【TS】六、TypeScript-求和函数新因子
6-1:TypeScript-Rest and Spread操作符
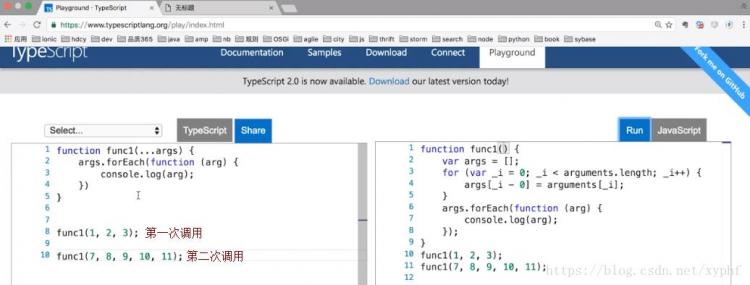
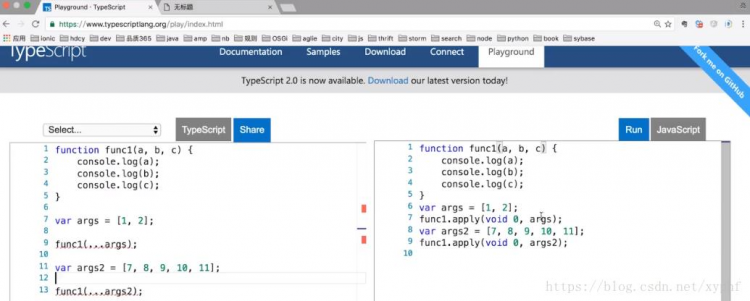
Rest and Spread第一种用法
下面我们来介绍一些Rest and Spread 操作符: 用来声明任意数量的方法参数
参数前面的三个点就是Rest and Spread 操作符,表示这个参数你可以传任意数量的参数进来


Rest and Spread第二种用法
但一个函数有固定的参数时,我们也可以这样调用,
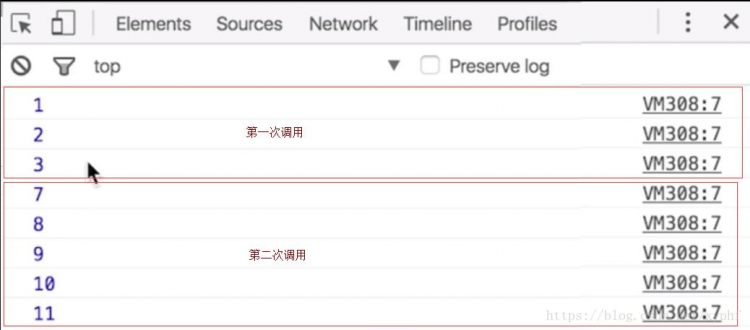
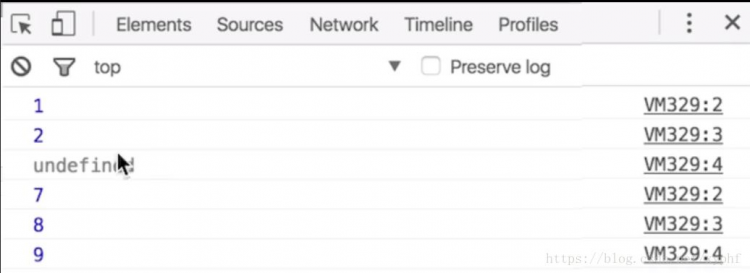
第一次调用我们传入1,2,第三个参数没有,因此我们第三个参数是undefined;
第二次调用传入[7,8,9,10,11],但是我们仅接受三个参数,所以把7,8,9打印出来


6-2:TypeScript-generator函数
generator函数:
控制函数的执行过程,手工暂停和恢复代码执行
在ES5以及JavaScript里面我们没办法让一个方法执行一半然后让它停住
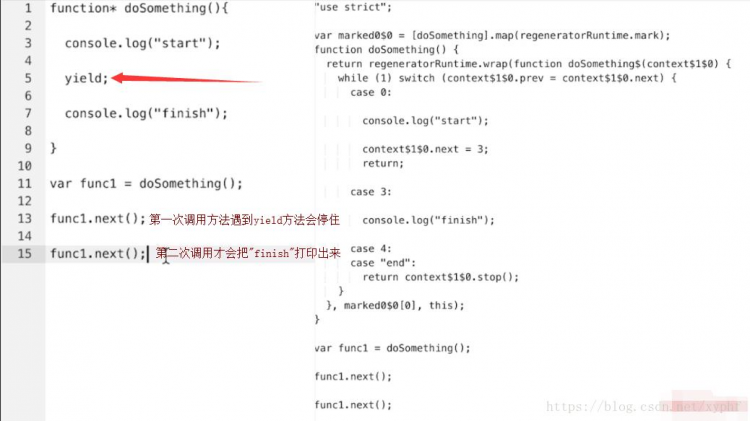
generator函数函数的声明很简单,就是在function后面加一个*号
注意:generator函数是不能直接被调用的,它必须赋给一个变量,然后调用这个变量的next()方法;

