🌟 Chrome DevTools 七大新功能

背景
Chrome 团队今年发布了不少新的功能,帮助开发者提升网页开发体验。
在最近的 Google 开发者大会上,介绍了最新的七大功能,它们分别是:
- 支援css-in-js的框架的样式编辑
- 模拟时区功能
- Lighthouse 量化使用者体验
- Issues 面板
- 媒体面板
- 一件修复文字的色彩对比
- 及时模拟色觉障碍
我在周末整理了一下这些内容, 非常详细。
下面我们就一起来个看看每个功能的细节吧。
正文
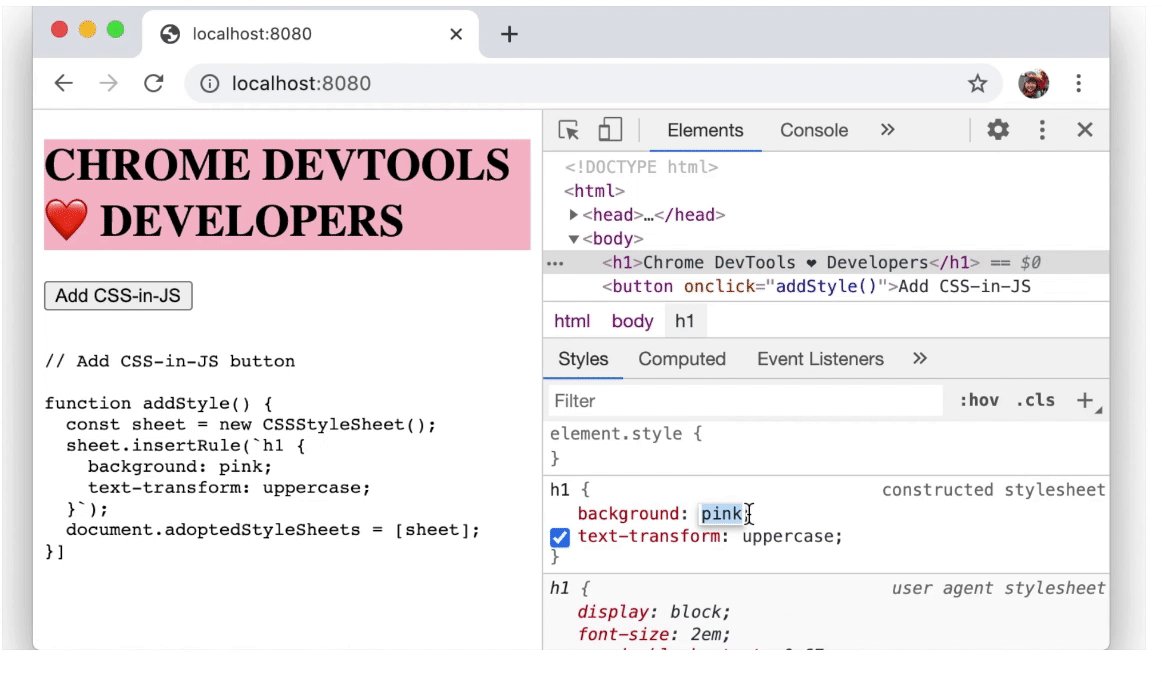
