为什么服务端渲染的网站(SPA),当路由改变时,网站源码也会改变?
客户端渲染的网站,当路由改变时,网站源码(在浏览器上查看源码)是不会随着页面变化而改变的。
为什么服务端渲染的网站却不是这样呢?
第一次访问服务端渲染的网站时,服务器返回来一个已经渲染好的页面。当页面被客户端接管后,为什么路由改变,网站源码还是会改变?这种情况下应该是客户端渲染页面,按理说源码应该和刚接收到 HTML 时的源码一样 。
我 google 了一下,也没找到答案(也许是我搜索的关键词不对)。
请问有没有懂的大佬,帮忙解答一下,感谢!
回答
这个问题困扰我好几天了,找不到答案。没想到提完问题后,又捣鼓了一会,突然找到答案了...
由于问题无法删除,所以在这补充一下答案,算是自问自答。
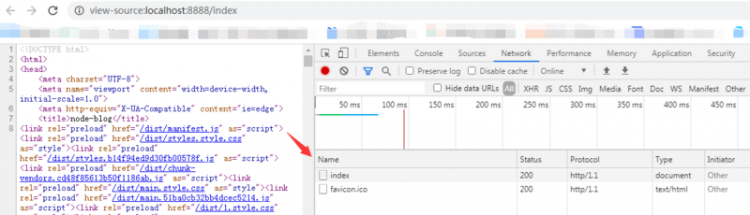
其实之前的理解是错的,因为在网页点击查看源码其实是发起一个新的请求去请求页面。所以每次看到的源码都是页面原本的样子。

所以就不难理解为什么我从 a 路由切到 b 路由,再查看源码看到的是 b 路由页面的源码。
关键字:React SSR
以上是 为什么服务端渲染的网站(SPA),当路由改变时,网站源码也会改变? 的全部内容, 来源链接: utcz.com/a/64445.html