关于box-sizing的小疑问?
主要是想问一下,当元素没有宽高的时候,box-sizing的问题:
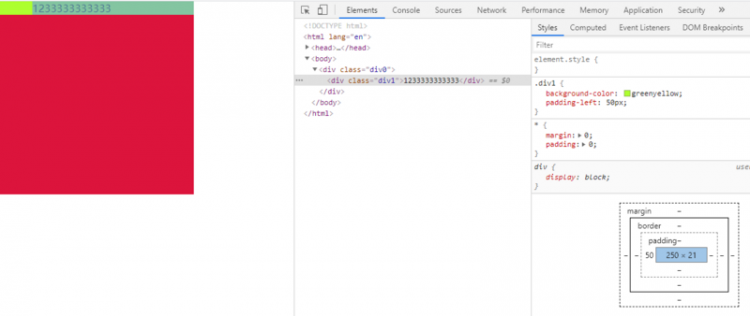
1:div1为默认的content-box
<style>*{
margin: 0;
padding: 0;
}
.div0{
width: 300px;
height: 300px;
background-color: crimson;
}
.div1{
background-color: greenyellow;
padding-left: 50px;
}
</style>
<body>
<div class="div0">
<div class="div1">1233333333333</div>
</div>
</body>

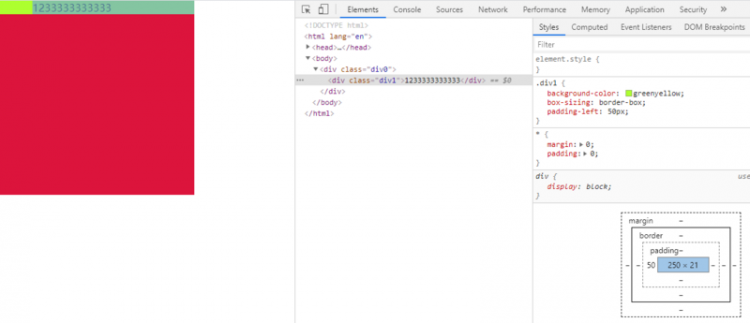
2:div1为border-box
<style>*{
margin: 0;
padding: 0;
}
.div0{
width: 300px;
height: 300px;
background-color: crimson;
}
.div1{
background-color: greenyellow;
box-sizing: border-box;
padding-left: 50px;
}
</style>
<body>
<div class="div0">
<div class="div1">1233333333333</div>
</div>
</body>

我发现在给了padding的情况下,他们的content部分,宽度都是一样的。
可设置了border-box的话,content部分不是应该小一点吗?
或者说设置了content-box的话,content部分应该大一点呀。
不是很懂,求大神指点下!
回答
设置box-sizing必须配合宽度或高度
例如:
box-sizing: content-box;width: 600px;
padding-left: 100px;
// 此时content-box 为 600px,padding不占用content区
box-sizing: border-box;
width: 600px;
padding-left: 100px;
// 此时content-box 为 500px,padding占用content区
按照这个写法,看到的宽度一样的话,没毛病啊。
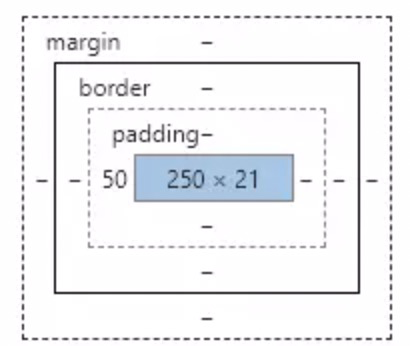
.div1并没有具体的宽度,也就是会撑满到父元素的宽度(300px);padding-left: 50px;的作用是内间距有 50px 的值;
结合上述的情况,这个时候无论是哪种 box-sizing 属性值的情况, .div1 是可以理解为:
.div1 { padding-left: 50px;
width: 250px;
box-sizing: content-box;
}
/* 上下这两个的 .div1 的样式结果【看到】的都是相同的 */
.div1 {
padding-left: 50px;
width: 300px;
box-sizing: border-box;
}
这两个情况的结果都是相同的,因为 width 没有定义宽度,默认是 auto,那么浏览器会根据你的 box-sizing 来计算最终的结果。而如果你是给了具体的 width 值,那么情况就不一样了。
简单举例就是这样:
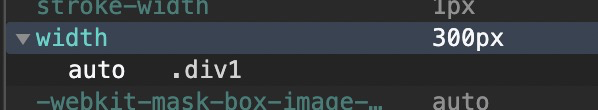
.div1 { padding-left: 50px;
width: auto;
}
然后可以看到解析后的结果是:
而如果你给 width 有一个具体的值,那么情况就不同了,具体的可以了解一下 box-sizing 的盒模型计算方式。
以上是 关于box-sizing的小疑问? 的全部内容, 来源链接: utcz.com/a/59196.html