cordova+vue开发(一)创建cordova项目并编译
- 进入到项目路径

- 然后执行cordova 创建项目的命令:cordova create gointEplat com.example.gointEplat gointEplat
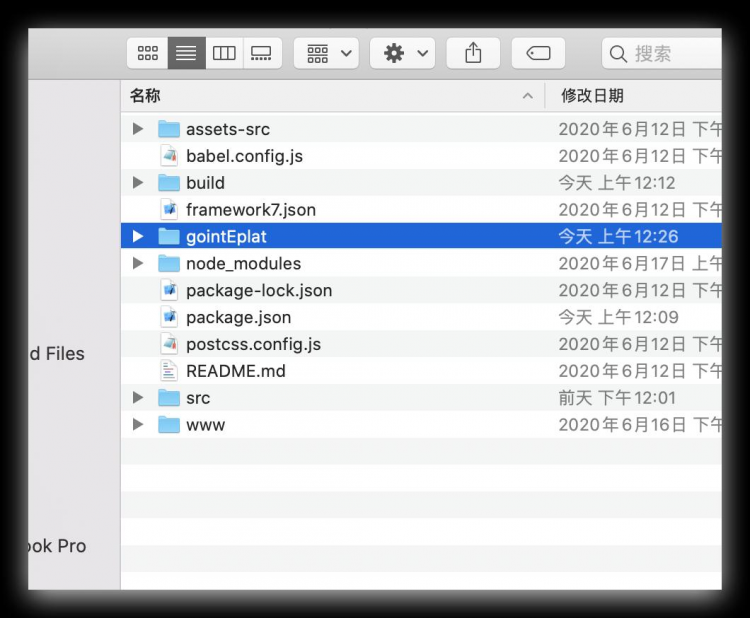
完成后的目录结构:
- 进入到gointEplat文件夹下,执行cordova platforms add ios ,执行 cordova platforms add android
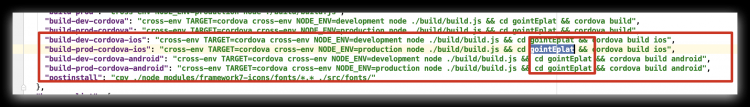
- 然后执行系统里面的相关命令

命令里面有个cd到相应目录,需要进行修改。
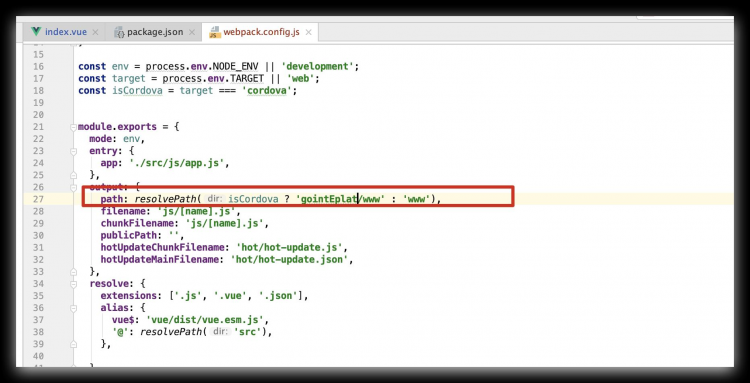
修改下webpack到打包编译配置
执行完了,如果没有错误,则可以用xcode 或者 andorid studio 来进行模拟机调试了。
以上是 cordova+vue开发(一)创建cordova项目并编译 的全部内容, 来源链接: utcz.com/a/56322.html









