JavaScript 数组有内容但 length === 0?
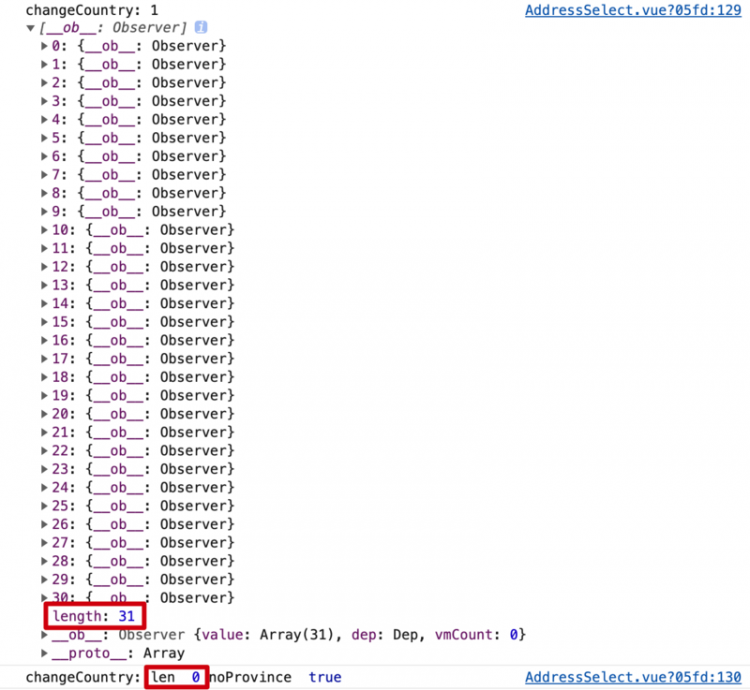
代码如下,fetchData 通过 http 请求获取数据并放入 provinceList,但 provinceList.length 等于 0。通过控制台输出相关信息,provinceList 中应该是有内容的。
代码均位于 vue 文件中。
changeCountry(val) {this.fetchData(
this.provinceList,
`${this.API.province}/${this.countryCode}`,
);
this.provinceFlag = true;
const prolist = this.provinceList;
this.noProvince = (prolist.length === 0);
console.log('changeCountry: 1 ', prolist);
console.log('changeCountry: len ', prolist.length, 'noProvince ', this.noProvince);
this.$emit('addressSelect', val);
}
fetchData(array, url) {
this.axios
.get(url)
.then((resp) => {
if (resp.status === 200) {
const items = JSON.parse(JSON.stringify(resp.data.data));
array.splice(0, array.length, ...items);
} else {
console.log(resp.status);
}
})
.catch((err) => {
console.log(err);
});
},

回答
你这是一个很典型的异步请求的问题。
在你执行打印数组内容的时候, this.fetchData的时候数据并没有请求结束,
建议你的fetchData 这个方法也改写下
使用return new Promise的方法来包裹下 这样调用这个方法的时候 可以使用 promise或者async等方式来调用。保证异步完成之后,在执行剩下的操作
以上是 JavaScript 数组有内容但 length === 0? 的全部内容, 来源链接: utcz.com/a/65952.html









