CSS_3D
3D空间属性---->transform-style:preserve-3d;
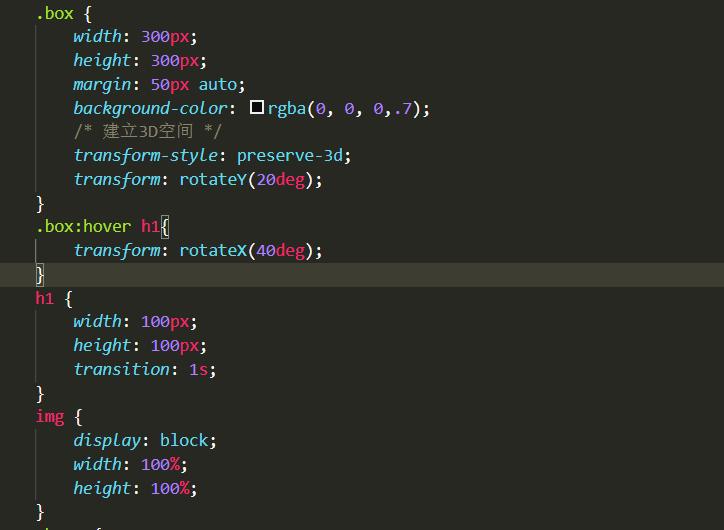
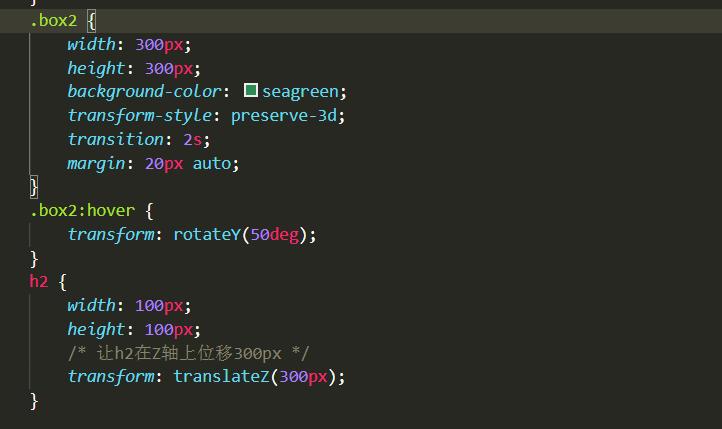
CSS代码演示:
我们把box转换成3D空间,然后先对box进行Y轴方向的20度旋转,方便我们看到后面Y轴旋转的h1的效果:
(视频还在审核,我先发出来,明天再补视频链接···)
对于box2,我们对子元素h2进行Z轴方向的位移,也就是说h2在box2上方300px处,然后我们对box2进行Y轴的50度旋转,帮助我们看到3D效果:
(同上)
以上是 CSS_3D 的全部内容, 来源链接: utcz.com/a/59473.html









