求教诸位一个关于css的小问题,详见描述?
小弟不才,偶然间浏览菜鸟驿站的CSS 图像拼合技术,下面代码都看的懂。但是有一点不明,望诸位指教
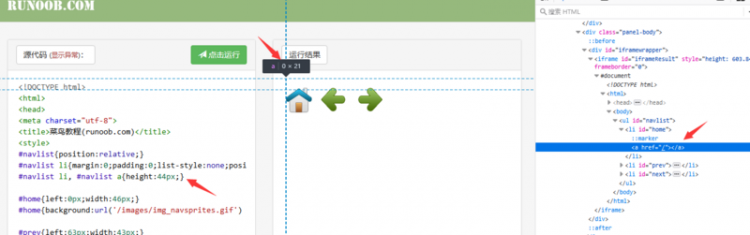
网址是https://www.runoob.com/try/tr...
==========
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('/images/img_navsprites.gif') 0 0;}
#prev{left:63px;width:43px;}
#prev{background:url('/images/img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
#next{background:url('/images/img_navsprites.gif') -91px 0;}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="https://segmentfault.com/"></a></li>
<li id="prev"><a href="https://segmentfault.com/css/"></a></li>
<li id="next"><a href="https://segmentfault.com/css/"></a></li>
</ul>
</body>
</html>
这个
#navlist li, #navlist a{height:44px;display:block;} 中的
display:block;令小弟百思不得其解,当然 a标签和img都是内联元素,li本身就是块状元素。当去除display:block;之后,链接就打不开了。求指教
回答

以上是 求教诸位一个关于css的小问题,详见描述? 的全部内容, 来源链接: utcz.com/a/64570.html