echarts中百度地图使用问题
使用环境:内网 + echart + bmap
部分代码如下:
`
initChart(){
const defaultOption = {bmap: {
center: [114.22357977409055,30.77609929995922],
zoom: 17,
roam: true
},
series: []
}
const baseSeriesItem = {
type: "effectScatter",
coordinateSystem: "bmap",
symbolSize: [30, 30],
showEffectOn: "render",
rippleEffect: {
color: 'red', //涟漪的颜色
period: 2, //涟漪特效的动画周期
scale: 5, //涟漪特效动画中波纹的最大缩放比例
brushType: "fill" //涟漪特效的波纹绘制方式
},
label: {
normal: {
formatter: function(params){
let str = `{a|${params.data.locName}}`
// console.log(444,params)
return str
},
rich: {
a: {
fontSize: this.$fn.getResizePx(16),
color: "#00a7d2",
fontWeight: "normal",
fontFamily: "OPPO",
}
},
show: true,
position: 'top',
// position: ["-200%", "-200%"],
// distance: 20,
align: "center",
borderRadius: 5,
padding: this.$fn.getResizePx(20),
shadowColor: "rgba(0,0,0,0.16)",
shadowBlur: 6,
shadowOffsetX: 0,
shadowOffsetY: 3,
width: 200
},
emphasis: {
formatter: function(params){
let str = `{a|${params.data.locName}}\n{hr|}\n{a|${params.data.devId}}`
// console.log(444,params)
return str
},
rich: {
a: {
fontSize: this.$fn.getResizePx(18),
color: "#fdb600",
fontWeight: "normal",
fontFamily: "OPPO",
},
hr: {
width: '100%',
height: 5,
borderColor: 'transparent',
borderWidth: 1
}
},
show: true,
opacity: 1,
backgroundColor: {
image: require('../../../assets/windowInfo.png')
},
}
},
itemStyle: {
normal: {
width: 1,
color: 'transparent'
}
},
zlevel: 1
}
const arr = []
if(this.chartData.length){
this.chartData.forEach( item => {
if(item.isAlive === '0'){
let obj1 = {
data: [item],
rippleEffect: {
color: 'red'
}
}
arr.push({...baseSeriesItem,...obj1})
}else{
let obj2 = {
data: [item],
rippleEffect: {
color: '#4bebe9'
}
}
arr.push({...baseSeriesItem,...obj2})
}
})
}
defaultOption.series = arr
this.chart = this.$echarts.init(this.$el)
this.chart.setOption(defaultOption)
// 获取百度地图实例,使用百度地图自带的控件
this.bmap = this.chart.getModel().getComponent("bmap").getBMap();
this.bmap.setMinZoom(17); // 设置地图最小缩放比例
this.bmap.setMaxZoom(18);
this.bmap.addEventListener('click',e => {
console.log(e)
})
this.chart.on('click', function(params){
// alert(1);
console.log(111,params);//此处写点击事件内容
});
window.addEventListener('resize', () => {
this.chart.resize()
// this.initChart()
})
}
`
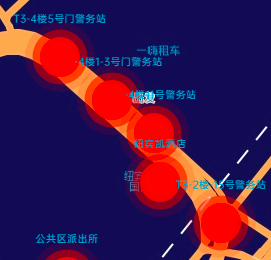
实现效果就是地图上的水波纹效果,如
目前有两个问题:
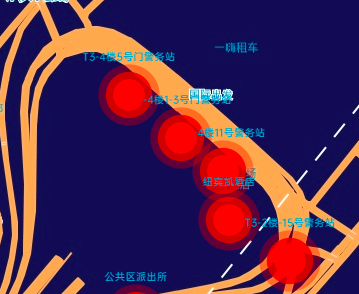
1:屏幕缩放时,只有点重置了位置,但是地图没变化,如
缩放前
缩放后
2:点击事件,如:点击点和地图分别对应不同事件,相当于解决事件冒泡,但用stopPropagation报错
回答
什么项目直接使用百度,或者高德地图无法完成需求吗
问题1解决了,当屏幕尺寸变化后,调用chart的dispose方法,然后在初始化一次(不知道这样体验咋样~)
以上是 echarts中百度地图使用问题 的全部内容, 来源链接: utcz.com/a/63729.html