什么是重绘和回流
什么是回流?
1、当render tree 中的一部分(或全部)因为元素的规模尺寸,布局、隐藏等改变而需要重新构建,这就称为回流
2、当页面布局和几何属性改变时就需要回流
什么是重绘?
1、当render tree 中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就称为重绘。
回流必将引起重绘,而重绘不一定会引起回流
触发页面重布局的属性(回流)
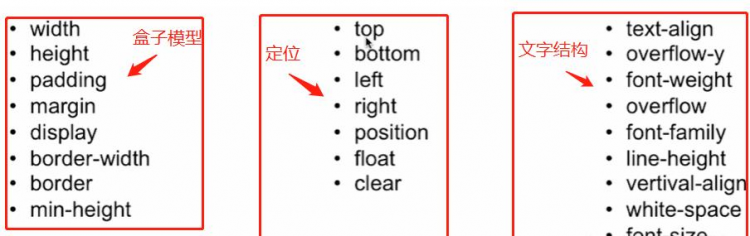
盒子模型相关属性会触发重布局
定位属性及浮动会触发重布局
改变节点内部文字结构会触发重布局
避免重绘回流的两种方法?
1、避免使用触发回流、重绘的css属性
2、将重绘、回流的影响范围限制在单独的图层之内
优化点总结:
1、不要把DOM结点的属性值放在一个循环里面当成循环里面的变量 offsetHeight offsetWidth
2、不要使用table布局,可能很小的一个小改动都会造成整个table的重新布局
3、用translate替代top改变(top会触发回流)
4、用opacity替代visibility(需要配合独立图层 transform:translateZ(0))
5、不要一条一条的修改DOM样式,预先定义好class,然后修改DOM的className
6、把DOM离线后修改,比如:先把DOM给display:none(有一次reflow),然后你修改100次,然后再把他显示出来
7、动画实现的速度的选择
8、对应动画新建图层
9、启用GOU硬件加速(transform:tranlateZ(0)或者transform:tranlate3d(0,0,0))
以上是 什么是重绘和回流 的全部内容, 来源链接: utcz.com/a/59489.html



