关于AndroidStudio3.0以上(3.2bate)创建.9patch图片出错的问题
AndroidStudio3.0以上.9图片的创建
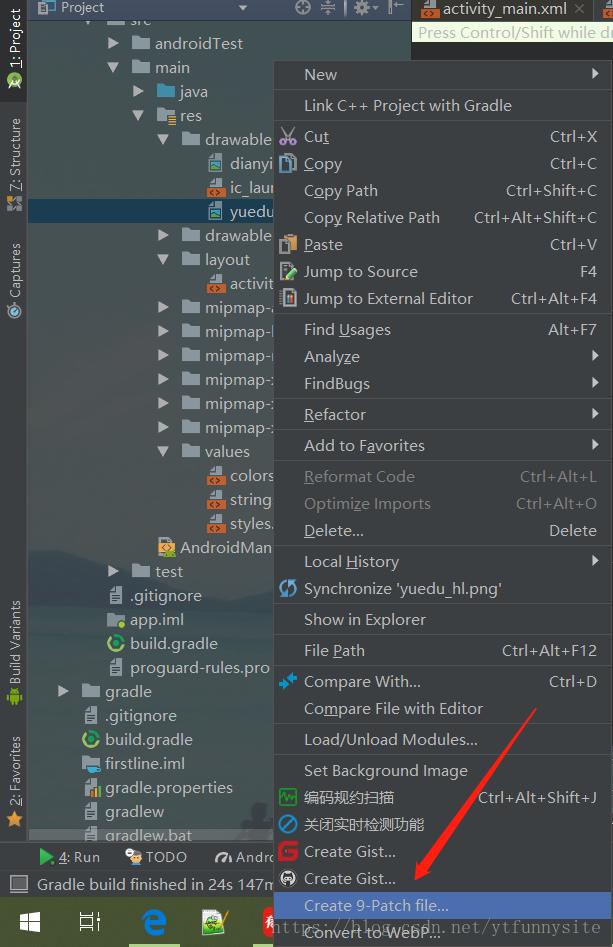
要想把一张图片生成.9的格式,类似微信聊天的背景图片,操作如下图:
约束图片拉伸区域和覆盖区域
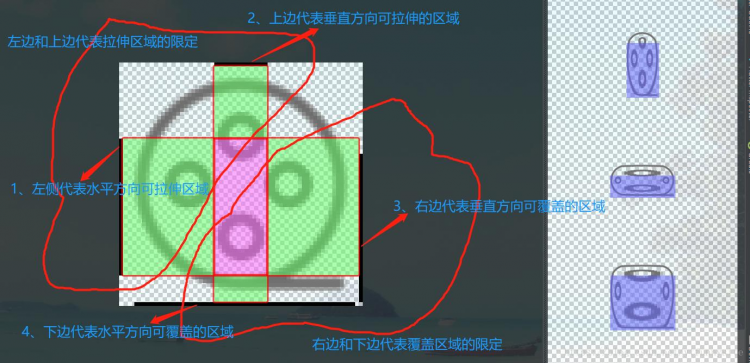
当创建好图片之后,就会发现图片周围会有四条黑色的边框,用来让你意淫出自己想要的效果,简单说就是要让你的图片可以根据需要自定义的拉伸,关键是保证不能变形,就是限定好哪个区域可以拉伸,哪些区域在不受拉伸的影响,保持不动。关于这四条边界的功能介绍如下:
- 左边黑线代表垂直方向可以拉伸的部分
- 上边黑线代表水平方向可以拉伸部分
- 下面黑线代表水平方向可以覆盖的部分
- 右边黑线代表垂直方向可以拉伸的部分
图解如下:
关于.9图片绘图区下方的选框和滚动条的介绍
![]()
- show bad patches:勾选上,如果点九图片绘制有误的话会看到图片出现 报错的区域
- show content:会看到右侧的小图中出现蓝色的区域,代表的是可以自动拉伸的部分。
- 如果发现你的点9图片太小或者极小,可以拖动图片下方的zoom放大图片,然后就可以精确操作了。
关于.9图片引发的编译错误
error: too many padding sections on right border.
表示你的.9图片绘制有错误,基本就是区域重复或者有断层的意思,导致无法渲染,所以要打开检查一下你 的.9图片绘制的过程,另外,当创建一张.9图片后原图要记得删掉!
屏蔽安全检查
- AS中对.9的图片增加了安全检查机制,你的.9图片只要有不规范的地方都会给你编译报错
- 解决办法:
AS取消掉对.9图片的安全检查。找到你app目录下的build.gradle文件,打开之后你可以在buildToolsVersion属性之下添加取消安全检查的两行代码。
// 取消掉系统对.9图片的检查
aaptOptions.cruncherEnabled = false
aaptOptions.useNewCruncher = false
以上是 关于AndroidStudio3.0以上(3.2bate)创建.9patch图片出错的问题 的全部内容, 来源链接: utcz.com/a/56417.html