HTTP协议知多少-关于http1.x、http2、SPDY的相关知识
作为网站开发的基础协议,我们知道浏览器上都有输出http这四个字母,这意味着什么呢?
这就是最基础的HTTP协议。
逐浪君今天为各位大人准备了一些HTTP技术的知识,来和大家分享。
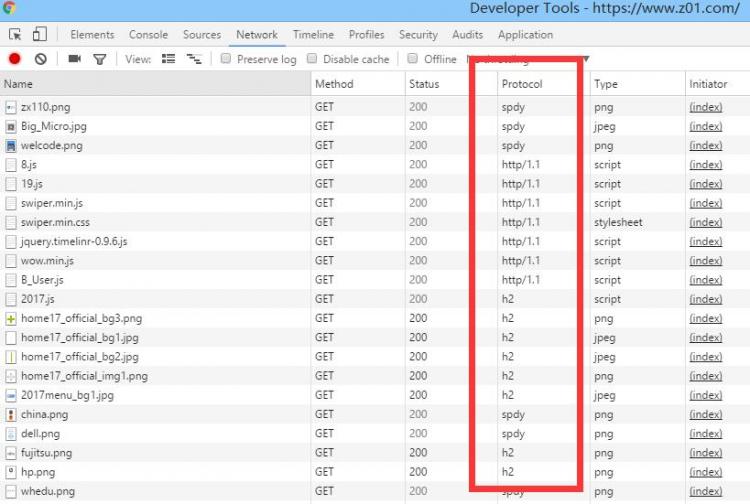
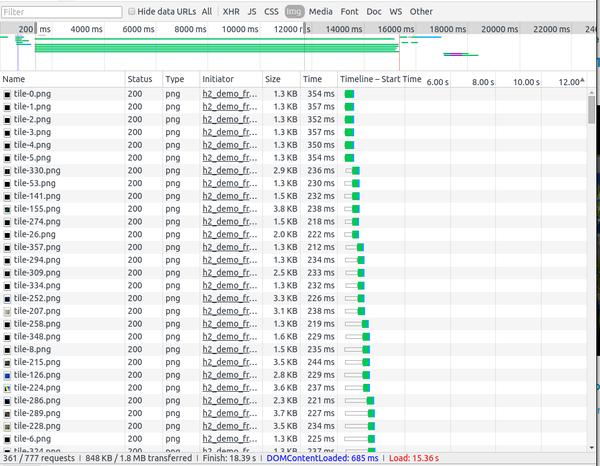
以下图为例:

这一个加载界面,至少用到了http/1.1、SPDY、Http/2(简称h2)三种浏览器技术。
先说HTTP/1.1:
HTTP1.1(Hypertext Transfer Protocol Version 1.1)超文本传输协议-版本1.1
它是用来在Internet上传送超文本的传送协议。它是运行在TCP/IP协议簇之上的HTTP应用协议,它可以使浏览器更加高效,使网络传输减少。任何服务器除了包括HTML文件以外,还有一个HTTP驻留程序,用于响应用用户请求。您的浏览器是HTTP客户,向服务器发送请求,当浏览器中输入了一个开始文件或点击了一个超级链接时,浏览器就向服务器发送了HTTP请求,此请求被送往由URL指定的IP地址。驻留程序接收到请求,在进行必要的操作后回送所要求的文件。
HTTP1.1支持续连接.通过这种连接,就有可能在建立一个TCP连接后,发送请求并得到回应,然后发送更多的请求并得到更多的回应.通过把建立和释放TCP连接的开销分摊到多个请求上,则对于每个请求而言,由于TCP而造成的相对开销被大大地降低了.而且,还可以发送流水线请求,也就是说在发送请求1之后的回应到来之前就可以发送请求2.也可以认为,一次连接发送多个请求,由客户机确认是否关闭连接,而服务器会认为这些请求分别来自不同的客户端。
与之相对的HTTP1.0
当连接建立起来以后,浏览器发送一个请求,之后一个回应消息被送回来.然后TCP连接被释放.这在早期,Web页面通常只包含HTML文本,在这种情况下,这样的做法已经足够了.但是,现在的网页一般还含有大量的图标,图象以及其他很养眼的内容,所以建立一个TCP连接仅仅传输一个图标,则显得代价太昂贵了.

