HTML5 向网页嵌入视频和音频
现在很多网站上都会使用到视频和音频,html5 中提供了展示视频和音频的标签。向网页嵌入视频可以使用 <video> 标签,而嵌入音频可以使用 <audio> 标签。这两个标签都是 html 5 中新增的标签,两个标签中的属性和方法也很类似,但也有些不同。其中 audio 元素用于定义声音,比如音乐, video 元素用于定义视频,如电影等。
向网页中嵌入视频
<video> 标签可以用于定义视频,且提供了播放、暂停、音量控件来控制视频。举个例子,像我们侠课岛网站上,课程视频播放,就是通过 <video> 标签来实现的。下面我们来看一下如何向网页中嵌入一个视频。
示例:
首先我们准备一个视频,例如一个 test.mp4,然后使用 <video> 标签嵌入视频,如下所示:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
</head>
<body>
<video src="http://www.fly63.com/article/detial/test.mp4" controls="controls" width="700px" height="400px"></video>
</body>
</html>
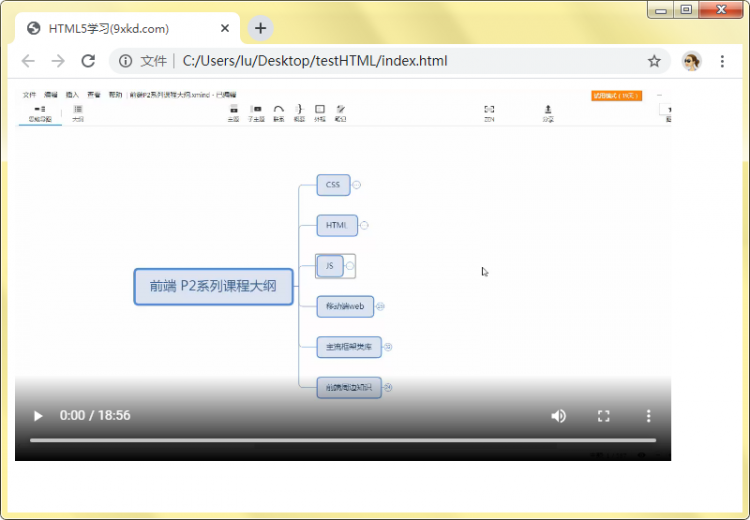
在浏览器中的预览效果: 
从上图中可以看到,我们通过 <video> 标签成功向网页中插入了一个视频, 其中 src 属性用于引入要播放的视频的 URL,注意视频地址一定要正确,如果地址错误,视频是不能显示的。然后我们通过 width、height 属性设置了视频的宽度为 700px ,高度为 400px。
然后可以看到,视频上还显示了播放、调整音量等控件,当我们点击播放按钮时,视频就会开始播放。这是因为我们设置了 controls 属性,如果我们没有设置这个属性,视频将会显示一个静止的画面,并且不管怎么点击都是没有反应的。大家可以试一下,不设置 controls 属性然后在浏览器中查看演示效果,这里就不演示给大家看了。
video 元素中的常用属性如下所示:
| 属性 | 描述 |
|---|---|
| src | 将要播放的视频的 URL |
| controls | 如果设置该属性,则向用户显示控件,例如播放按钮,音量按钮等 |
| autoplay | 如果设置该属性,则视频在就绪后马上播放,设置了 autoplay 后会忽略属性 preload |
| width | 设置视频播放器的宽度 |
| height | 设置视频播放器的高度 |
| loop | 如果设置该属性,则当媒介文件完成播放后再次开始播放 |
| muted | 设置视频的音频输出应该被静音 |
| poster | 规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像 |
| preload | 如果设置该属性,则视频在页面加载时进行加载,并预备播放 |
有些比较老的浏览器可能不支持 <video> 标签,例如 IE8 及以下的浏览器就不支持,而 IE9+、Firefox、Opera、Chrome、Safari 等浏览器都支持 <video> 标签。
所以我们可以在 <video> 标签中放置文本内容,这样当某个浏览器不支持此标签时,就可以显示提示内容:
<video src="http://www.fly63.com/article/detial/test.mp4" controls="controls" width="700px" height="400px">您的浏览器不支持 video 标签
</video>
这样用户就会知道,是因为浏览器不支持所以加载视频不成功,可以换一个浏览器。
视频的格式
像我们平时看到的视频格式有很多种,例如常见的有 mp4、AVI、mov、rmvb、Ogg 等等, 目前 video 元素支持的视频格式有下面三种:
| 视频格式 | 描述 |
|---|---|
| Ogg | 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件 |
| MPEG 4(MP4) | 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件 |
| WebM | 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件 |
这三种视频格式,在不同的浏览器中兼容性不同,例如 MP4 格式不支持 Firefox 和 Opera 浏览器,Ogg 格式不支持IE、Safari 浏览器,WebM 格式不支持IE、Safari 浏览器等。
所以我们可能需要在不同的浏览器中使用不同的视频格式,这需要用到 <source> 标签。
