【TS】微信cm13开放域实现中国排行榜和好友节礼
在使用Cocos Creator制作微信小游戏的时候,基本上都是需要排行榜功能的。
鉴于如果使用Cocos Creator官方提供的WxSubContextView,会增大不少开放域包体。如果本身主域工程的包体已经有点大,并且还不想用分包加载的话,那么可以考虑使用微信提供的API和Canvas渲染来做排行榜系统。这样可以极大的减小开放域包体。一起来试试吧。下面我将分享我自己整理的一份微信原生开放域实现排行榜的工程。其中实现的功能有:
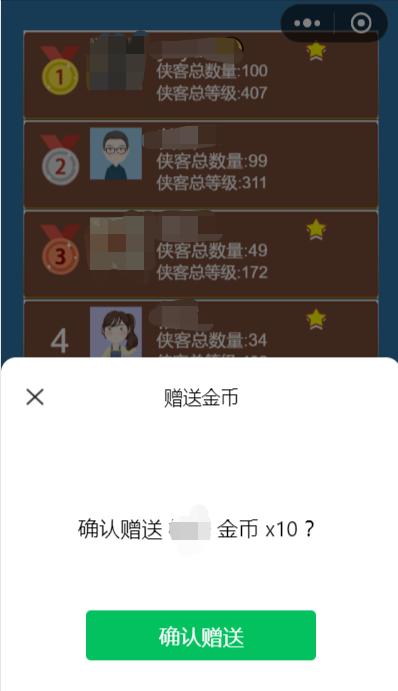
用户授权按钮(位置适配) 上传用户数据 获取好友托管信息、展示好友排行榜(分页展示) 好友互动赠送
工程运行截图如下:


「主域和子域通信」
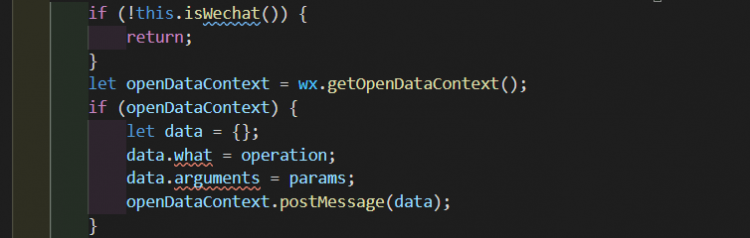
主域和子域的通信,大家应该都很熟悉,主域和子域的通信是单向的,只能主域向子域发消息,子域不能向主域发消息。在子域(开放域)中,用wx.onMessage进行监听,在主域中发送消息给子域。