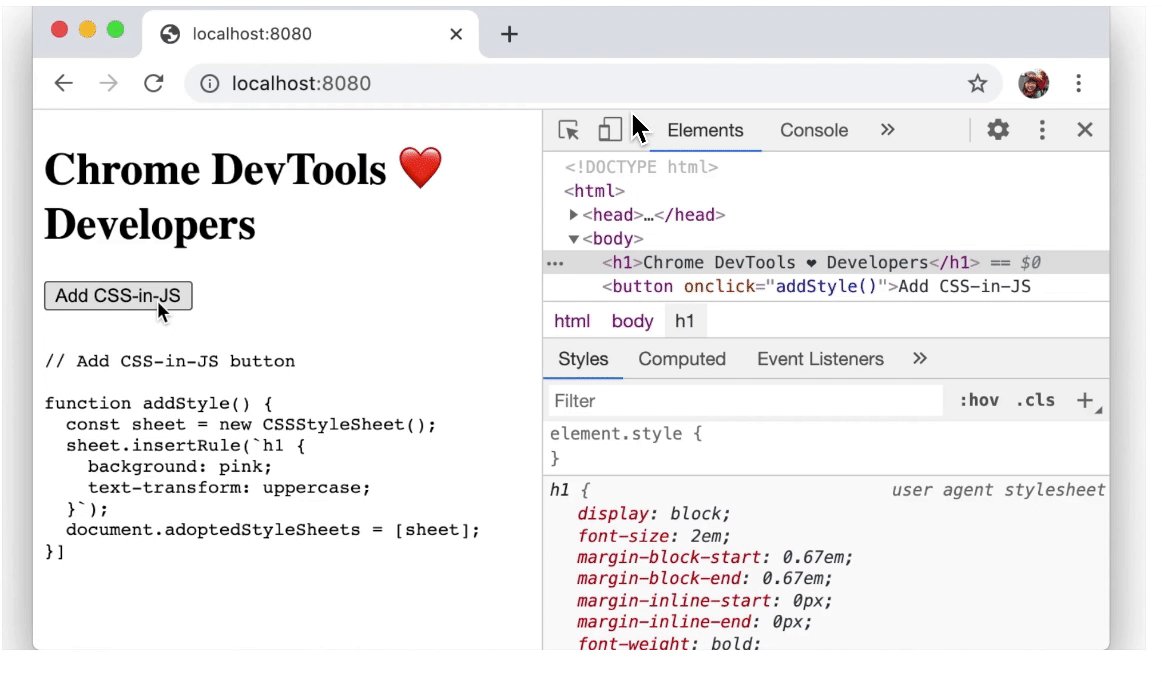
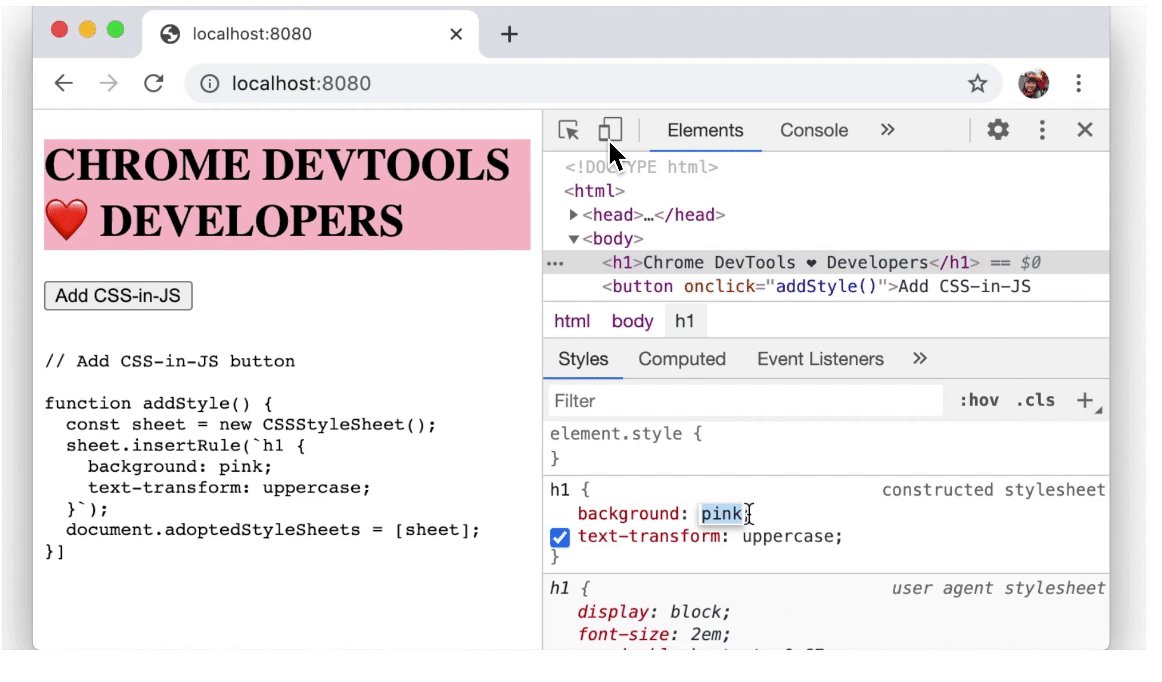
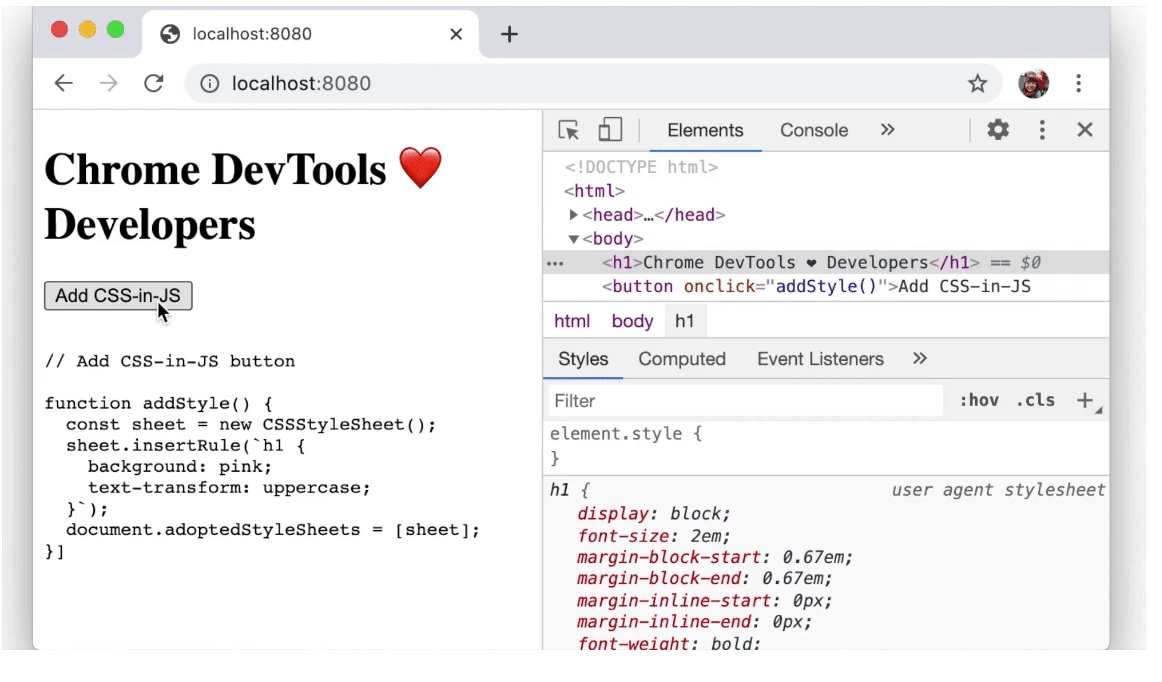
1. 支援css-in-js的框架的样式编辑
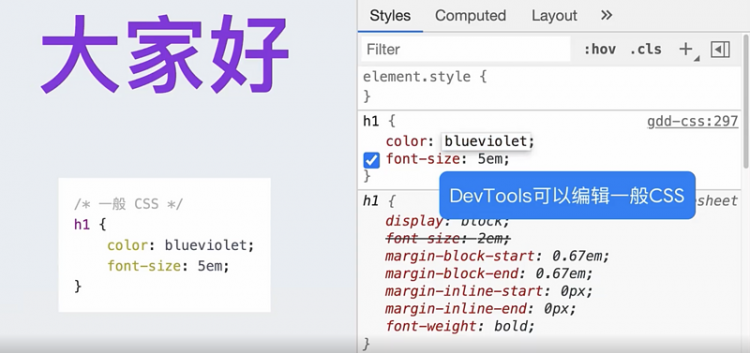
看到这个功能的时候, 你可能会好奇, Chrome Devtool 不是早就可以编辑css了吗?
没错,但是原本支持的是「 普通的css 」, 不是 「css-in-js」.