再说HTTP/2:
HTTP/2,也就是超文本传输协议第2版,不论是1还是2,HTTP的基本语义是不变的,比如方法语义(GET/PUST/PUT/DELETE),状态码(200/404/500等),Range Request,Cacheing,Authentication、URL路径, 不同的主要是下面几点:
HTTP2 主要是针对 Http1的下面几个问题做的优化:
并行能力有限
每一个源最大只支持6个请求
管道在实际使用时不起作用
竞争性的TCP流,强制快速重传(Spurious retransmissions)
额外的握手、内存缓冲等
客户端请求队列
队首阻塞
延迟的请求分发
较高的协议负载
头信息和Cookies大约要800字节
HTTP元数据没有压缩
另外,HTTP/1.1只允许由客户端主动发起请求,服务端只能等待客户端发送请求,这对于满足预加载的现状是一种桎梏。
HTTP 2.0 的出现,相比于 HTTP 1.x ,大幅度的提升了 web 性能。在与 HTTP/1.1 完全语义兼容的基础上,进一步减少了网络延迟。而对于前端开发人员来说,无疑减少了在前端方面的优化工作。本文将对 HTTP 2.0 协议 个基本技术点进行总结,联系相关知识,探索 HTTP 2.0 是如何提高性能的。
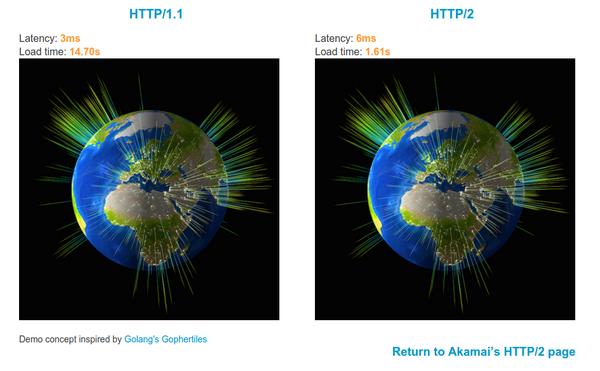
初露锋芒
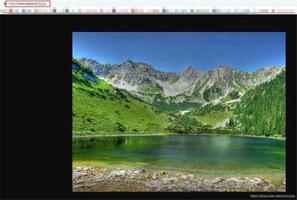
HTTP/2: the Future of the Internet 这是 Akamai 公司建立的一个官方的演示,用以说明
HTTP/2 相比于之前的 HTTP/1.1 在性能上的大幅度提升。 同时请求 379 张图片,从Load time 的对比可以看出 HTTP/2 在速度上的优势。

 再说SPDY,这是Google创立的一种技术,诞生之初http/2并未定稿,所以用于解决过渡期问题。
再说SPDY,这是Google创立的一种技术,诞生之初http/2并未定稿,所以用于解决过渡期问题。
HTTP/1.1在1999年由RFC 2616定为标准,从那以后,整个互联网就一直基于它在运行,其间有人提出了总共10个更新版本或替代协议,但是有些版本被认为还有改进的空间,尤其是性能方面。Google也是尝试改进HTTP/1.1的公司之一,他们在2009年发布了SPDY协议。通常情况下,这种尝试获得成功的机会微乎其微,因为互联网有庞大的历史包袱,但Google有一件武器能使SPDY流行起来:Chrome。他们搭建了自己的网站,修改了Chrome来支持SPDY,用户被其更好的性能所吸引,把压力留给了其他网站和浏览器开发商。
根据W3Techs的统一,目前,在全球超过12亿的网站中,有3.4%使用了SPDY协议。这个比例看起来不高,但这份名单中包括了一些最大的网站,有Google、Facebook、Yahoo!、Twitter、YouTube、Wordpress等,这使得互联网每天通过SPDY协议来承载的页面流量在总流量数中占了相当大的份额。
负责HTTP/2.0标准化工作的IETF HTTPBIS工作小组在2012年的一次讨论中,决定把SPDY作为HTTP/2.0的原型,但一开始他们没有想完全采用它。微软也提出了他们自己的提案,称为HTTP Speed+Mobility。三年后,看起来SPDY已经在竞争中胜出,它已经被HTTPBIS工作小组采纳为HTTP/2.0,并且进入标准化流程的最后阶段。
由此,Google宣布SPDY于2016年头退休,转而采用HTTP/2.0。对于Google旗下的网站和Chrome来说,只是换了个协议名字,协议本身没什么变化。最新的Chrome 40里面有个SPDY/4开关,有兴趣测试HTTP/2.0的人可以打开它。Google也打算不再让Chrome支持NPN协议,转而支持ALPN协议,并建议开发者使用最新的TLS扩展。
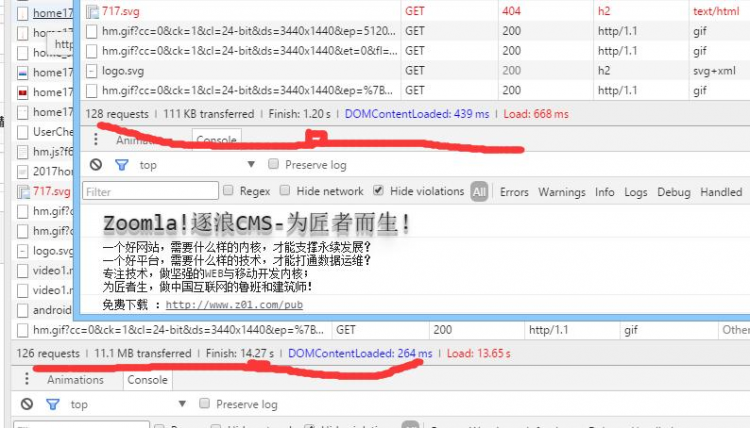
下图是逐浪软件www.z01.com官网在http/1.1和http/2.0协议下的加载速度实测图,可以看到差别在10倍以上,值得部署。

关于部署HTTP/2,首先拥有高品质的服务器(win2016+ssl是必要前提条件),同时需要有一个卓越的CMS支持,在这方面,Zoomla!逐浪CMS是国内产网站门户系统中的佼佼者,值得推荐。
PS:继2016年,Zoomla!逐浪CMS全面启用SSL,成为国内首家支持SSL金融级网站内容管理系统后。
2017年7月15日,逐浪CMS官方宣布:全面为所有用户提供HTTP/2高速门户接入和技术规范服务,并融入到全新的Zoomla!逐浪CMS产品中,与其中的微信建站、APP生成、站群、办公系统结合一体,打造中国优秀的网站管理系统。
原文:https://www.z01.com/blog/products/3180.shtml
以上是 HTTP协议知多少-关于http1.x、http2、SPDY的相关知识 的全部内容, 来源链接: utcz.com/a/59417.html