使用CodeMirror插件遇到的问题
CodeMirror的正常使用:
//首先通过<script>标签引入相应的js,这个就不必说了var myCodeMirror = CodeMirror.fromTextArea(myTextArea,{
key: "value"
});//就这么简单
问题一、CodeMirror在Bootstrap模态框下的使用不显示代码
这个非常简单
var myCodeMirror_Modal = CodeMirror.fromTextArea(document.getElementById("codetextarea"), {theme: "default",可以设置其他主题,但必须引入相应的css
lineNumbers: true,
mode: "text/JavaScript",可以设置其他语言,但必须引入相应的js
smartIndent: true
});//构造CodeMirror实例
关键代码来了
$("#codeEditModal").on('shown.bs.modal.bs.modal', function () {//模态框显示后触发该事件
myCodeMirror_Modal.refresh();//刷新编辑器,这样问题就解决了
});
问题二、如何使用clipboard复制CodeMirror里面的代码
clipboard的正常使用:
<!--html--><input type="text" id="myInput" value="输入内容" />
<button class="my-compy" >"#myInput">复制文本框的内容</button> <!--注意一下这个data-clipboard-target属性-->
<textarea id="myContent">123456789</textarea>
<button class="my-compy" >"#myContent">复制多行文本框的内容</button>
首先通过<script>标签引入相应的js,这个就不必说了//JavaScript
var clipboard = new ClipboardJS('.my-compy');//通过class名构造实例
clipboard.on('success', function(e) {
alert("复制成功");
});
clipboard.on('error', function(e) {
console.log(e);
alert("失败!");
});
问题:
<textarea id="myCode">$.ajax({})</textarea><button class="code-copy" >"#myCode">复制多行文本框的内容</button>
var myCodeMirror = CodeMirror.fromTextArea(document.getElementById("myCode"), {theme: "default",
lineNumbers: true,
mode: "text/javascript",
smartIndent: true
});//构造CodeMirror实例
var clipboard = new ClipboardJS('.code-copy');//通过class名构造实例
clipboard.on('success', function(e) {
alert("复制成功");
});
clipboard.on('error', function(e) {
console.log(e);
alert("失败!");
});
结果你会发现,可以复制代码,没问题,但是不可以粘贴复制的代码,那问题到底出现在了哪里呢?
首先呢,排除clipboard插件的问题,这个很简单,随便找个例子测试一下就行了,发现的确没问题,可以复制,可以粘贴。那问题肯定是出现在CodeMirror上了。
折腾了很久,发现CodeMirror这个插件的原理:
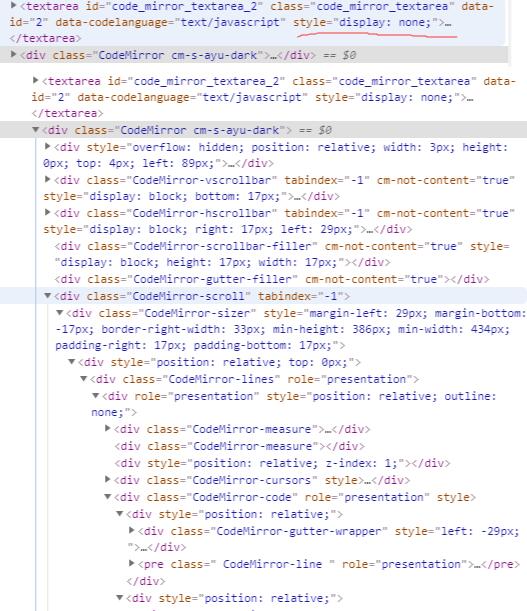
它是首先获取textarea这个标签里面的内容,然后设置display:none;接着通过正则表达式,来解析textarea的内容,并在上面加上相应的样式,最后在textarea标签的后面插入新的内容。原理的确挺简单的,但要真正做到,的确是不容易的!!!

问题就出现在这个display:none上,然后我测试了一下,给一个文本框设置display:none,clipboard可以复制,但无法粘贴内容了。
总算找到了问题,那如何解决呢?
既然无法复制display:none的文本框的内容,那我可以通过CodeMirror的实例来获取代码内容不就行了吗?
答案:嗯,这样的确便可以了,问题解决!!!
代码如下:
<textarea id="myCode">$.ajax({})</textarea><button class="code-copy">复制多行文本框的内容</button><!--在这里不要设置data-clipboard-target-->
var myCodeMirror = CodeMirror.fromTextArea(document.getElementById("myCode"), {theme: "default",
lineNumbers: true,
mode: "text/javascript",
smartIndent: true
});//构造CodeMirror实例
var clipboard = new ClipboardJS('.code-copy', {
text: function (e) {
var value = myCodeMirror.getValue();//重写clipboard粘贴的文本
return value;
}
});
clipboard.on('success', function(e) {
alert("复制成功");
});
clipboard.on('error', function(e) {
console.log(e);
alert("失败!");
});
这样,便解决了问题,但一想:这样不行啊,如果我要构造多个CodeMirror,那复制的话,需要复制哪个文本框里面的代码呢?
问题三、如何一次性构造多个CodeMirror
//遍历class为code_mirror_textarea的textarea$(".code_mirror_textarea").each(function () {
let textareaId = $(this).attr("id");//获取textarea的id
let codeLanguage = $(this).data("codelanguage");//获取textarea的language mode,这个需要提前给每个textarea通过data-codelanguage赋值的
//console.log(textareaId, codeLanguage);
myCodeEditor(textareaId, codeLanguage);//分别构造CodeMirror的实例
});
function myCodeEditor(textareaId, codeLanguage) {
var editor = CodeMirror.fromTextArea(document.getElementById(textareaId), {
theme: "default",
lineNumbers: true,
mode: codeLanguage,
smartIndent: true
});
}
问题四、批量构造多个CodeMirror,那如何获取CodeMirror的实例呢?
官网文档并没有提供获取CodeMirror实例的API。
但还是有办法滴,小爷我就是这么6!!!
function myCodeEditor(textareaId, codeLanguage) {var editor = CodeMirror.fromTextArea(document.getElementById(textareaId), {
theme: "default",
lineNumbers: true,
mode: codeLanguage,
smartIndent: true
});
$("#" + textareaId + "").data("CodeMirrorInstance", editor);//将CodeMirror实例存储在textarea对应的CodeMirrorInstance里面就可以了
}
//然后怎么获取CodeMirror实例呢?
var myCodeMirror = $("#" + textareaId + "").data("CodeMirrorInstance");//接下来便可以通过myCodeMirror来调用相应的API了
var value = myCodeMirror.getValue();//获取CodeMirror值
来自:https://www.cnblogs.com/ywjbokeyuan/p/13252122.html
站长推荐
1.云服务推荐: 国内主流云服务商,各类云产品的最新活动,优惠券领取。地址:阿里云腾讯云华为云
2.广告联盟: 整理了目前主流的广告联盟平台,如果你有流量,可以作为参考选择适合你的平台点击进入
链接: http://www.fly63.com/article/detial/9429
以上是 使用CodeMirror插件遇到的问题 的全部内容, 来源链接: utcz.com/a/61404.html