JS不知道事件在哪里被阻止冒泡(stopPropagation)了,如何调试?
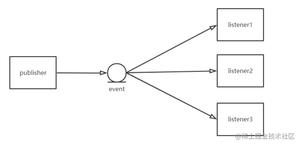
比如说下面这段代码
<div id="a"><div id="b">
<div id="c">
<div id="d">
</div>
</div>
</div>
</div>
点击div#d,然后div#a没收到事件,不用说肯定是有个节点阻止冒泡了。但问题是我找不到这个节点。
- 如果是自己写的可能找一找代码就找到了,但维护别人代码的时候,对代码不是很熟悉
- 用 Ctrl-F 全局搜
stopPropagation也不太靠谱吧,而且使用一些框架的话 API 用法不一样这样也搜不到
比如说我可以用 target.dispatchEvent(new MouseEvent('click', { bubbles: true })) 来模拟鼠标点击。但我不知道怎么追查这个事件在哪里被 stopPropagation() 了。
回答
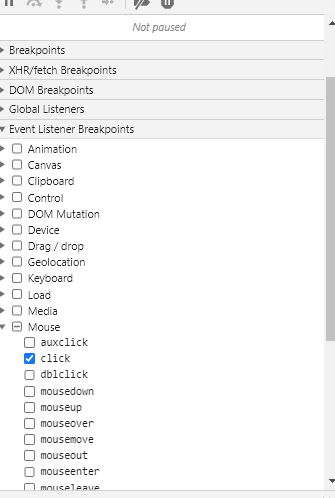
用chrome断点调试可以找到

选中click
然后点击#d 进入断点
按 shift+F11 跳转
进入的最后一个函数即是写了stopPropagation的函数
以上是 JS不知道事件在哪里被阻止冒泡(stopPropagation)了,如何调试? 的全部内容, 来源链接: utcz.com/a/66473.html