border-radius、box-shadow兼容IE8
border-radiusbox-shadow兼容ie8">border-radius、box-shadow兼容IE8
border-radiusbox-shadow兼容IE8
- 属性兼容情况
- IE8对于该属性的显示问题
- 解决方法
- IE8显示结果
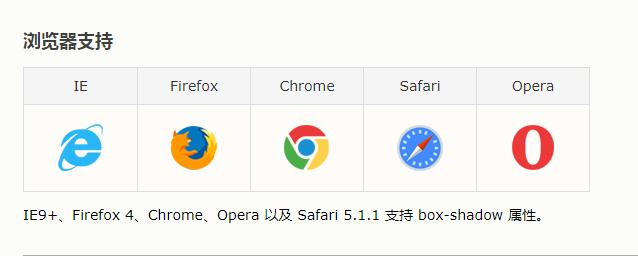
属性兼容情况
由于border-radius、box-shadow这两个属性属于css3属性,并且要求IE9及以上版本,面对公司要求兼容到IE8版本,目前使用当前方法可以完美支持。
- border-radius、box-shadow 目前支持情况
IE8对于该属性的显示问题
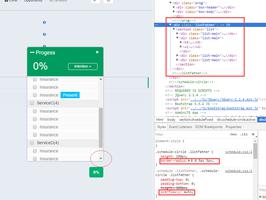
由于IE8对于该属性是不兼容的,所以加上该属性并不会出现圆角和阴影的效果。如图
解决方法
目前比较成熟的技术是使用css3pie
步骤如下
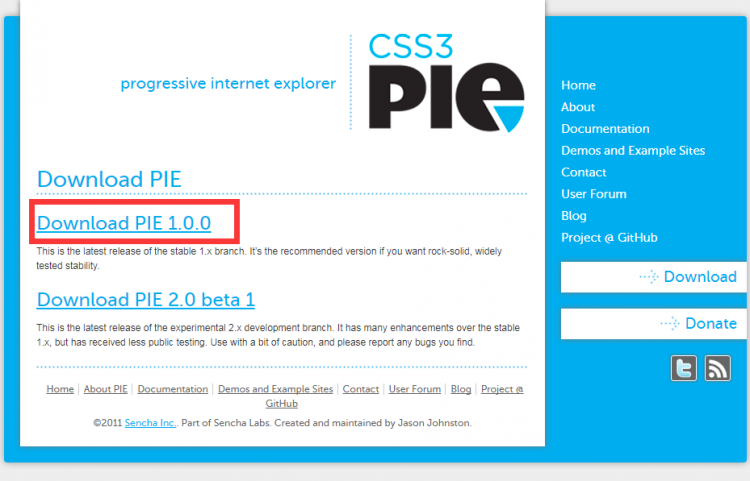
- 首先需要下载源文件 地址css3pie
推荐下载1.0版本
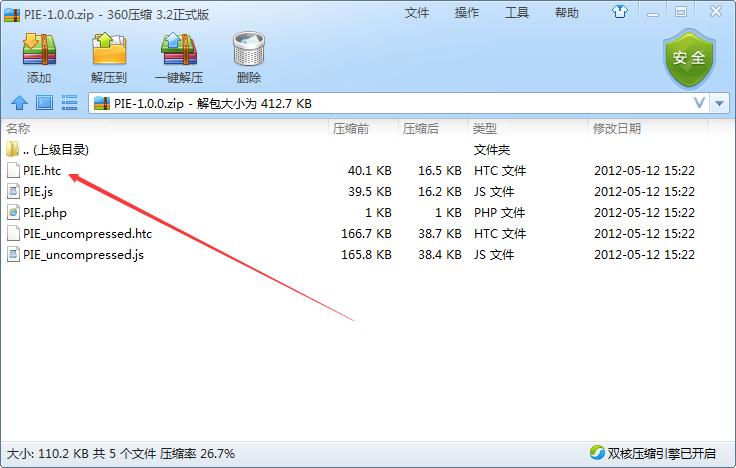
下载完毕之后进行解压,目前问题只需要一个PIE.htc文件即可,其他文件暂时不需要
把该文件放在和目标.html文件同级目录
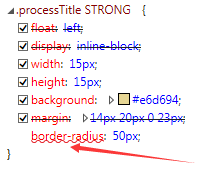
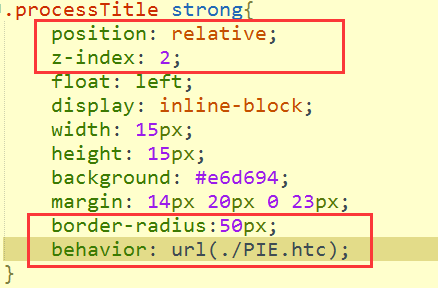
给目标标签设置属性(其中红框属性为必须属性)设置 behavior路径属性为当前路径
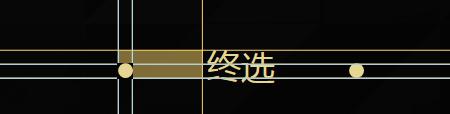
IE8显示结果
至此完美解决IE8对于这两个属性不支持问题。
以上是 border-radius、box-shadow兼容IE8 的全部内容, 来源链接: utcz.com/a/60421.html