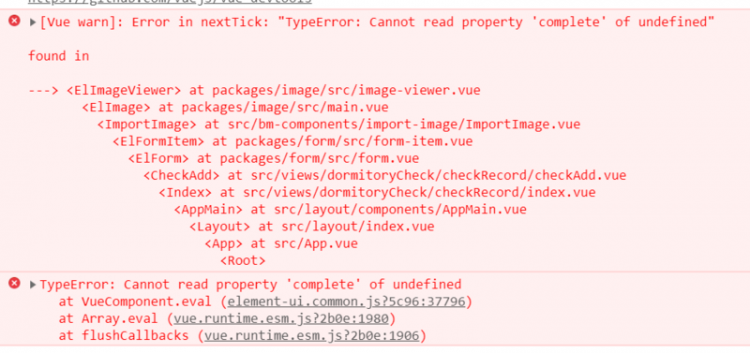
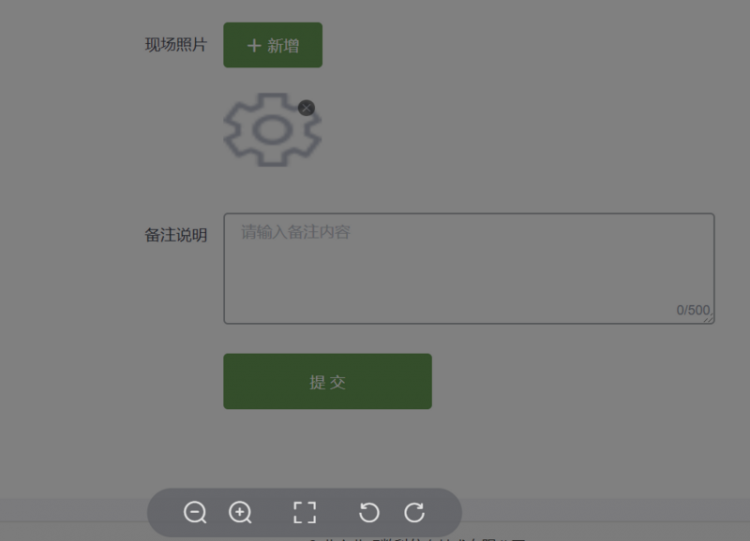
el-image预览大图 删除一张照片后预览无法显示
点击删除按钮后会报错 并且预览无图片显示


代码:
<!-- 添加图片 --><el-upload
action="#"
:show-file-list="false"
:auto-upload="false"
accept=".png,.jpg,.jpeg"
:on-change="onImportFileChange"
>
<el-button type="primary" icon="el-icon-plus">新增</el-button>
</el-upload>
<!-- 显示图片列表 -->
<div class="add-image-list">
<div v-for="(imgObj,index) in imgList" :key="imgObj.uid" class="img-content">
<el-image
:src="https://segmentfault.com/q/1010000038159547/imgObj.url"
class="image-row"
:preview-src-list="imgPreview"
></el-image>
<img src="https://segmentfault.com/q/1010000038159547/@/assets/img/image_del.png" class="image-close" @click="delImage(index)" />
</div>
</div>
data() {return {
imgList: [],
imgPreview: []
}
},
methods: {
onImportFileChange(file) {
file.url = URL.createObjectURL(file.raw)
this.imgList.push(file)
this.imgPreview.push(file.url)
},
delImage(index) {
this.$set(this.imgList, this.imgList.splice(index, 1))
this.$set(this.imgPreview, this.imgPreview.splice(index, 1))
}
}
求解,谢谢~
回答
delImage(index) {
this.imgList.splice(index, 1)
this.imgPreview.splice(index, 1)
}
你这样试试,splice删除数组元素可以更新到视图上,
你这种方式最后打印imaList和imgPreview里面有一项是undefined,
虽然不知道怎么出现的,但是可能和这个有关
以上是 el-image预览大图 删除一张照片后预览无法显示 的全部内容, 来源链接: utcz.com/a/66088.html







