react 使用useEffect 异步函数 数据更新 demo不更新

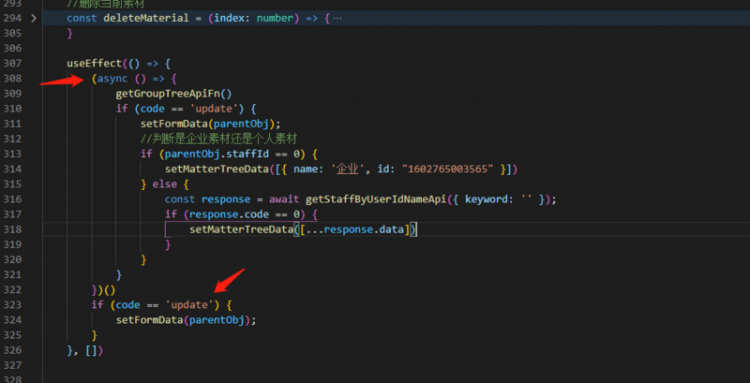
使用了一个立即执行函数 异步的 但是如果我没有执行下面那个
if (code == 'update') {
setFormData(parentObj);}
初次渲染demo视图是不会发生变化的,对hooks的渲染机制不是很了解,求大佬指点。
回答
代码片段有点少,看不出具体code和parentObj的值来源(也就看问题原因),如果来自props或者state记得添加到useEffect的依赖数组里:
useEffect(() => { // ...
}, [code, parentOjb])
以上是 react 使用useEffect 异步函数 数据更新 demo不更新 的全部内容, 来源链接: utcz.com/a/60317.html








