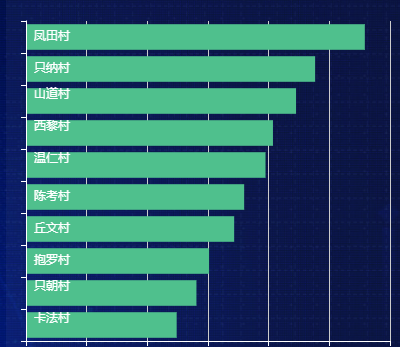
echart 设置 Y轴标签在柱状图上垂直居中 失效?
Y轴的标签在柱状图上没有垂直居中显示。
设置了
yAxis: {type: 'category',
data: yAxis,
axisLabel: {
inside: true,
*verticalAlign: 'middle'*
// 文档中应该是这个属性来设置垂直居中,但是未生效
},
axisLine: {
lineStyle: {
color: '#fff',
},
},
zlevel: 1,
},


回答
设置textStyle lineHeight
axisLabel:{ textStyle:{
color: "#444",
fontSize: 8,
lineHeight: 9
},
}
以上是 echart 设置 Y轴标签在柱状图上垂直居中 失效? 的全部内容, 来源链接: utcz.com/a/63821.html