android studio 制作.9 图片
前言
昨天在处理 UI 界面微调的时候,再一次用到了 .9 格式图片。我们是 UI 只出 JPG 格式的图, .9 图需要自己做。 因为项目之前已经用到了 .9 图,所以我之前也就大致查了下 .9 图的制作方法,只是大致记住调整四条边就 ok 了。然而昨天自己调的时候忘了四条边的含义,折腾了一会。 所以,虽然很简单,还是要记录一下的。
为什么用.9图片
我们知道一般的图片被拉伸会失真。而我们有些场景如聊天消息气泡因内容不固定,如果被拉伸就会失真。如下图:

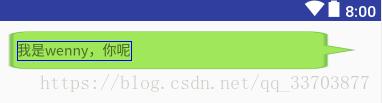
用了.9图后,效果是这样的:

是不是立竿见影?
如何制作 .9 图片?
1.修改文件后缀名
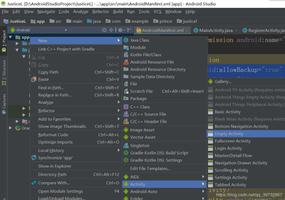
拿到 UI 给的 jpg 的 图片导入到 android studio 之后,需要修改图片名称添加 .9 标识。如 message_bubble.9.png 。

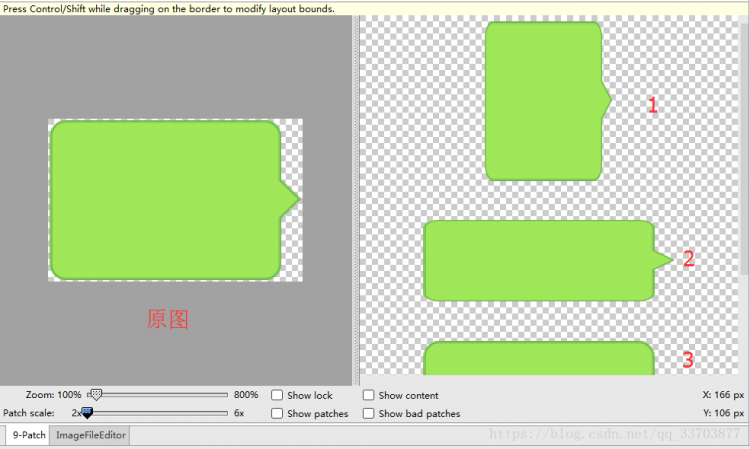
修改完名称后,就可以看到,图片预览那一栏下面多了两个 tab 栏:9-Patch 和 ImageFileEditor .。 选中 9-Patch 栏,我们可以看到如下界面:

左边的是我们的原图,右边可以看到有3张图。其中1代表竖直方向拉伸后的图片,2 代表水平方向拉伸后的图片,3代表竖直方向和水平方向都拉伸后的图片。
可以看到,拉伸后气泡的那个尖角已经变形了。这张图也许变形的不明显,这时我们调整一下patch scale 放大查看,效果就很明显了。
所以,下面就让我们开始制作.9图片吧。
2.制作.9图片
将鼠标移到左边原图上,这个时候会看到边界显示的有好几条线,通过移动这几条线,就可以给图片绘制1px宽度的黑线。

这里就必须说一下四条边上黑线的含义了,也是制作的秘诀。
- 上边:控制图片水平方向可拉伸的区域
- 左边:控制图片竖直方向可拉伸的区域
- 右边:控制图片内包裹内容的竖直显示区域
下边:通知图片内包裹内容的水平显示区域
也就是左上两条边控制图片本身的拉伸,右下两条边控制图片包裹内容的显示区域。
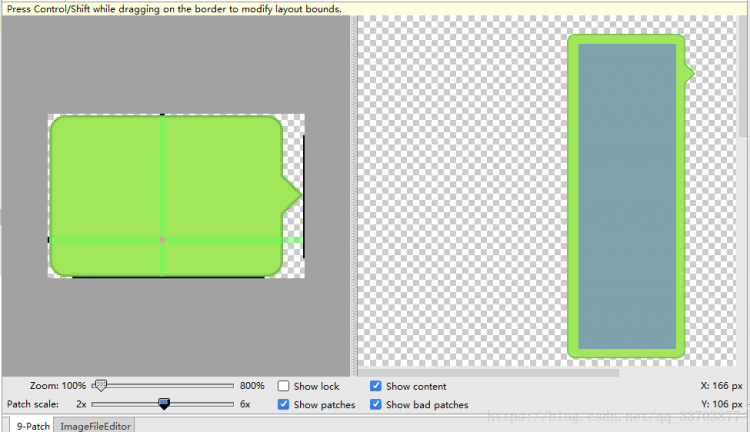
那聊天气泡的.9图就可以这样做了:

这里说一下我为什么要这么做,因为是消息气泡,所以这几条边是这样弄的:
- 上边:代表水平可拉伸区域,在水平方向设置一点黑线(不用设置很长,因为黑线区域就表示可无限拉伸)
- 左边:代码竖直方向可拉伸的区域,注意这个黑线我是设置在尖角下方位置的,因为我想要的是如果竖直方向内容很多,尖角还是偏上,不要居中。
- 右边,内容竖直方向区域是要充满气泡的,但不能到圆角部分
- 下边,内容水平方向区域是要充满气泡的,但是不能到圆角部分
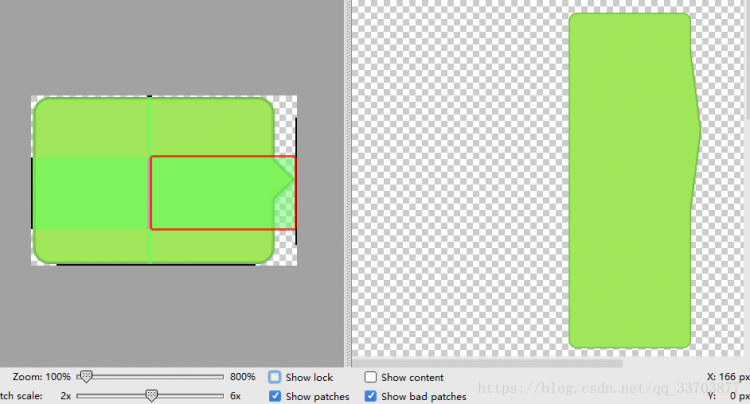
设置完后,就可以看到这图的效果了,然后我们设置一下scale参数,发现就算被放大到很大,图片依然没有失真,那我们的 .9 就算成功了。
这里再说一下上图中几个可勾选内容的意思:
show lock :暂时不知道什么意思,只是注意到如果勾选,鼠标放到原图上会出现一块红黑色区域
show content :图片包裹内容的显示区域,也就是上图右边部分图篇蓝色部分
show patches:显示图片被拉伸的区域,也就是上图左边原图中间那个红色小区域
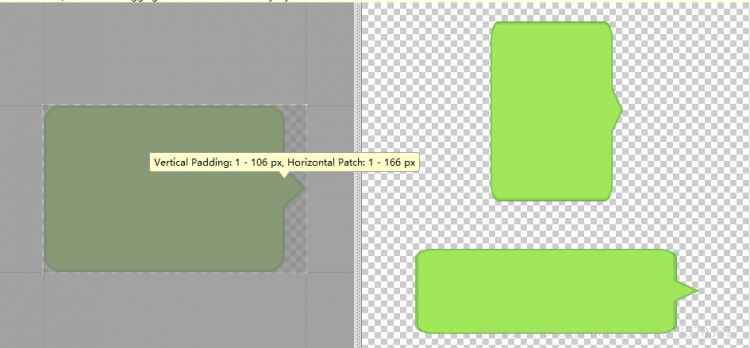
show bad patches: 显示做的不好的可拉伸的区域。比如,我们的消息气泡的那个尖尖我们肯定不想被拉伸,如果我们照如下图设置左边黑线让尖角也是可拉伸的区域,就会显示 bad patches。

到此,我们的 .9 图就制作完毕了。
参考文章
https://www.jianshu.com/p/3fd048644e3f
http://www.ui.cn/detail/290941.html
以上是 android studio 制作.9 图片 的全部内容, 来源链接: utcz.com/a/56408.html