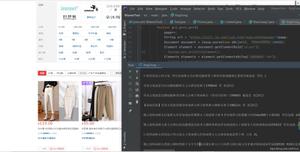
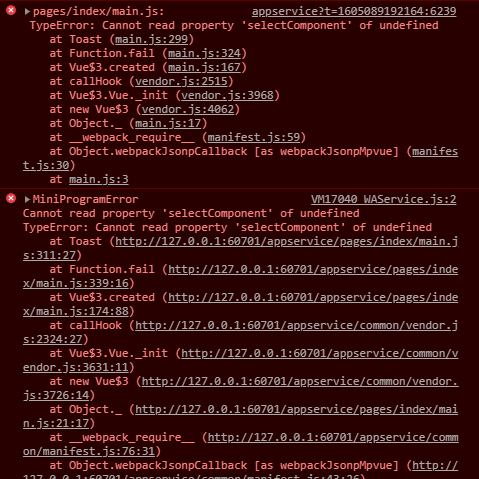
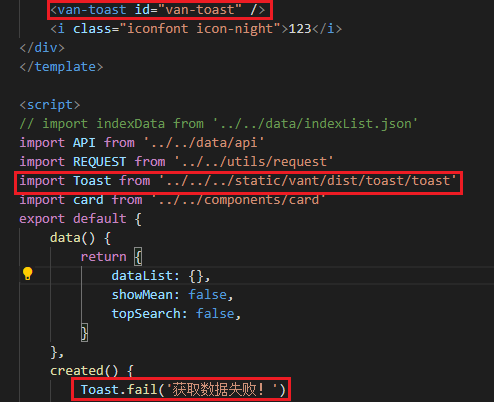
使用mpvue+vant编写一个小例子,toast报错,不知为什么
引入其它的组件是好的,涉及到js就出问题。也按照一些网上的一些经验做了,但是没用
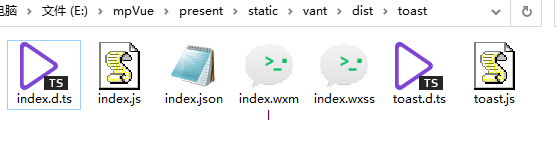
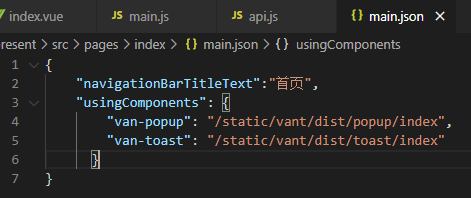
路径什么的都没错,我无解了



小程序编译工具我也打开ES6转ES5、使用npm模块。
望各位老哥看看
回答
各位,我这样写是没错的,不知为什么就是报错。
过了几个小时后,我七七八八的写了一些东西,重启、清缓存之类的,
当我重新新建一个页面把之前报错的东西(上面的代码)复制到新页面,tmd居然能运行了!!!
然后我返回去把注释去掉,也是能用了!!!
我真不知道什么原因,因为之前我也重启 清缓存 开关电脑等等都做了就是没用!
真难!所以类似报错的先别管,搞不好等下就好了!
小程序本来就坑多.
你使用了一个基于VUE的编译型框架搭配一个原生小程序组件库,能跑就不错了,出问题是大概率的.
要么用原生,你就可以无缝对接原生小程序UI库.
要么用编译型框架,再自己手写UI组件,出啥问题自己清楚.
要不,换uni-app+uni的组件库.
现阶段基于vue没有好的小程序方案
更好的选择,换react阵营,然后taro全家桶吧.
以上是 使用mpvue+vant编写一个小例子,toast报错,不知为什么 的全部内容, 来源链接: utcz.com/a/65871.html