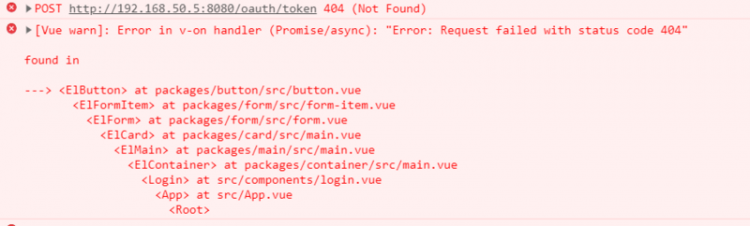
报错
文件路径
哪位大神能帮我解答下
回答
修改两个地方
proxy: { '/api': {
target: 'http://106.14.175.81',
changeOrigin: true,
pathRewrite: {'^/api' : ''}
}
}
const request = axios.create({
baseURL: '/api/', // 基础路径
withCredentials: true // 表示请求可以携带cookie
})
以上是 vue项目,axios请求为localhost开头,vue.config.js配置了无效问题 的全部内容, 来源链接: utcz.com/a/67688.html