如何滚动这个图片?
<!-- language: lang-js -->
window.onload = function(){function move(){
var speed = 500;
var imgbox = document.getElementById("imgbox");
imgbox.innerHTML += imgbox.innerHTML;
var span = imgbox.getElementsByTagName("span");
var timer = window.setInterval(marquee,speed);
function marquee(){
console.log(imgbox.scrollLeft);
console.log(span[0].offsetWidth);
if( imgbox.scrollLeft > span[0].offsetWidth){
imgbox.scrollLeft = 0;
}else{
++imgbox.scrollLeft;
console.log("in else block");
console.log(imgbox.scrollLeft);
}
}
}
move();
}
<!-- language: lang-css -->
div{width: 933px;
height: 129px;
border: 1px solid red;
overflow:hidden;
}
<!-- language: lang-html -->
<div id="imgbox"><span>
<a href=""><img src="https://i.stack.imgur.com/b7J9w.jpg" alt=""></a>
<a href=""><img src="https://i.stack.imgur.com/yh7YJ.jpg" alt=""></a>
<a href=""><img src="https://i.stack.imgur.com/5uIog.jpg" alt=""></a>
<a href=""><img src="https://i.stack.imgur.com/r5GCW.jpg" alt=""></a>
</span>
</div>
<!-- end snippet -->
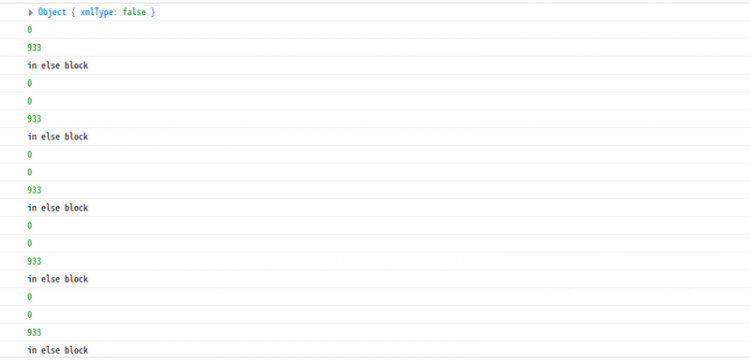
从输出结果来看,

js 在else模块中运行,但是为何 imgbox.scrollLeft的值不增加呢?
回答
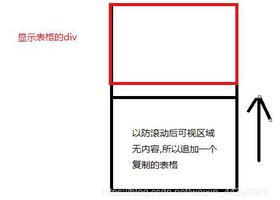
scrollLeft是不能这么这么设置的,需要写在容器上,比如你希望图片在imgbox这个容器里滚动,就让imgbox的overflow:scroll,然后再设置它的scrollLeft。
..但我总感觉你想要的“滚动”不是这个意思..
以上是 如何滚动这个图片? 的全部内容, 来源链接: utcz.com/a/57279.html