现在,“样式”窗格对编辑使用CSS对象模型(CSSOM)API创建的样式提供了更好的支持 。
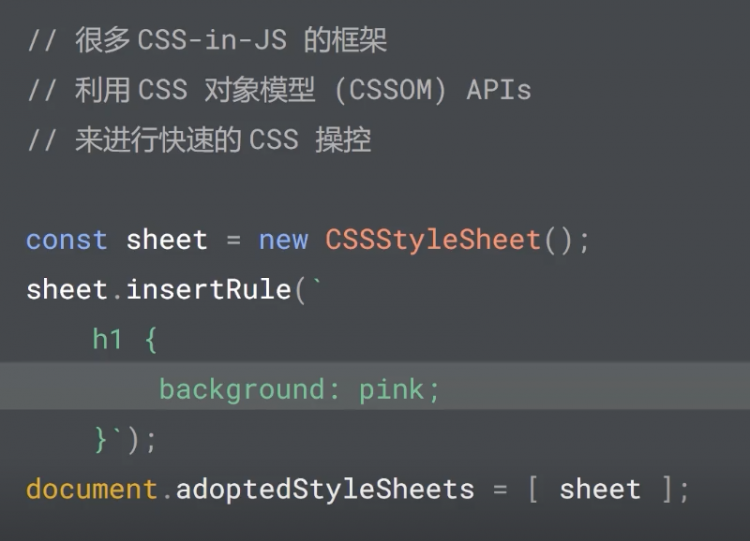
许多 CSS-in-JS框架和库都在底层使用CSSOM API来构造样式。

