return 数据无法到函数上

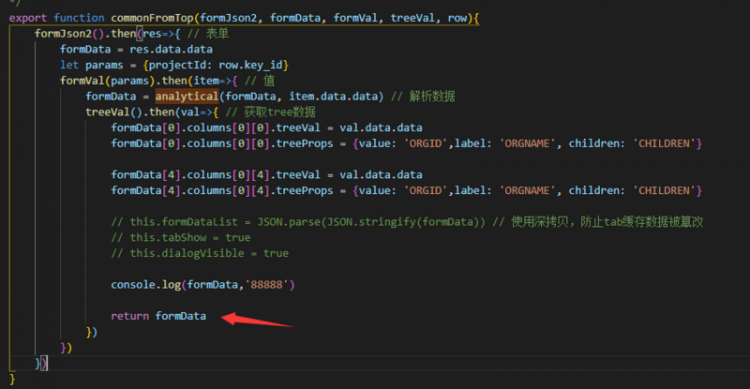
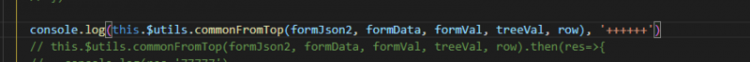
如上图,为什么箭头函数中return不到最终函数呢?


回答
想要获取formData,将每一层promise都进行return
最里面一层使用return,实际上就是把值返回给上一层的函数,可以使用一个变量接受来理解
想要最外层函数return值,则将里面函数也进行return
promise.then里面再去使用promise.then会造成嵌套混乱。
这里建议使用promise的链式操作,比如:
sendRequest('a.html', '').then(function(data1) { console.log('第一次请求成功, 这是返回的数据:', data1);
return sendRequest('test2.html', data1);
}).then(function(data2) {
console.log('第二次请求成功, 这是返回的数据:', data2);
return sendRequest('test3.html', data2);
}).then(function(data3) {
console.log('第三次请求成功, 这是返回的数据:', data3);
}).catch(function(error) {
//用catch捕捉前面的错误
console.log('sorry, 请求失败了, 这是失败信息:', error);
});
这样子就一步接一步了。
以上是 return 数据无法到函数上 的全部内容, 来源链接: utcz.com/a/63041.html