请问如何将for循环每次得到的结果都return?
如下方代码所示
const expandedRowRender=()=>{for(let i=0;i<duiying.length;++i){
return (
<Descriptions bordered column={{ xxl: 4, xl: 3, lg: 3, md: 3, sm: 2, xs: 1 }} colon={false}>
<Descriptions.Item label="districtName" span={3}>{duiying[i].districtName}</Descriptions.Item>
</Descriptions>
)
}
return false //解决“并非所有代码路径都返回值”
}
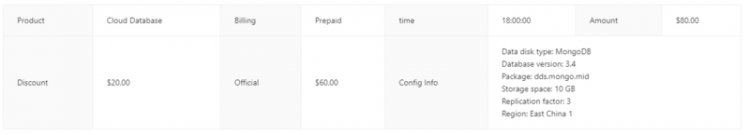
其中<Descriptions>是Ant design pro中一个描述列表的组件,如下图所示
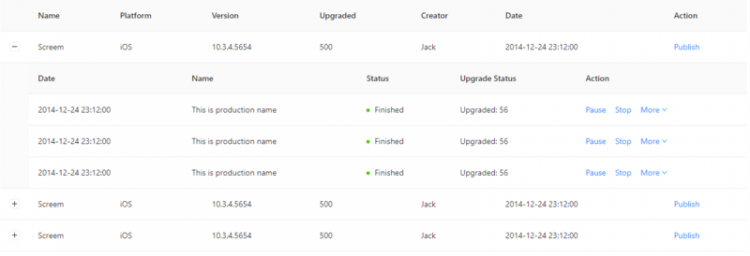
我想把这种组件描述的数据放到<Table>组件的嵌套表格中,就是下图这种效果
其代码段为
<TableshowHeader={false}
columns={columns}
expandable={{ expandedRowRender }}
dataSource={dDeatail}>
</Table>
我想要遍历数组duiying[],每次循环后都能返回显示一个<Descriptions>
但是目前通过这样的for循环得到的都是第一个数据,后面的数据不会显示,如果把return放到for循环体外面,会得到最后一个数据。
请问如何将每次循环得到的数据return一个<Descriptions>,最后统一在expandedRowRender中返回呢?
回答
请仔细阅读官方API文档,多看看官方的示例。
你使用方法错了。
Array.prototype.map
https://reactjs.org/docs/list...
数组有一堆循环,forEach,map,filter,some,every,reduce。。。,干嘛非要用for循环,你这种情况适合用map循环
以上是 请问如何将for循环每次得到的结果都return? 的全部内容, 来源链接: utcz.com/a/58454.html