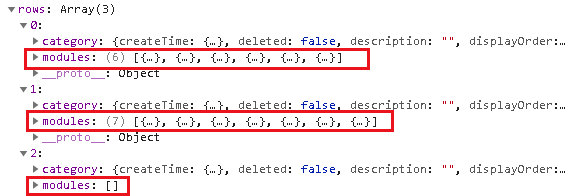
js 如何把这种对象里的modules里的内容放进新的一个对象里

我需要将这个对象里的modules里的内容,全部提取出来,然后放进一个新的对象里,在这里先谢谢各位大哥大姐的解答了,小弟我表达问题可能比较不清晰,如果大神们因为我表达不清晰有没懂得地方请问一下我我在努力解答!
let rowsu = [];for (let i = 0; i < res.rows.length; i++) {
rowsu.push(res.rows[i].modules)
}
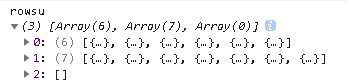
console.log('rowsu',rowsu)
这样子写最终效果是
我需要的效果是这13个数据都在一个对象里,没有分012这样子
回答
let result = {}; [{modules:[{a:2}]},{modules:[{b:3}]}].reduce((a,b) => a.modules ? [...a.modules,...b.modules]:[...a,...b.modules],[]).forEach(item => {result = {...result, ...item}})
//console.log(result); => {a:2,b:3}
const result1 = [{modules:[{a:2}]},{modules:[{b:3}]}].reduce((a,b) => a.modules ? [...a.modules,...b.modules]:[...a,...b.modules],[])//console.log(result1); => [{a:2},{b:3}]
感觉你的意思应该是把modules每个子项提取出来组成一个新数组,如果是这样下面代码应该可以
let arr = [];let row = [
{ modules: [{a: 1, b: 2}] },
{ modules: [{c: 1, d: 2}] }
];
row.map(({modules}, index) => arr.push(...modules));
console.log(arr);
如你所愿:
const rowsu = rows.length && rows.reduce((pre,current) => { const modules = current.modules
if (modules && Array.isArray(modules) && modules.length) {
pre = pre.concat(modules)
}
},[]
)
并加上了长度检查、非空检查与数组类型检查(~ ̄▽ ̄)~
以上是 js 如何把这种对象里的modules里的内容放进新的一个对象里 的全部内容, 来源链接: utcz.com/a/58062.html




