typeof的取值范围以及 typeof 和 instanceof 的区别
typeof:
typeof 运算符把类型信息当作字符串返回。
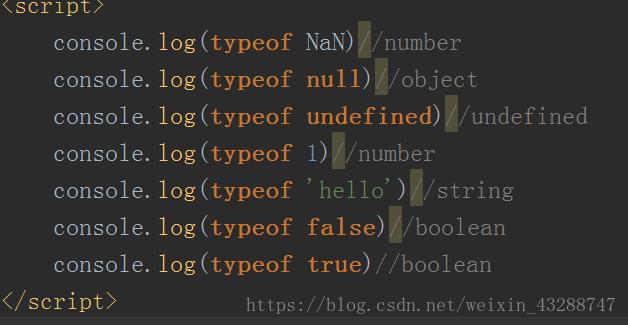
typeof 返回值有六种可能: “number,” “string,” “boolean,” “object,” “function,” 和 "undefined.
"我们可以使用typeof来获取一个变量是否存在,如if(typeof a!=“undefined”){},
而不要去使用if(a)因为如果a不存在(未声明)则会出错,对于Array,Null等特殊对象使用typeof一律返回object。

instanceof:
instanceof 左操作数是一个类,右操作数是标识对象的类。如果左侧的对象是右侧类的实例,则返回true.而js中对象的类是通过初始化它们的构造函数来定义的。即instanceof的右操作数应当是一个函数。所有的对象都是object的实例。如果左操作数不是对象,则返回false,如果右操作数不是函数,则抛出typeError。
instanceof 运算符是用来测试一个对象是否在其原型链原型构造函数的属性。其语法是object instanceof constructor
instanceof 操作符用来比较两个操作数的构造函数。只有在比较自定义的对象时才有意义。 如果用来比较内置类型,将会和 typeof 操作符 一样用处不大
instanceof 比较内置类型
new String(‘foo’) instanceof String; // true
new String(‘foo’) instanceof Object; // true
console.log('foo’instanceof String) // false
console.log('foo’instanceof object) // false
instanceof 用来比较属于不同 JavaScript 上下文的对象(比如,浏览器中不同的文档结构)时将会出错, 因为它们的构造函数不会是同一个对象。
区别:
instanceof : 此运算符可以判断一个变量是否是某个对象(类)的实例,返回值是布尔类型的的作用,必须
var str=new String(“antzone”);
console.log(str instanceof String);
打印结果为true,因为str是对象String的对象实例。一般说来只有使用构造函数创建的对象才会返回true,否则返回false,不过数组是一个例外,都会返回true。
二.typeof运算符:
typeof 是一个一元运算,放在一个运算数之前,运算数可以是任意类型。它返回值是一个字符串,该字符串说明运算数的类型。
以上是 typeof的取值范围以及 typeof 和 instanceof 的区别 的全部内容, 来源链接: utcz.com/a/67354.html