layui弹出层怎么样修改使点击按钮关闭当前页面
;!function(){//页面一打开就执行,放入ready是为了layer所需配件(css、扩展模块)加载完毕
layer.ready(function(){
layer.open({
type: 1
,title: false //不显示标题栏
,closeBtn: false
,area: '45%;'
,shade: 0.8
,id: 'LAY_layuipro' //设定一个id,防止重复弹出
,btn: ['确定', '拒绝']
,btnAlign: 'c'
,moveType: 1 //拖拽模式,0或者1
,content: '<div><p>欢迎使用Layui!</div>'
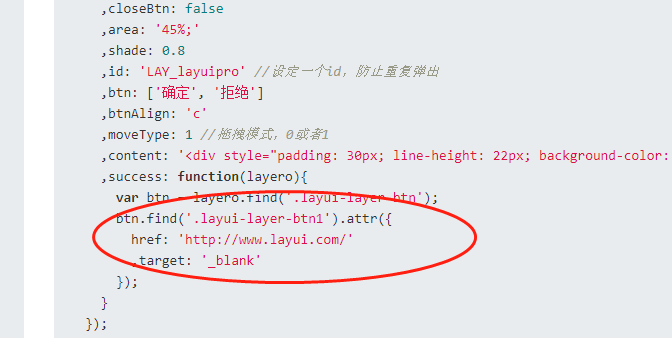
,success: function(layero){
var btn = layero.find('.layui-layer-btn');
btn.find('.layui-layer-btn1').attr({
href: 'http://www.layui.com/'
,target: '_blank'
});
}
});
});
}();
现在点击拒绝按钮是跳转到一个新页面,想修改成点击拒绝按钮,关闭当前整个网页,应该怎么修改?谢谢!
回答

这块儿应该就是点击按钮的逻辑呀,改成window.close()试一下。
success是弹出来的回调yes是确定按钮(通常是第 1 个按钮)的回调cancel是右上关闭按钮的回调end销毁弹层之后的回调
按你的要求应该是定义 yes 或 end 回调函数,在这里面关闭当前页。
不过 window.close 可能会提示只能关闭自己打开的窗口,需要注意:
Scripts may close only the windows that were opened by it.示例代码(就在文档页面的在线调试窗口中):
注意这个示例代码并不能真的把当前窗口关掉,因为上面说的那个原因
layer.open({ title: '在线调试',
content: '可以填写任意的layer代码',
end: () => window.close()
});
以上是 layui弹出层怎么样修改使点击按钮关闭当前页面 的全部内容, 来源链接: utcz.com/a/63086.html