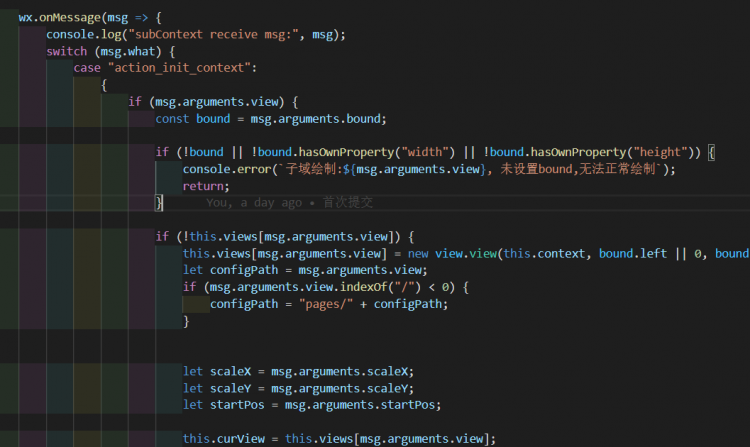
在子域中监听

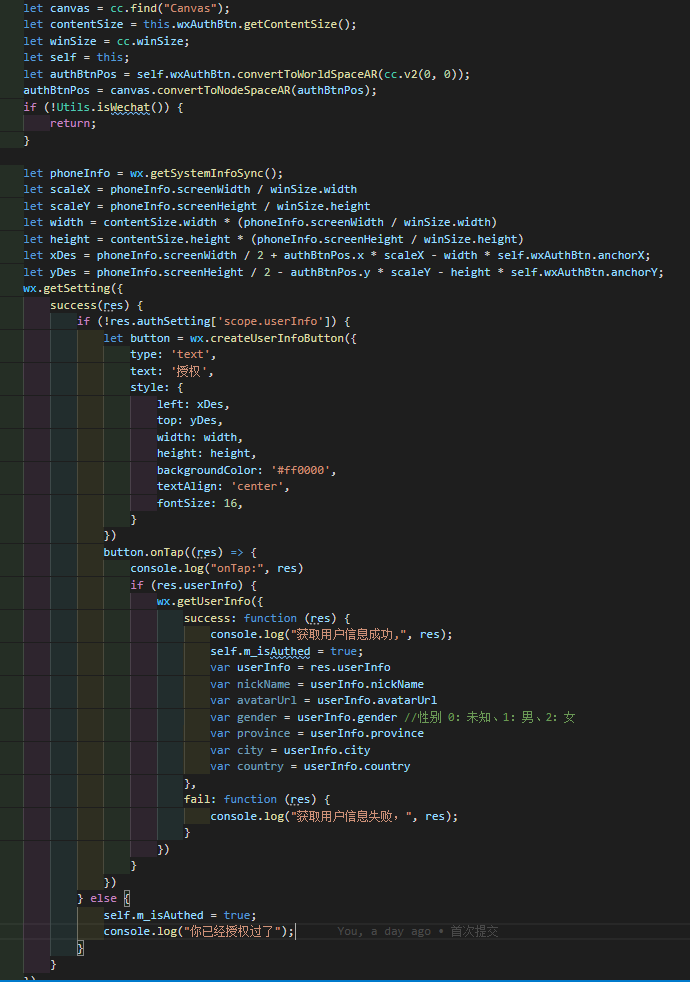
「用户授权按钮(位置适配)」
我看见有很多小游戏的用户授权按钮点击位置并没有做好适配,基本就是在一个UI界面点击任何位置都可以进行授权,有时候用户可能会不理解,或者不知道是怎么回事。那么有一个非常明显提示用户登录的按钮,是有必要的。
这里需要注意的是,微信的单位像素并不是标准的游戏设计中的像素单位。
所以要注意单位的转换,把游戏设计中的像素单位转换为微信中的像素单位。

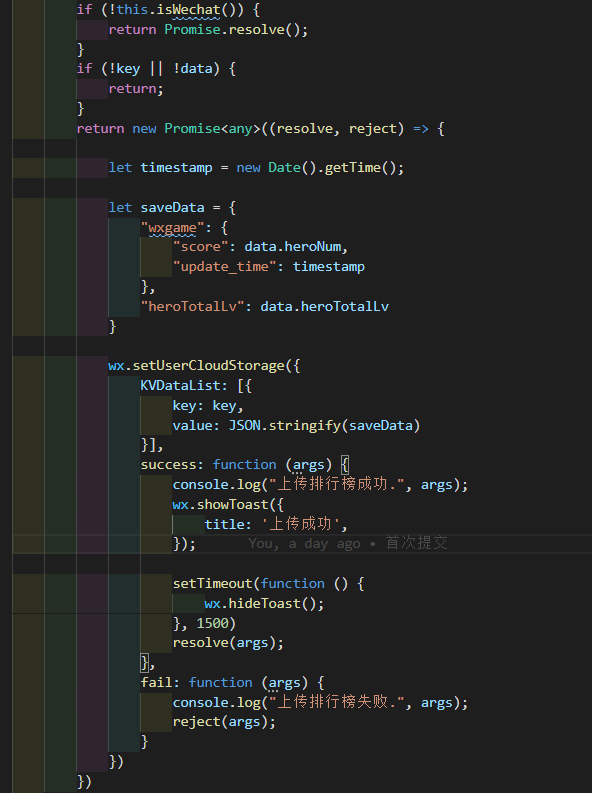
「上传用户数据」
上传用户数据可以直接在主域中调用微信的提供的API,上传用户托管数据

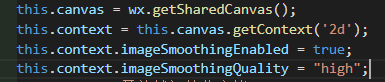
「获取好友托管信息、展示好友排行榜」
主要难点是在子域中,怎么渲染界面。渲染界面用的是Canvas,获取Canvas对象的绘制上下文,进行绘制渲染