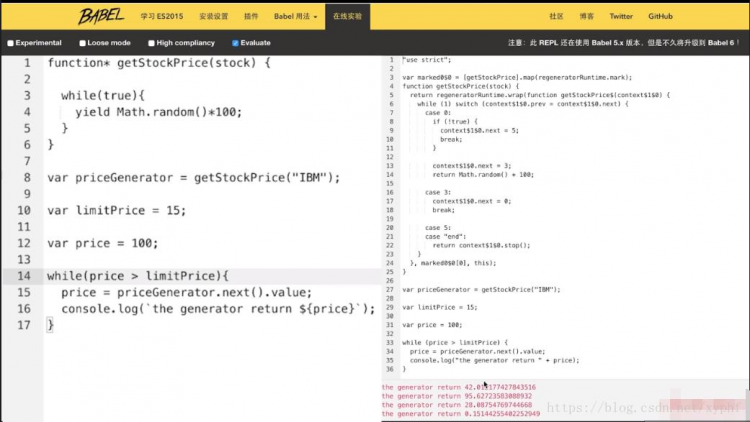
案例:假设我们要自动的去买股票,当股票价位低于某个价位的时候去买股票,
首先我们要写一个无限循环去获取股票的价格,每一次循环的时候都会停住,
循环里面去返回0-100的关键字;然后我们去调用一些这个方法;

我们调用一下这个方法,如果价格低于15元我们才去买;
起始的价格是100
那么当现在价大于limitPirce的时候,我们就在去取一次这个价格
也就是去调一下这个方法的next().value;
实际上while true的循环并没有无限的在执行,而是当price > limitPrice条件满足时,
它才会执行一次;
6-3:TypeScript-析构表达式
destructuring析构表达式:
通过表达式将对象或数组拆解成任意数量的变量
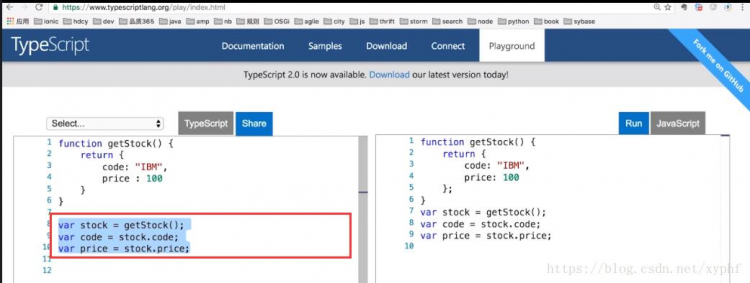
如果我想把股票的价格和股票的代码赋到两个本地的变量上面去;
通常写法

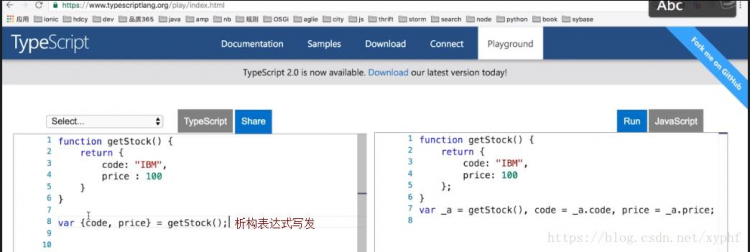
析构表达式写法

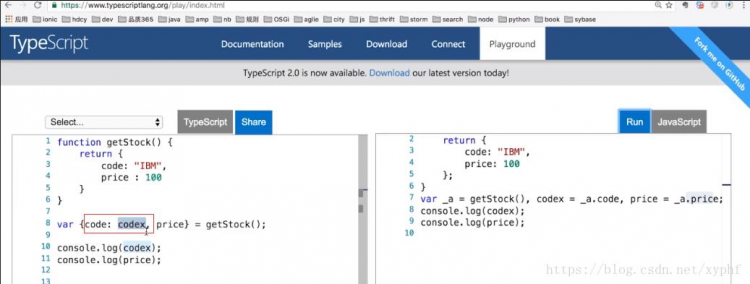
注意: 析构表达式里面的对象要和调用方法的键要相等;
如果不相等,则要写成下列写法