source标签
<source> 标签可以为媒体元素定义媒介资源,例如 video 和 audio 元素。
例如 <video> 标签中可以包含多个 <source> 标签,<source> 标签可以链接不同的视频文件,浏览器将使用第一个可识别的格式。
示例:
例如我们插入的视频播放器,带有两个源文件,浏览器会根据需要来选择源文件:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
</head>
<body>
<video controls="controls" width="700px" height="400px">
<source src="http://www.fly63.com/article/detial/test.mp4" type="video/mp4">
<source src="http://www.fly63.com/article/detial/test.ogg" type="video/ogg">
您的浏览器不支持 video 标签
</video>
</body>
</html>
像上述代码中,如果是 Safari 浏览器就会选择第一个源文件,如果是 Firefox 浏览器则会选择第二个源文件。
<source> 标签有三个属性:
| 属性 | 描述 |
|---|---|
| src | 用于规定媒体文件的 URL |
| media | 用于规定媒体资源的类型,供浏览器决定是否下载 |
| type | 用于规定媒体资源的 MIME 类型,常用的 MIME 类型有 video/ogg、video/mp4、video/webm |
向网页中嵌入音频
向网页中嵌入音频可以使用 <audio> 标签,此标签的使用和 <video> 标签类似。插入视频是有画面的,我们也可以调整视频的宽和高等,而插入音频是没有画面的。
audio 元素支持的格式和 video 元素也有一点区别:
| 音频格式 | MIME类型 |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
示例:
例如我们插入一段音频,在浏览器中可以看到,是没有画面的,只有声音:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
</head>
<body>
<audio controls="controls">
<source src="http://www.fly63.com/article/detial/test.mp4" type="audio/mpeg">
<source src="http://www.fly63.com/article/detial/test.ogg" type="audio/ogg">
您的浏览器不支持 audio 标签
</audio>
</body>
</html>
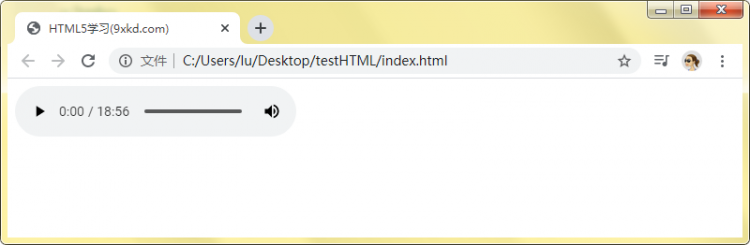
在浏览器中的演示效果: 
向网页中嵌入音频时,也可以通过 <source> 标签来指定两个源文件,<source> 标签允许规定两个视频或者音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
audio 元素中的常用属性和 video 元素差不多,但是 audio 元素中没有 width、height 等属性。
常用属性如下所示:
| 属性 | 描述 |
|---|---|
| src | 要播放的音频的 URL |
| controls | 如果设置该属性,则向用户显示控件,例如播放按钮 |
| autoplay | 如果设置该属性,则音频在就绪后马上播放 |
| loop | 如果设置该属性,则每当音频结束时重新开始播放 |
| muted | 规定音频输出应该被静音 |
| preload | 如果设置该属性,则音频在页面加载时进行加载,并预备播放 |
总结
向网页中嵌入视频和音频其实很简单,要注意 video 元素 和 audio 元素支持的视频、音频格式类型,如果插入的视频格式不支持,则视频或音频不会显示。
站长推荐
1.云服务推荐: 国内主流云服务商,各类云产品的最新活动,优惠券领取。地址:阿里云腾讯云华为云
2.广告联盟: 整理了目前主流的广告联盟平台,如果你有流量,可以作为参考选择适合你的平台点击进入
链接: http://www.fly63.com/article/detial/9503
以上是 HTML5 向网页嵌入视频和音频 的全部内容, 来源链接: utcz.com/a/60723.html







![索尼PS5没有声音?8修复在这里[原因解释]](/wp-content/uploads/thumbs2/2024/2/1092658_thumbnail.jpg)

