Promise的构造函数中如果执行同步代码,调用resolve时会立马更新状态吗
Promise的构造函数中如果执行同步代码,调用resolve时会立马更新状态吗,我的理解是resolve是一个微任务,会变更状态,执行then注册的回调,所以在下面的代码中,promise1应该是pending状态,此时调用栈还在执行本轮宏任务,尚未执行微任务,但是在Chrome中,控制台输出的promise1已经是fulfilled。
代码如下:
const promise1 = new Promise((resolve, reject) => {console.log('promise1');
resolve('resolve1');
})
const promise2 = promise1.then((res) => {
console.log(res);
});
console.log('1', promise1);
console.log('2', promise2);
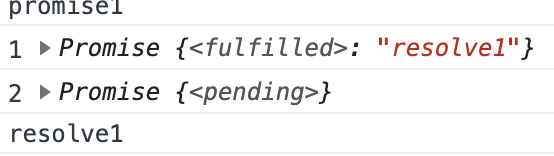
Chrome中结果如下:
回答
更新状态不意味就立马要去执行回调。状态是在微任务期间判断是否执行该回调的依据
以上是 Promise的构造函数中如果执行同步代码,调用resolve时会立马更新状态吗 的全部内容, 来源链接: utcz.com/a/65893.html




