前端的图片加载为什么会阻塞接口请求?


前端是一个表格,表格里面有图片数据,我快速的翻页两次,第二次请求会被阻塞(显示pending),直到当前页的图片全部加载完第二个请求才会开始,这是什么原因?
回答
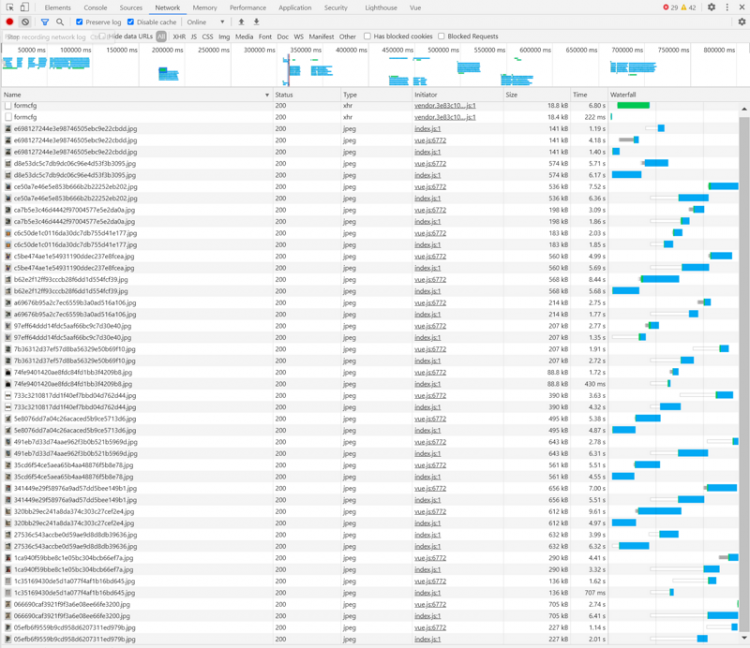
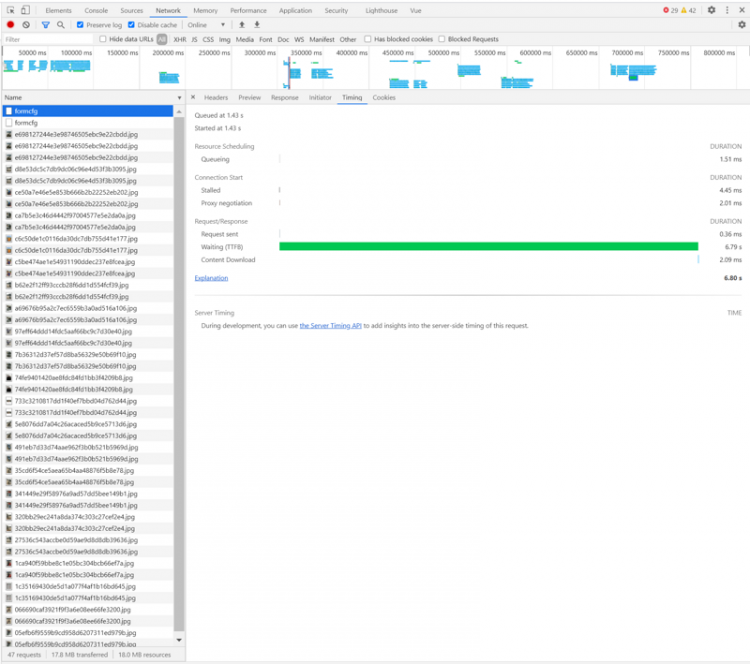
我看你这不是请求被阻塞了啊,是线程阻塞住了,从pending到OK两个时间上是差不多的
TTFB是服务端的处理时间,和前端没关系.
而且图片请求的优先级很低,再看动图,时长很长的Ajax请求也比图片发起的要早.
你的图片与api网站是同一台服务器吗?如果这样倒可以说是图片阻塞了Ajax请求
同域名的话, 是会有这种问题.
各浏览器对同域名请求有个最大并发请求数限制.
可以将静态资源放到cdn上, 不影响正常接口请求
上 HTTP2 呀。
浏览器都有 TCP 数量的并发限制的,chrome 是6个。分域名可以缓解,但是终极解决方案是 HTTP2,以及未来的 HTTP3.
以上是 前端的图片加载为什么会阻塞接口请求? 的全部内容, 来源链接: utcz.com/a/65944.html






