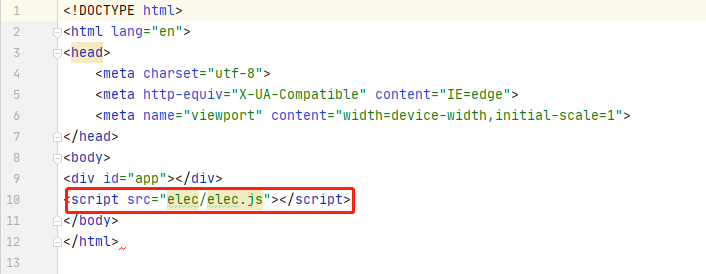
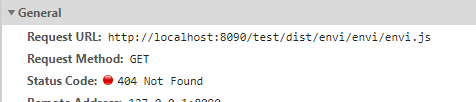
vue-cli4 多文件打包后 script总是多一层,请问如何解决


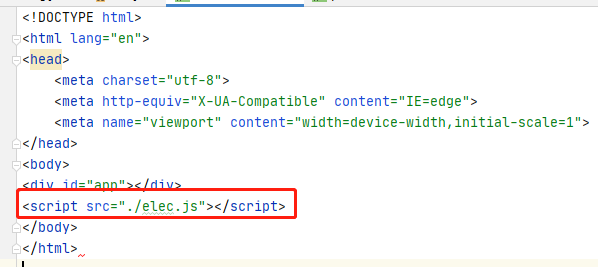
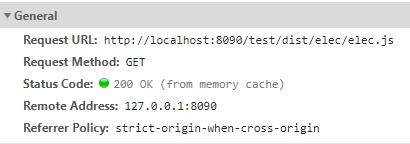
希望是 src="https://segmentfault.com/q/elec.js"

vue.config.js 的配置
const fileNames = ['elec', 'envi']const pages = fileNames.reduce((pre, current) => Object.assign(pre, {[current]: `./src/${current}/main.js`}), {})
module.exports = {
lintOnSave: false,
productionSourceMap: false,
devServer: {
hot: true,
open: false,
port: 8282,
},
publicPath: '',
configureWebpack: config => {
if (process.env.NODE_ENV === "production") {
config.output.filename = "[name]/[name].js";
}
},
chainWebpack: config => {
config
.plugin('html-elec')
.tap(args => {
args[0].title = "elec"
args[0].chunks = ["elec"]
args[0].filename = 'elec/index.html'
args[0].inject = true
return args
})
config.plugin('html-envi')
.tap(args => {
args[0].title = "envi"
args[0].chunks = ["envi"]
args[0].filename = 'envi/index.html'
args[0].inject = true
return args
})
config.optimization.delete('splitChunks')
},
pages
}
回答
config.output.filename = "[name].js"以上是 vue-cli4 多文件打包后 script总是多一层,请问如何解决 的全部内容, 来源链接: utcz.com/a/66609.html









