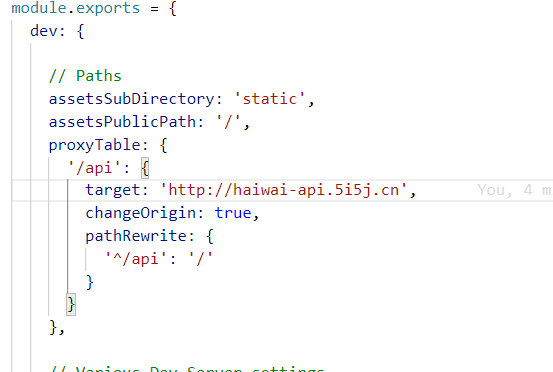
Vue在config这里面设置了跨域,请求问题
请问一下在这设置好了开发环境请求用的是api/,如果上线后还需要改吗
回答
方法一,通过 CORS 跨域,可以让后退设置一下
Access-Control-Allow-Origin: http://api.bob.comAccess-Control-Allow-Credentials: true
Access-Control-Expose-Headers: FooBar
Content-Type: text/html; charset=utf-8
方法二,一般情况前端项目会部署到nginx下,可以通过 nginx 进行接口代理
location ~ /api/ { proxy_pass http://172.30.1.123:8081;
}
开发环境跨域 上到测试环境或者生产环境是不需要跨域的 需要去掉 用ENV环境来做个判断
以上是 Vue在config这里面设置了跨域,请求问题 的全部内容, 来源链接: utcz.com/a/64841.html