当元素是块状元素且不设置宽高时盒模型属性分析
<逆战班>前端学习记录
盒模型属性
所有HTML元素都可以看作盒子,在CSS中,盒模型是用来在设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距,边框,内边距,和实际内容
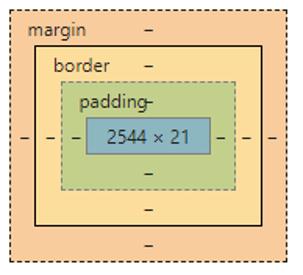
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素,如下图就是一个盒模型
各部分说明:
margin:外边距,清除边框外的区域,外边距是透明的
border:边框 , 围绕在内边距和内容外的边框
padding:内边距,清除内容周围的区域,内边距是透明的
content:内容,指盒子的内容,用于显示文本和图像
元素的高度与宽度
当指定一个CSS元素的宽度和高度时,我们设置的仅是内容区域的宽度和高度。要知道完全大小的元素还必须添加外边距,边框和内边距。
所以元素的总宽度与总高度的计算公式如下:
元素的总宽度=宽度+左外边距+右外边距+左边框+右边框+左内边距+右内边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+上外边距+下外边距+上边框+下边框+上内边距+下内边距
当元素是块状元素且不设置宽高时的盒模型属性分析
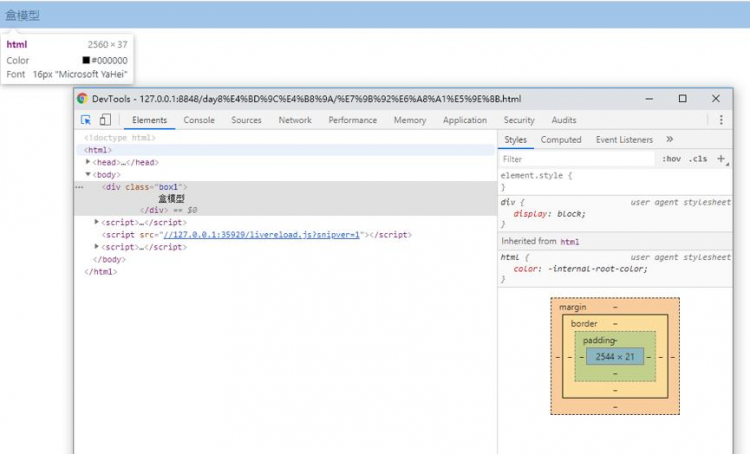
(1)当元素是块状元素且不设置宽高时,例如:div,此时元素的宽=父元素的宽,元素的高=内容的高,如下图
因为我的显示器分辨率为2k(2544X1080),所以浏览器的宽为2544px,div宽度=body宽度=浏览器宽度,而元素的高则等于字体的行高
