请问column-count瀑布流如何实现左右顺序?
HTML:
<div class="wrap"><div class="item">11</div>
<div class="item">22</div>
<div class="item">33</div>
<div class="item">44</div>
</div>
CSS:
<style>.wrap{
column-count: 2;
}
.item{
background-color: #ccc;
margin-bottom: 10px;
page-break-inside: avoid;
}
</style>
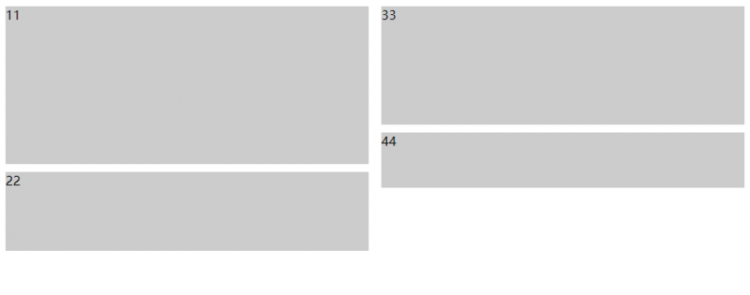
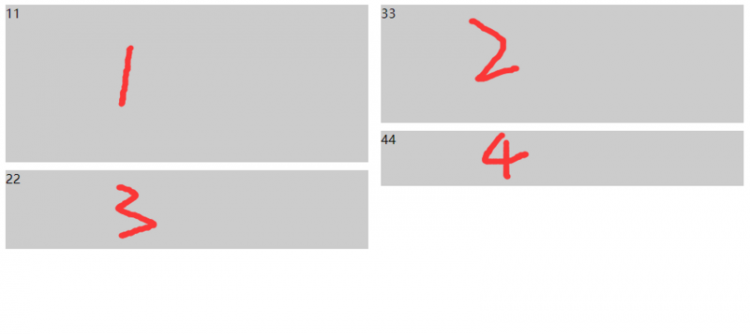
效果:
目前的效果是左1,左2,右3,右4,
请问怎么才能改变所显示的顺序,变成左1,右2,左3,右4 这种顺序啊?
回答
column-count 的初衷是用来给大段文本分列的,报纸那种。
你这种明显用 flex 布局更好啊,order 还可以自己定
以上是 请问column-count瀑布流如何实现左右顺序? 的全部内容, 来源链接: utcz.com/a/64566.html