例如,(CSSOM API)h1添加的样式CSSStyleSheet以前不可编辑。

因为它是css-in-js的代码。
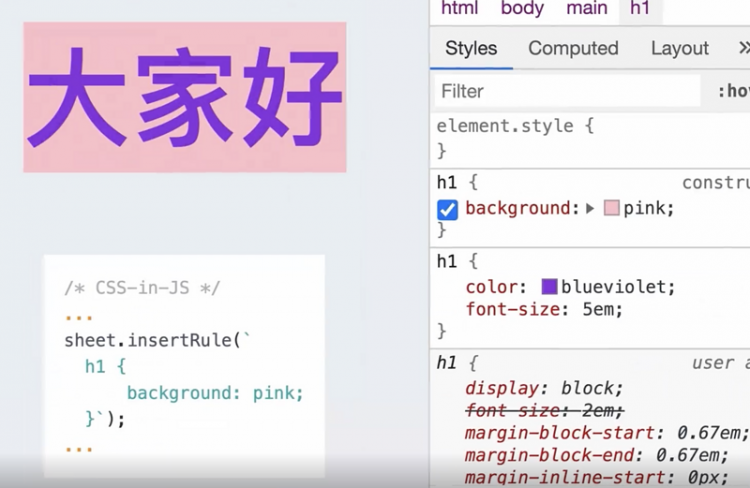
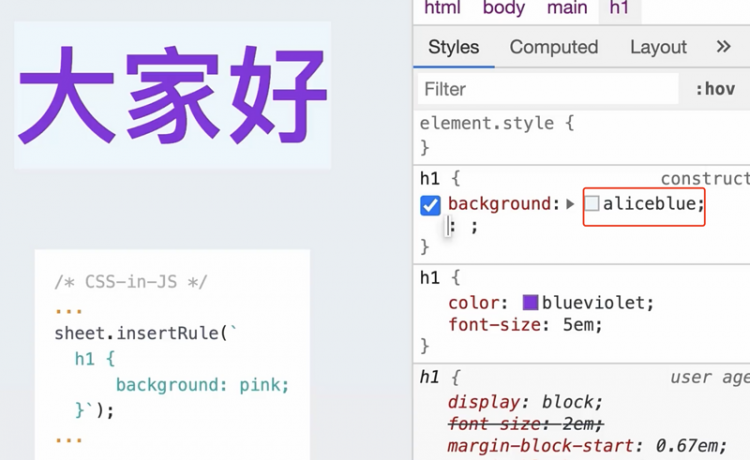
但是现在可以在“样式”窗格中进行编辑了:

