CSS相对定位和绝对定位
作为一个来自逆战班的前端“小学生”,今天给大家讲解下我对CSS相对定位和绝对定位的理解。
1.relative 相对定位:
特点:如果没有定位偏移量,对元素本身没有任何影响。
不使元素脱离文档流,空间是会被保留的。
不影响其他元素布局。
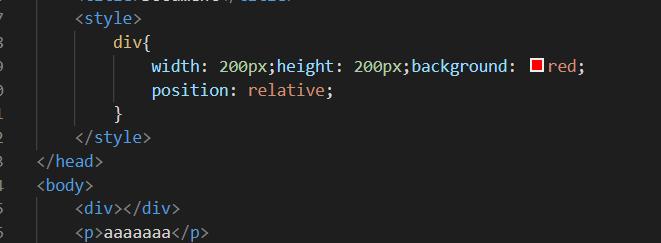
只添加相对定位:
效果图如下:
left、top、right、bottom是相对于当前元素自身进行偏移的
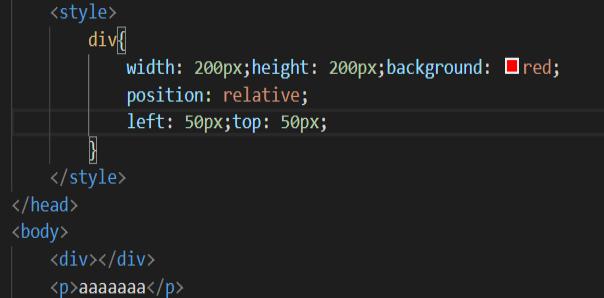
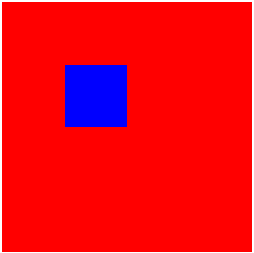
left:50px,top:50px:
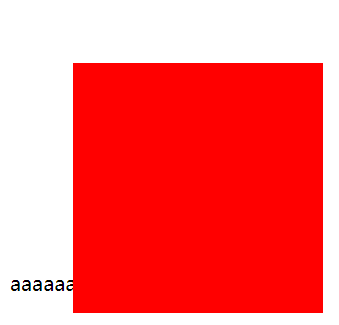
效果图:
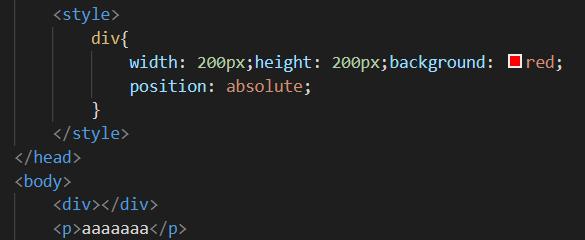
2.absolute : 绝对定位:
特点:
使元素完全脱离文档流
效果图:
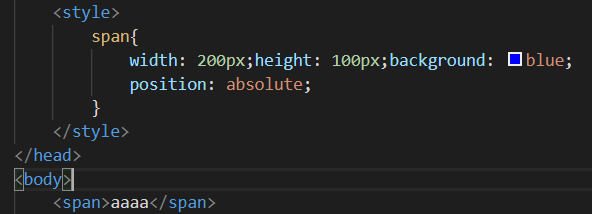
使内联元素支持宽高 (让内联具备块特性)
效果图:
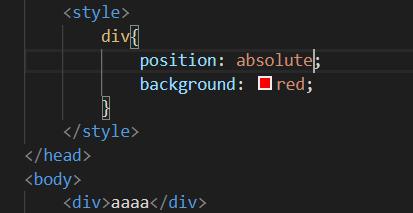
使块元素默认宽根据内容决定(让块具备内联的特性)
效果图:![]()
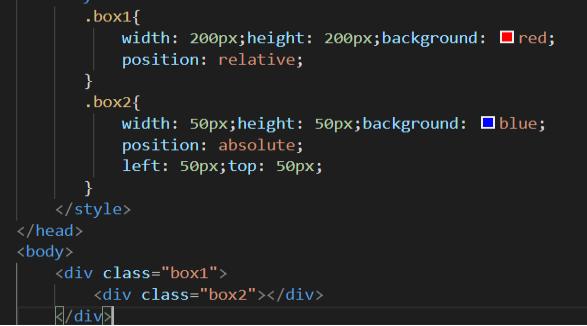
如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移:
效果图:
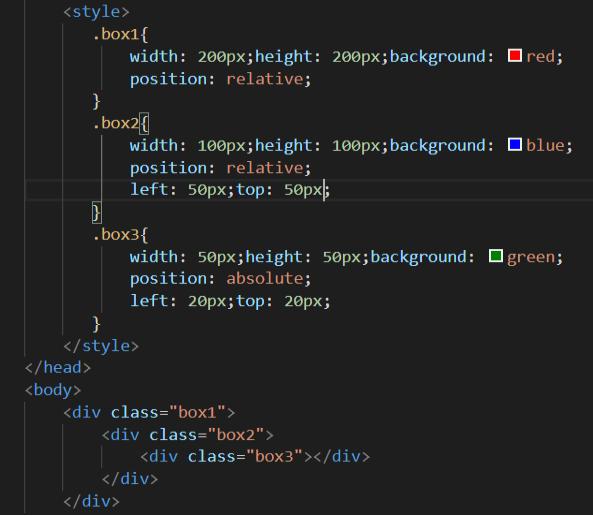
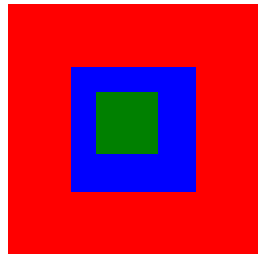
如果祖先元素中有多个元素具备定位模式,那么是已离自己最近的祖先元素进行偏移
效果图:
以上是 CSS相对定位和绝对定位 的全部内容, 来源链接: utcz.com/a/59659.html