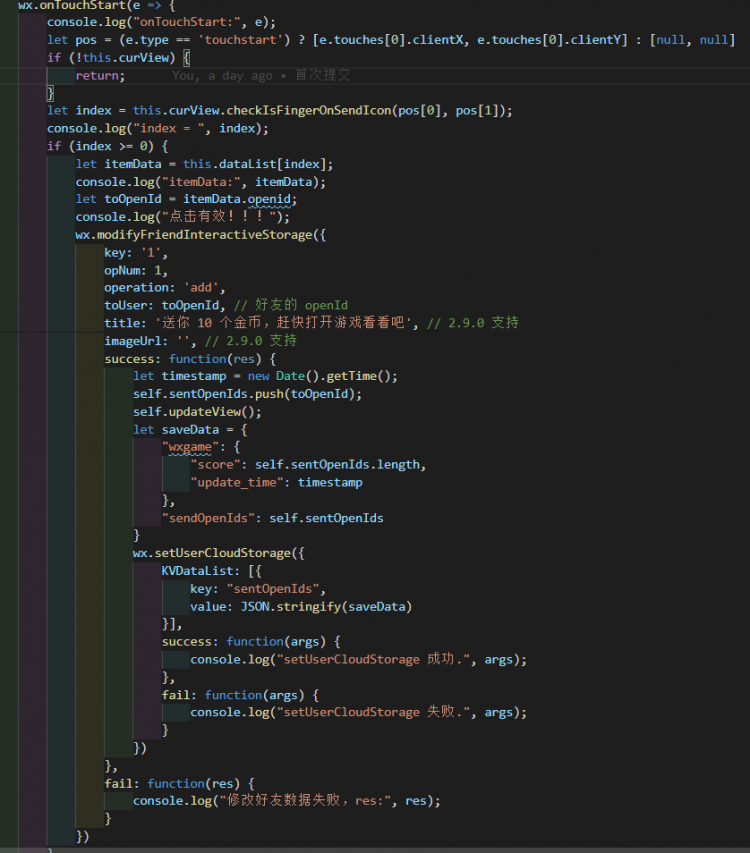
「好友互动」
好友互动的话,就要加点击事件了,但是在子域中,怎么添加点击事件。
这里是在Canvas上添加点击事件的监听,然后判断点击的点是否在一个图片大小范围内,判断点击是否有效。有效,则调用微信相关的API取修改好友的互动数据。

还有一个注意的一些点:
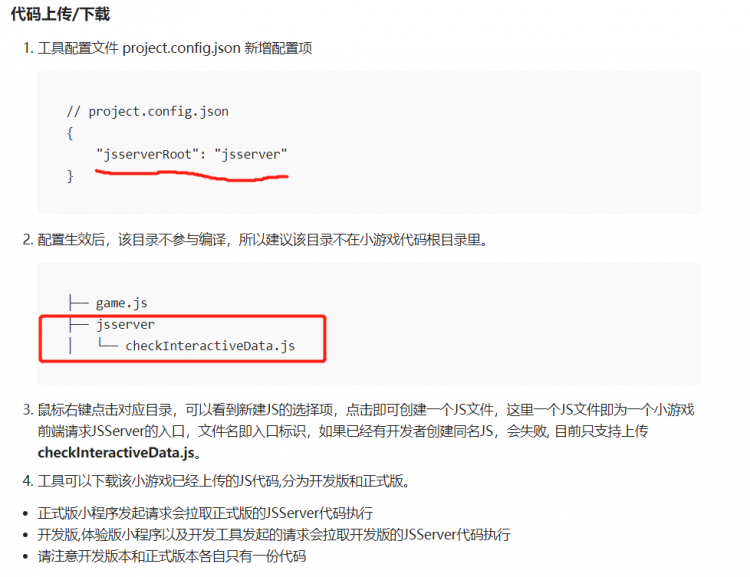
1.小游戏目录下,新建jsserver目录

2.project.config.json中添加 "jsserverRoot": "jsserver/"
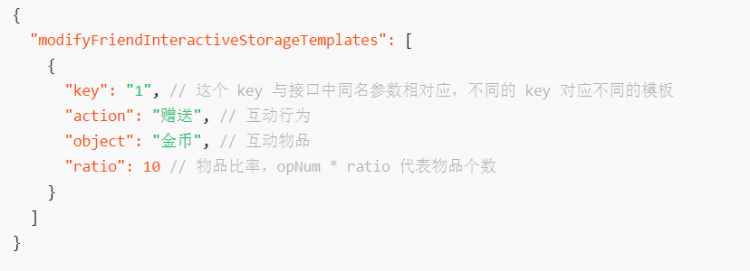
3.game.json中添加 交互模板


完成以上的步骤,在主域中,获取自己的互动数据wx.getUserInteractiveStorage,此处需要解密从微信回传的加密数据。需要云函数调用或者通过服务端处理。
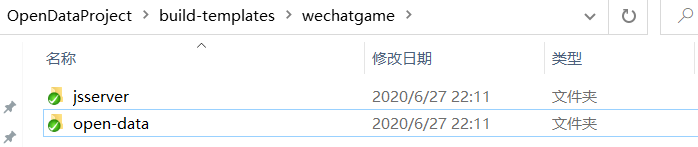
在完成开放数据域代码后,直接将开放数据域代码拷贝一份到build-templates下,如图

然后构建即可。
完整代码,尽在阅读原文

你的关注和在看,是对我最大的鼓励!
我是小周,很高兴能和你一起学习进步!
以上是 【TS】微信cm13开放域实现中国排行榜和好友节礼 的全部内容, 来源链接: utcz.com/a/67665.html