动态演示:
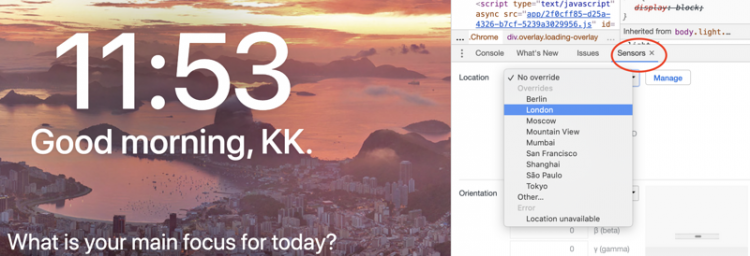
2. 模拟时区功能
Chrome Devtool 能帮你模拟时区, 有了这个功能, 你就能很方便的测试国际化相关的一些功能。
比如:
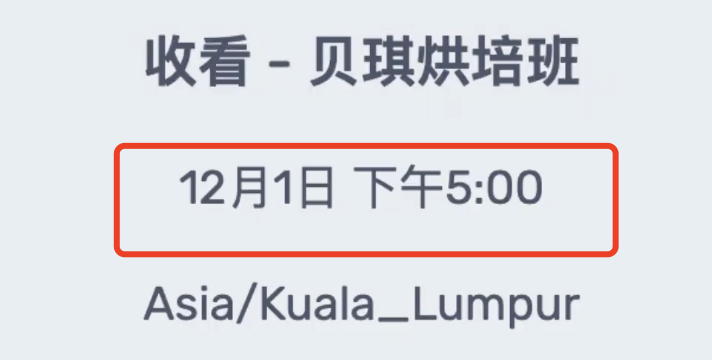
在马来西亚的时间显示为:

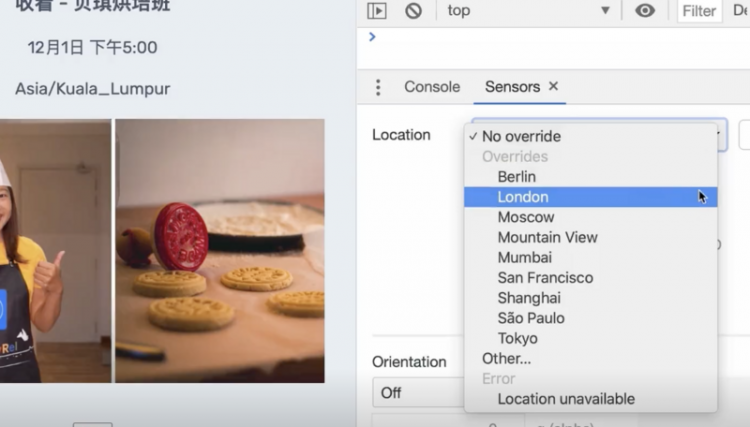
如果想看在伦敦的时间, 就可以修改控制台的设置为伦敦:

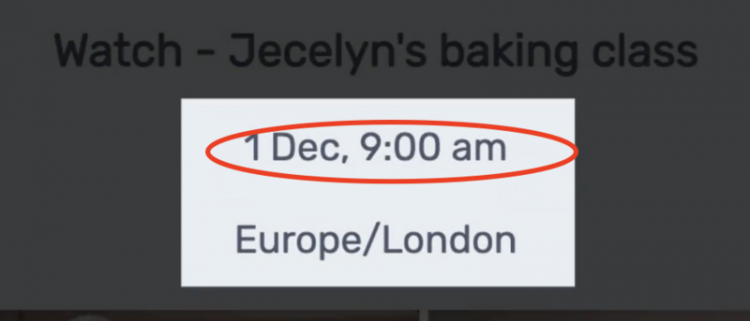
显示的时间就改为伦敦时间了:

很方便吧~
开启这个面板的方法为:

选择location 就可以了:

3. Lighthouse 量化使用者体验
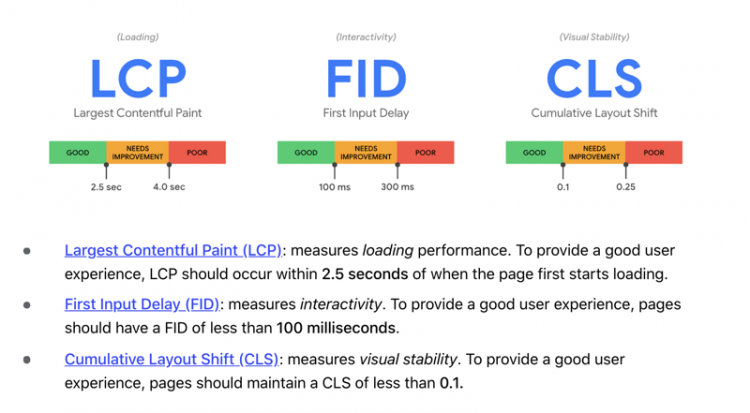
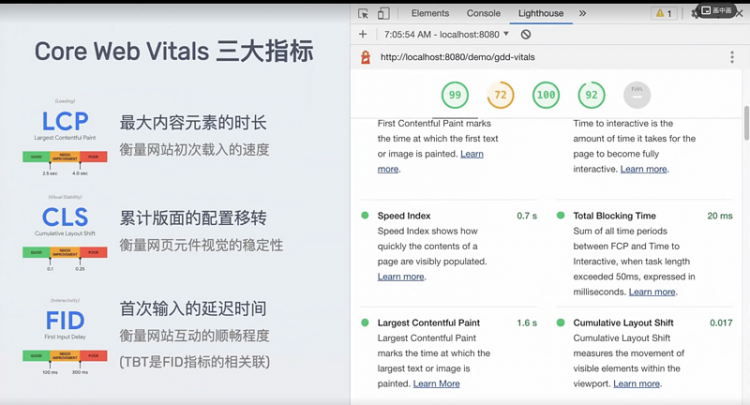
Lighthouse 推出了新的体验量化方式:Core Web Vitals.

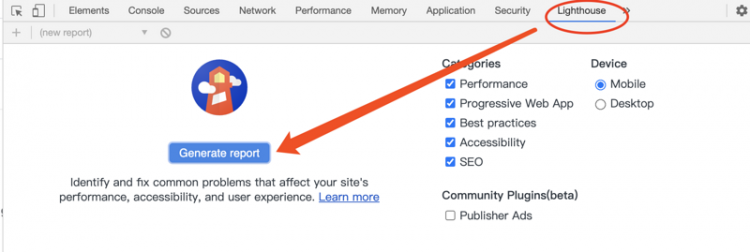
你可以打开lightHouse 面板, 生成报告来查看:

示例:

想要了解更多关于 Core Web Vitals的信息, 可以关注:
web.dev/vitals
4. Issues 面板
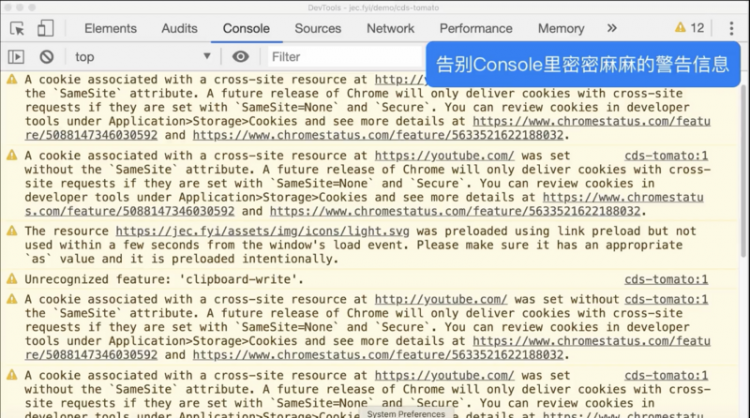
大家是否对开发面板中的警告信息感到厌烦呢? 比如:

新的 Issues 标签 的主要目的是:整合浏览器, javascript 库, 框架的各种警告与异常信息, 给大家一些修复建议。
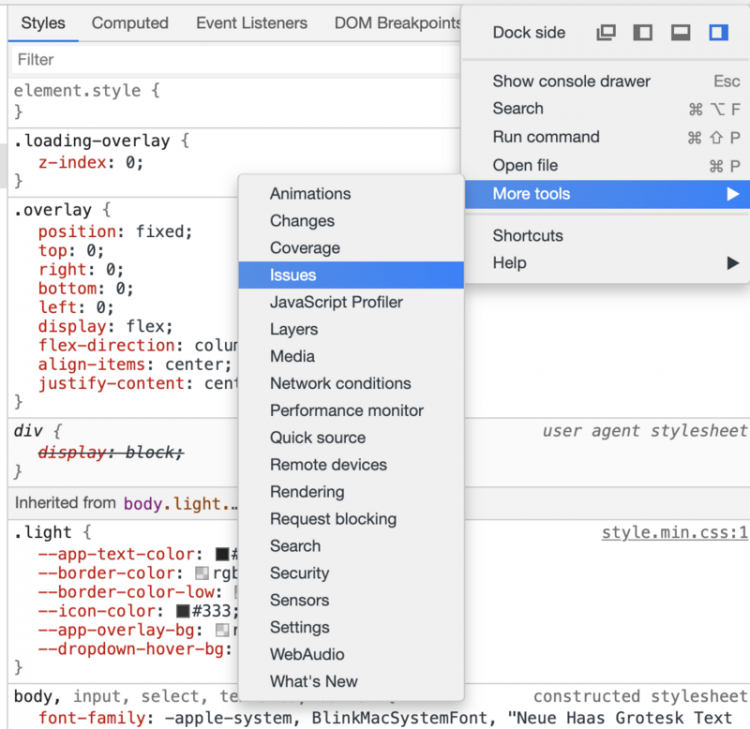
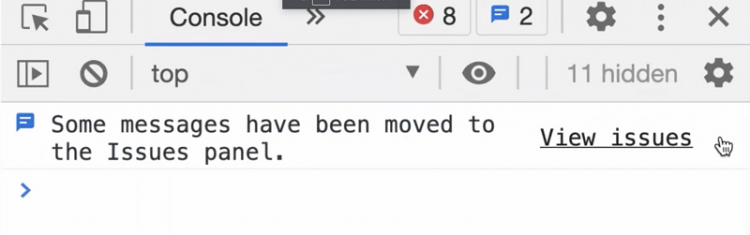
打开devtool, 刷新网页,如果有警告信息的话, 会只显示一条View issues 链接, 如图:

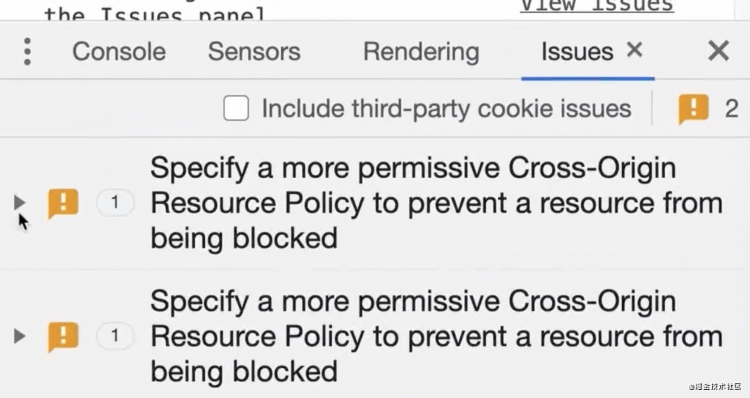
点击这个链接, 才会看到全部的 issues 列表, 也可以点击具体的某个 issue 查看具体的信息:

有了这个功能, 整个面板就更清爽了。
5. 媒体面板
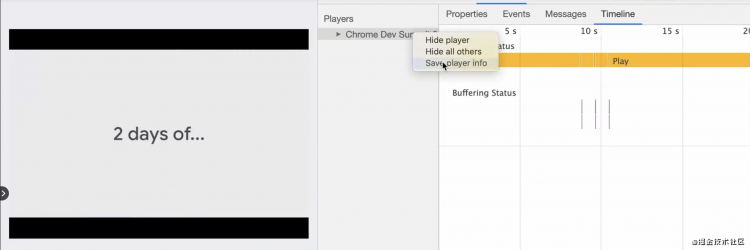
新的媒体面板提供了一站式的资源与信息, 让你能更快的调试媒体问题。
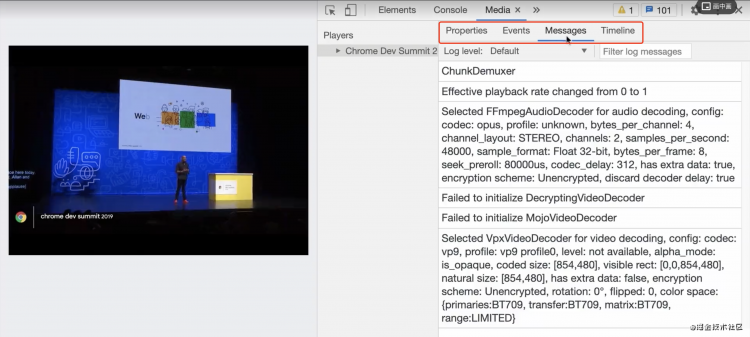
浏览一个有视频流的网站, 打开媒体面版,

