怎么通过chrome的开发者工具的dom断点定位到源码
如何通过chrome浏览器的开发者工具的break on attributes modifications 来设置断点,快速定位到js或css代码的实现源码处.
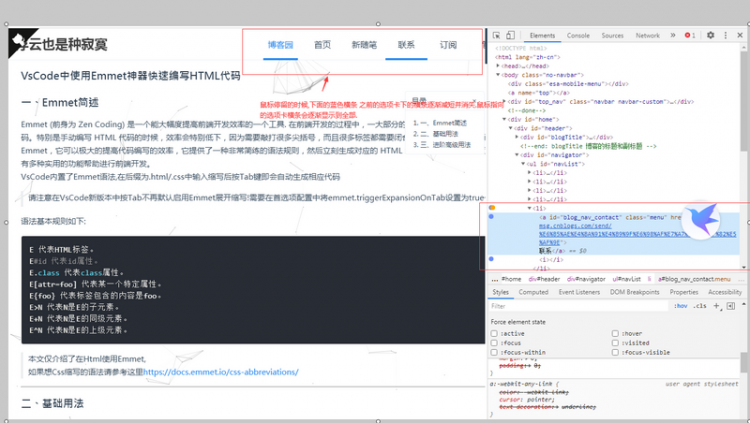
具体例子如图下:
网址在这: https://www.cnblogs.com/summi...
想通过定位源码查看图中圈出的hover效果是怎么实现的.
当鼠标悬停到另外一个选项卡的时候,原来的选项卡底下的蓝色横条会逐渐消失,鼠标当前指向的选项卡下面横条会逐渐增加至全部.
我自己试着给li元素或者a标签设置了 break on attribute modifications的断点.但是尝试了很多次,鼠标移动上去,并没有进入断点定位到js或者css代码处(压根没反应)。请教各位,具体应该怎么做呀?
回答
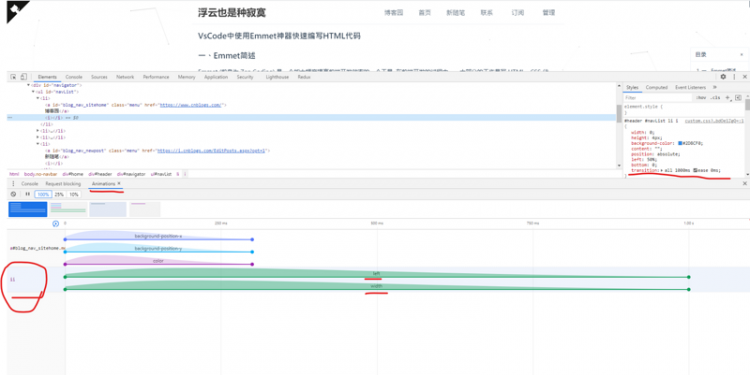
- 调出 Animations tab
- 触发你要调试的动画,看 Animations tab 里是否有录屏记录产生
- 选中动画所在记录项,可以看到这一时刻有应用在不同元素上的多个动画开始播放
- 识别出你要 debug 的动画和元素,点击元素,Element tab 会自动定位到该元素
- 观察元素的 CSS,你就能找到 transition 或者 animation 属性了。

以上是 怎么通过chrome的开发者工具的dom断点定位到源码 的全部内容, 来源链接: utcz.com/a/61517.html