小程序代码实现ctrl+f搜索定位功能
小程序代码如何实现ctrl+f搜索定位功能,
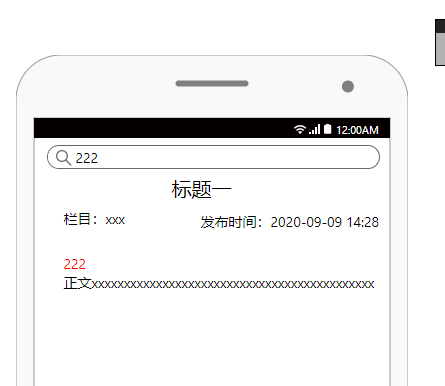
如下图
就是一片文章,上面有个搜索框,例如我输入222,就把文章里面包含222的高亮出来并且滚动到改位置
。就想pc浏览器的ctrl+f功能
回答
我是菜鸡,以我目前的认知觉得没有办法实现
wx.pageScrollTo(Object object)
如果可以计算出字符位置,那么可以直接按高度滚动,不能计算出位置的情况下。请参考这个做法:
- 小程序输出的时候大概走这种形式
我就懒得用wxml 写了,用 vue 大概描述一下,你大概领会一下思想
一开始的数据格式类似于
const doc = [ "正文 xxxxxx 222 你好,这是一段示例"
]
<div> <template v-for="(item,index) of doc">
<template v-if="typeof item === 'string'">
<span :key="index">
{{item}}
<span>
</template>
<template v-else-if="typeof item === 'object' && item.type === 'search'">
<span :key="index" class="doc_search">
{{item.value}}
</span>
</template>
</template>
</div>
经过搜索之后原来的文本拆成
const doc = [ "正文 xxxxxx ",
{
type:"search",
value:"222"
},
" 你好,这是一段示例"
]
大概就是这样,高亮之后 用scrollTo 的seletor 参数定位到doc_search 即可
领会一下
1、将搜索的文本高亮显示:某个区域下的innerHTML对搜索词进行替换成用标签包裹的搜索词,用于处理高亮样式和定位;
2、滚动到可视区中:使用Element.scrollIntoView();
以上是 小程序代码实现ctrl+f搜索定位功能 的全部内容, 来源链接: utcz.com/a/64226.html







