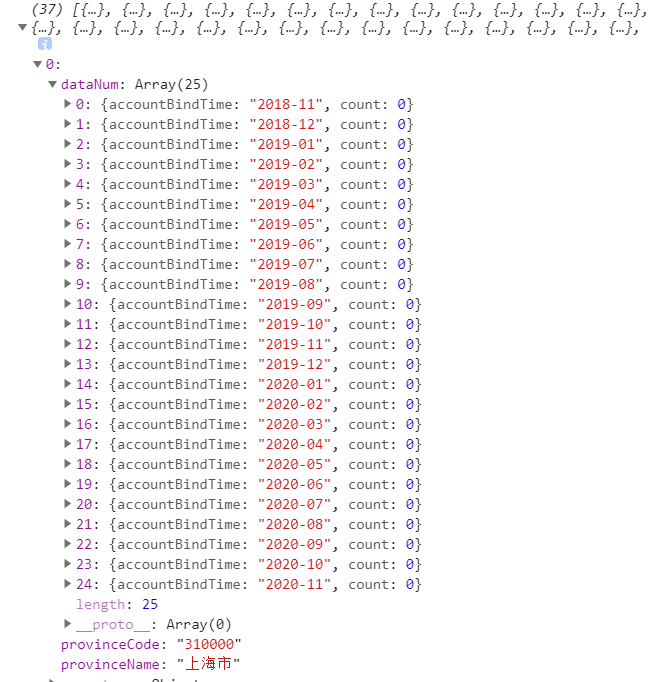
antd table组件如何动态渲染columns 表头为日期时间,列为数据,后台返回的数据为二维数组

有多个省份,需要表头为时间,列为数量,请问一下这种数据改怎么渲染,求指教
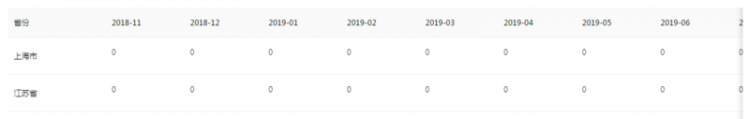
大概是这种效果,试了很多方法,渲染的数据并不正确,该怎么办呢
回答
这个方法得确保每条数据的 dataNum 都是一样的,不然可能有数据丢失的情况。
const dateCloumn = dataSource[0].map(t => ({ title: t.accountBindTime,
key: t.accountBindTime,
render: (text, record) => {
const target = record.dataNum.find(item => item.accountBindTime === t.accountBindTime)
return <span>{target ? target.count : ""}</span>
}
}))
const cloumn = [{
title: "省份",
dataIndex: "provinceName"
},...dateCloumn]
以上是 antd table组件如何动态渲染columns 表头为日期时间,列为数据,后台返回的数据为二维数组 的全部内容, 来源链接: utcz.com/a/64691.html