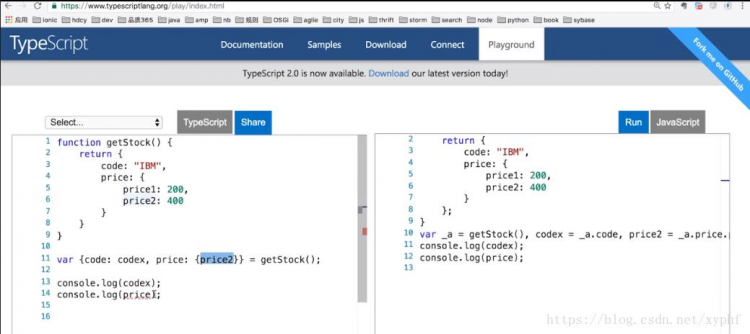
拿到嵌套的属性

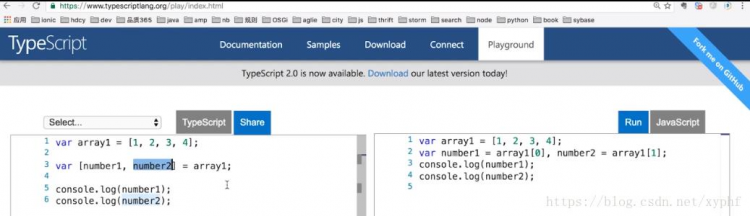
从数组里面去拆出一些本地的变量来
将数组里面的1,2拿出来

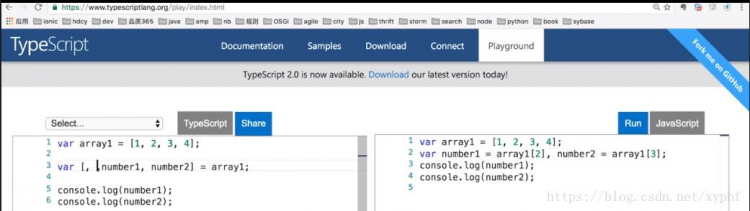
将数组里面的3,4拿出来,要使用下列写发,在前面写两个,,

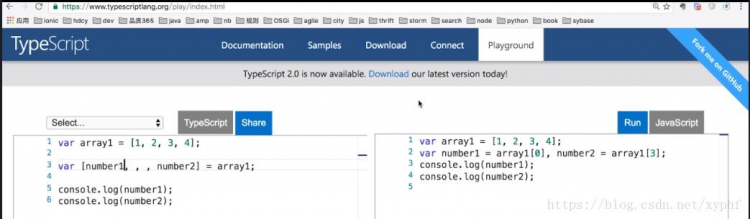
将数组里面1,4拿出来

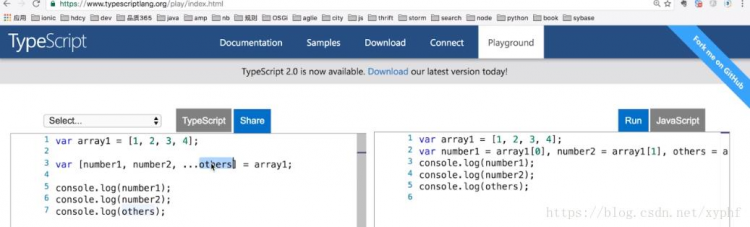
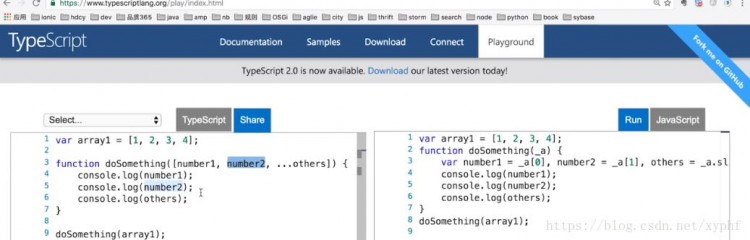
析构表达式和Rest and Spread 操作符混合使用
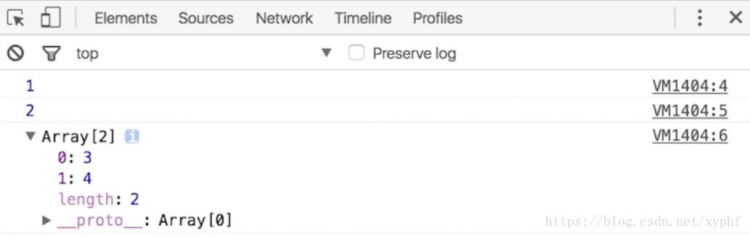
将第一个元素放到number1里面,第二个元素放到number2里面,剩下的元素放到other里面



总结:析构表达式的好处就是当你从一个对象的属性或数组的元素里面用它们的值去初始化一些对象的时候,
析构表达式可以让你写更少的代码;
以上是 【TS】六、TypeScript-求和函数新因子 的全部内容, 来源链接: utcz.com/a/67575.html