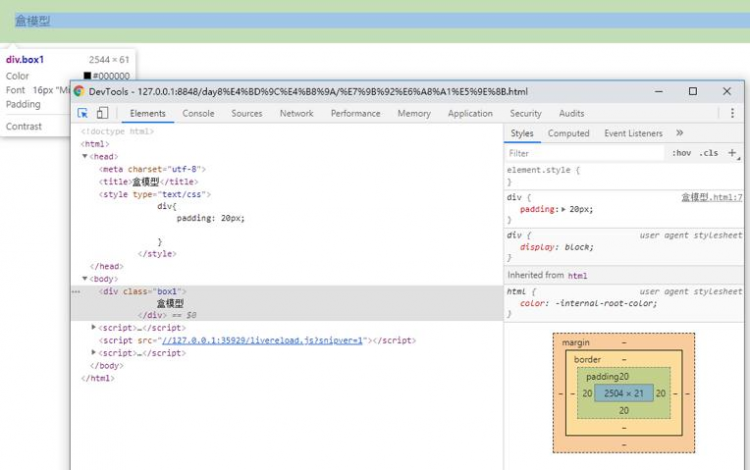
(2)如果给div加一个20px的padding值,此时元素的内容宽变为2504px,这是因为没有给div设置宽度,div的默认总宽为父元素的宽度,此时div会自动缩减内容部分的宽度使总宽度保持为父元素的宽度,如果给div设置宽度后元素的宽度将会遵循计算公式:宽度+左外边距+右外边距+左边框+右边框+左内边距+右内边距。
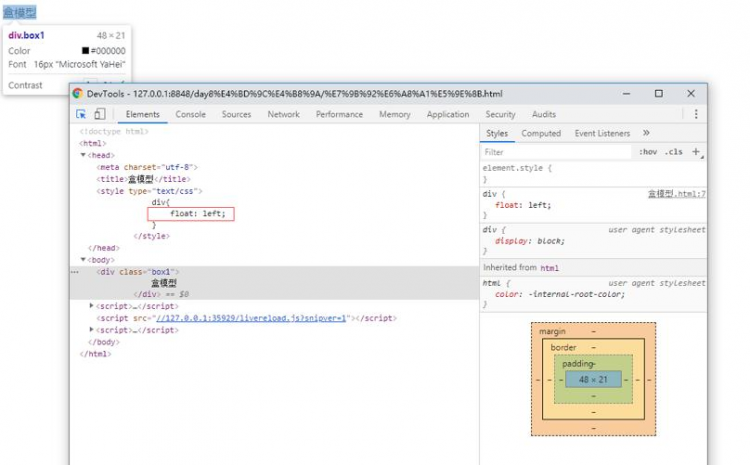
(3)当给div设置浮动后元素会脱离文档流,div的宽度不再继承父元素的宽度,会自适应内容的宽度,此时元素的长宽=自身content的长宽
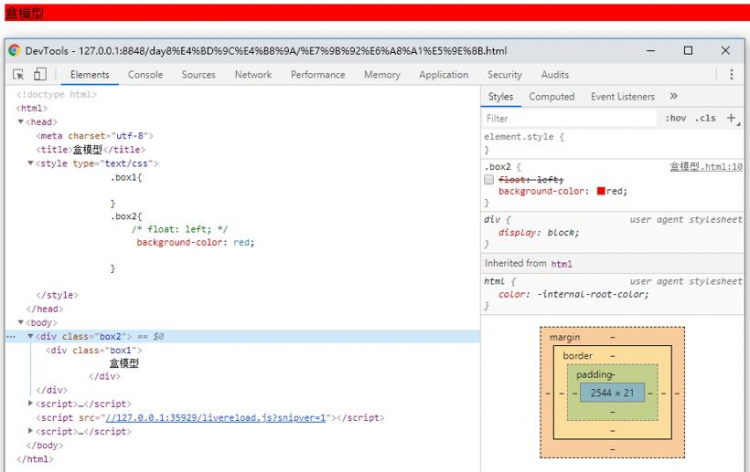
(4)给box1取消浮动的同时外套一个块状元素box2后,可以发现box2的宽为2544px、高为21px。
按照之前的规律可知,box2继承了父元素body的宽2544px,高为内容box1的高度21px。
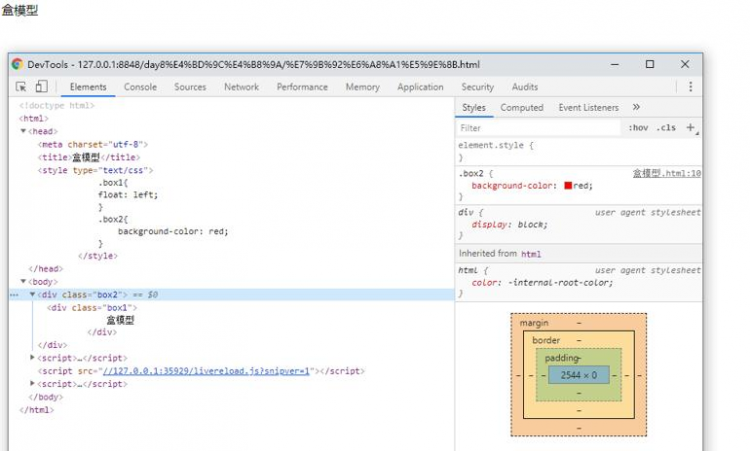
(5)如果给box1设置浮动,此时我们发现box2的宽度继续继承了父元素所以保持不变,但是高度变为0了,这是因为子元素box1设置了浮动后脱离了文档流,box2已经没有内容将高度撑开导致高度塌陷。
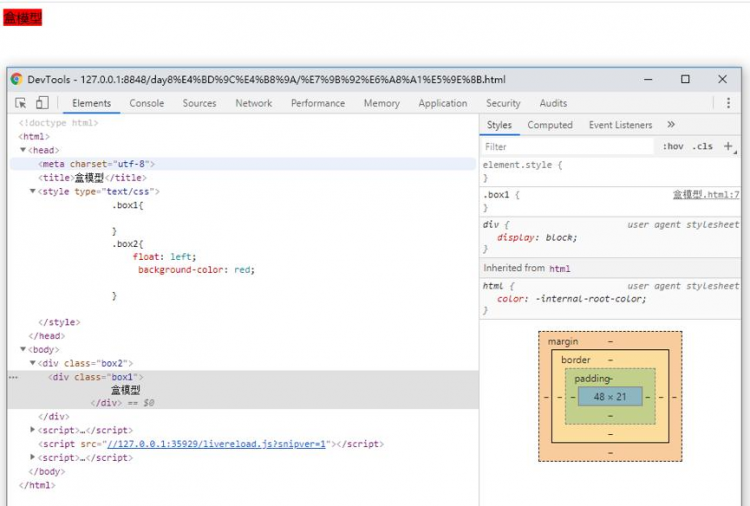
(6)如果给box1取消浮动又给box2设置浮动,可以发现box1和box2的宽高都变成48pxX21px,其中box1是自动适应了内容的最小宽度,而box1是继承了box2的宽度。
以上是 当元素是块状元素且不设置宽高时盒模型属性分析 的全部内容, 来源链接: utcz.com/a/59682.html