可以看到不同的分类,每一个类别下包含了具体详细的媒体信息。
你甚至可以下载视频,更方便的去排查问题:

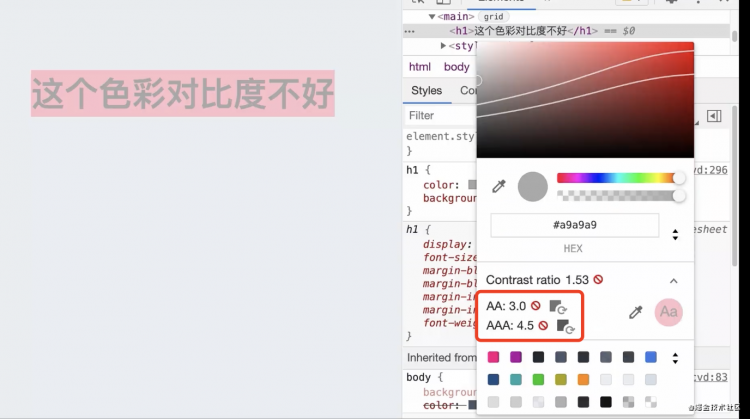
6. 一件修复文字的色彩对比
devtool 会根据你的背景与字体颜色,自动提供文字的色彩对比建议, 比如:

我们看到, devtool 提供了 AA 与 AAA 两个色彩建议, 任意点击其中一个, 就是修复后的颜色:

是不是很棒~
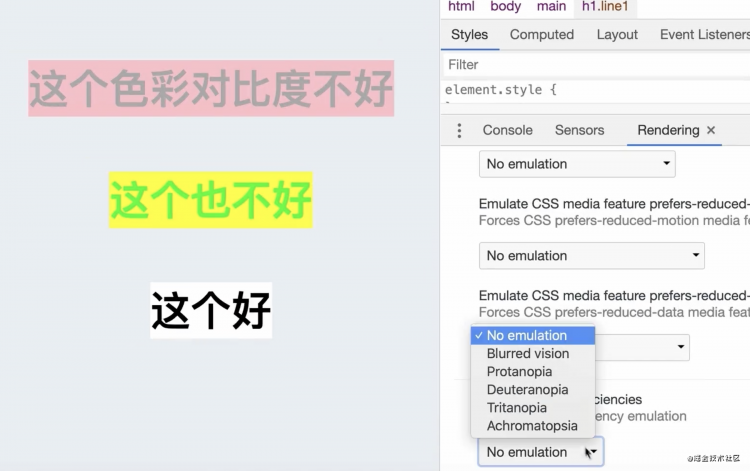
7. 及时模拟色觉障碍
你可以利用 devtool 来模拟视觉障碍。
地球上大约有3亿人有不同程度的色觉障碍
身为网页开发者的我们, 如有能有工具辅助我我们在开发时找出色觉障碍的问题, 这不是很好吗?
先给大家介绍一下视觉障碍与色觉障碍。
视觉障碍的不同类型:
模糊视线

全色盲

红色盲

有了视觉模拟的功能, 就可以更方面的我们去设置无障碍资源, 有效的检测网页的色彩对比度:

这个功能,能帮你更好的完善网页的无障碍资源, 改善用户体验。
What's More
除了以上这些, 还有更多的新功能等待你去探索:

戳我查看更多新功能 ->
篇幅关系,就不一一介绍。
福利大放送
提供一个 google 研发的博客, 不定时发布开发心得与分享, 不容错过~~
Google Dev Blog
总结
内容大概就这么多, 希望对大家有所帮助~
以上是 🌟 Chrome DevTools 七大新功能 的全部内容, 来源链接: utcz.com/a/67313.html