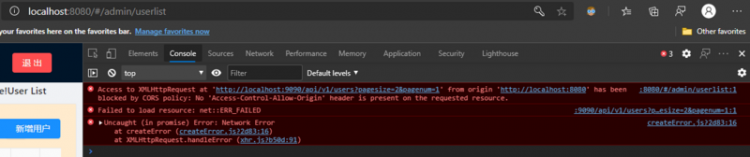
GIN框架"No 'Access-Control-Allow-Origin' header is present 错误
最近用Golang的GIN框架+Vue写了一个前后端分离的博客.
用Go的第三方包cors创建了一个中间件,代码如下:
package middlewareimport (
"time"
"github.com/gin-contrib/cors"
"github.com/gin-gonic/gin"
)
// 跨域
func Cors() gin.HandlerFunc {
return cors.New(
cors.Config{
AllowAllOrigins: true,
AllowMethods: []string{"GET", "POST", "PUT", "DELETE", "OPTIONS"},
AllowHeaders: []string{"*"},
ExposeHeaders: []string{"Content-Length", "text/plain", "Authorization", "Content-Type"},
AllowCredentials: true,
MaxAge: 12 * time.Hour,
},
)
}

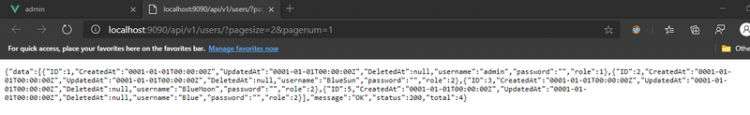
可以看到后端已经返回了数据给浏览器。但浏览器因为Cors协议阻止数据在页面显示
这是我从码云上找到的,一摸一样的写法
ginbloger
登录的页面没有报这个跨域错误,查了很多的资料也找不到具体原因。而且我看其他人也是这样写的,他们运行就可以。想不明白,求指教。
回答
cors要配置在启动9090端口的那个服务上。
每一个跨域肯定都不一样啊,服务端的AllowHeaders需要填写明确的客户端请求的请求头。跨域的实际上就是:
- 网址不同,浏览器产生跨域
- 向服务端发送一个options请求
- 服务端返回跨域所需要的请求头,包含自定义
- 客户端发送真实的请求
- 服务端第一次返回的允许的请求头与正式请求的请求头要一致才可以成功
以上是 GIN框架"No 'Access-Control-Allow-Origin' header is present 错误 的全部内容, 来源链接: utcz.com/a/58622.html







