JavaScript的sort方法,在对对象数组进行排序的时候,为什么会影响到之前的代码?
题目描述
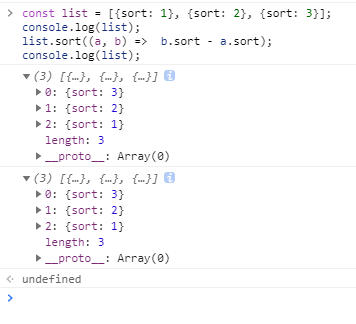
对一个对象数组进行排序,使用sort方法,在执行sort方法前后分别使用console.log方法输出该数组,发现sort方法前后输出的都是排序之后的数组。
题目来源及自己的思路
题目来自于日常开发,怀疑是js执行顺序的问题,但是没有思路。
相关代码
粘贴代码文本(请勿用截图)
const list = [{sort: 1}, {sort: 2}, {sort: 3}];console.log(list);
list.sort((a, b) => b.sort - a.sort);
console.log(list);
你期待的结果是什么?实际看到的错误信息又是什么?
期待的结果是:
第一次输出
[{sort: 1}, {sort: 2}, {sort: 3}]第二次输出
[{sort: 3}, {sort: 2}, {sort: 1}]结果在chrome中看到的结果如下
回答
标准如此。
用原地算法对原数组排序,不进行复制。
(大概是考虑到数组很长的情况下,省内存)。
你说的是这个问题把https://blog.csdn.net/extendworld/article/details/82709777
以上是 JavaScript的sort方法,在对对象数组进行排序的时候,为什么会影响到之前的代码? 的全部内容, 来源链接: utcz.com/a/59302.html









